1. 三种基本数据类型
number
string
Boolean
2. number
23
3.2
3. string
"Hi, I'm a string"
4. Boolean
true
false
5. 例子
在控制台上输入
99 * 123;
"This is a long string".slice(0, 4);
true && false;
6. 语句
以上例子是三条语句,语句以分号 ; 结束。
7. 操作符
+
-
*
/
例子:
22 + 33 + 44;
1234 + 57 * 3 - 31 / 4;
8. 操作符优先级
8 / 1 + 3;
8 / (1 + 3);
9. 变量
var nick;
var 是js保留字(keyword),专门用来声明新的变量。
10. 变量命名
不能有空格
camel 风格:var catCount = 5;
不能使用js的keyword
11. 练习:你的年龄共多少秒?
var secondsInAMinute = 60;
var minutesInAnHour = 60;
var secondsInAnHour = secondsInAMinute * minutesInAnHour;
var secondsInADay =
var secondsInAYear =
var ageSeconds =
12. 自加、自减
var highFives = 0;
++highFives;
--highFives;
highFives ++;
highFives --;13. += 和 -=
var score = 10;
score += 7;
score -= 3;
*=
/=
14. string
"Hello world!";
'Hello world!';
var myThing = 5;
myThing = "this is a string";
var a = 9;
var b = "9";
a + a;
b + b;
var myName = "cgl";
var greeting = "Hello ";
greeting + myName;15. string length
"Hello world!".length;
var greeting = "Hello world!";
greeting.length;
16. string中的字符
var myName = "cgl";
myName[0];
myName[1];
myName[3];17. 子字符串
"a string".slice(1,5); // slice(start, end)
"a long string".slice(3); // slice(start)18. 大小写转换
"Hello world!".toUpperCase();
"Hello world!".toLowerCase();19. Booleans
var javascriptIsCool = true;
javascriptIsCool;
20. 逻辑运算符
&&
||
!
||
!
21. && (and)
var hasPhone = true;
var hasCard = false;
hasPhone && hasCard;
var hasCard = false;
hasPhone && hasCard;
22. || (or)
var hasWeChatPay = true;
var hasAliPay = false;
hasWeChatPay || hasAliPay
var hasAliPay = false;
hasWeChatPay || hasAliPay
23. ! (not)
var isWeekend = true;
var needToWork = ! isWeekend;
var needToWork = ! isWeekend;
24. 复合逻辑运算
var eatWorkLunch = !isWeekend && hasPhone && hasCard && (hasWeChatPay || hasAliPay);
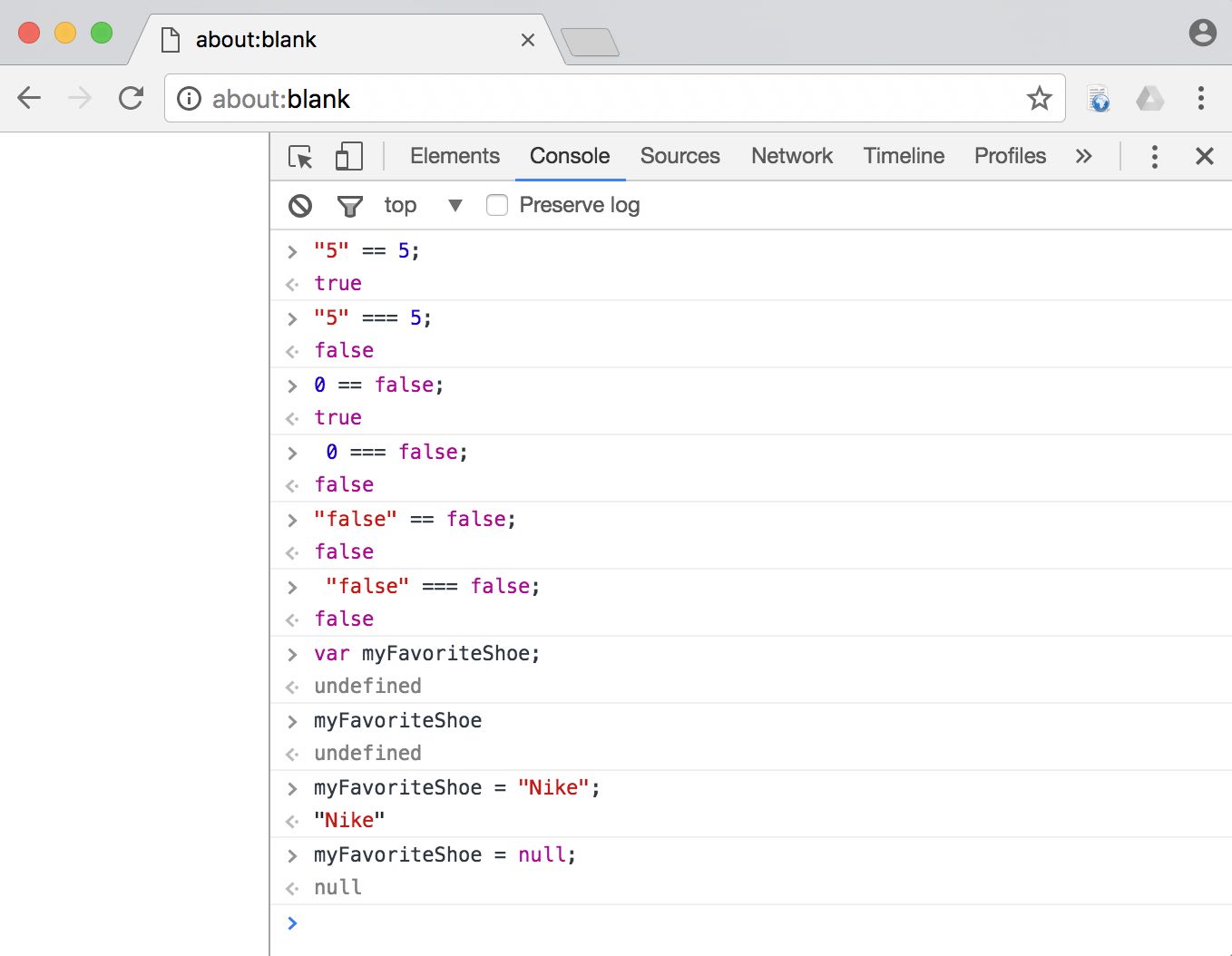
25. 数字比较
> // greater than
< // less than
=== // equal to (完全相等,类型也要相同)
== // double equal (类型不必相同,自动转换)
"5" == 5;
"5" === 5;
0 == false;
0 === false;
"false" == false;
"false" === false;26. undefined 和 null
var myFavoriteShoe;
myFavoriteShoe;
myFavoriteShoe = "Nike";
myFavoriteShoe = null;

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








