1. 创建一个函数
var myFirstFunction = function() {
console.log("Hello world!");
};
myFirstFunction( ); //Calling a function
本章一直在强调,function 是一种变量类型,和数字、字符串一样,都是一种变量类型。虽然 js 也支持 C 语言的function定义格式,但那只是一种简化写法。
这玩意真的很难适应,我看了它好几年,还是觉得别扭。
2. 向函数传递参数
var sayHelloTo = function (name) {
console.log("Hello " + name + "!");
};
sayHelloTo('cgl');
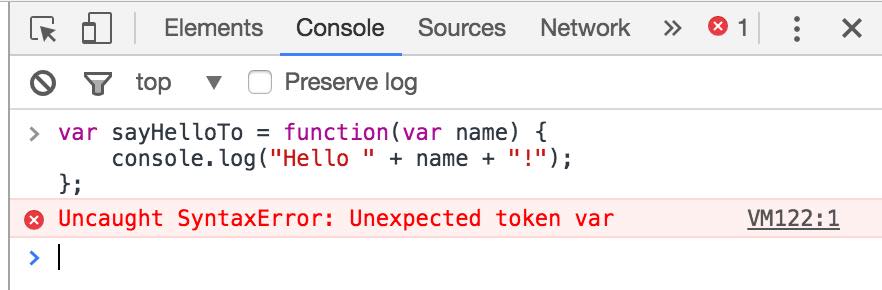
注意,参数前面没有var,我写错了好多次。写了会怎样?如下:

3. 还记得第一章的小猫 =^.^= 吗?
var drawCats = function (howManyTimes) {
for (var i = 0; i < howManyTimes; i++) {
console.log(i + " =^.^=");
}
};
drawCats(3);
4. 传入多个参数
var printMultipleTimes = function (howManyTimes, whatToDraw) {
for (var i = 0; i < howManyTimes; i++) {
console.log(i + " " + whatToDraw);
}
};
printMultipleTimes(4, "=^.^=");
printMultipleTimes(2, "(>_<)");
5. 返回值
5 + Math.floor(1.2345);
var double = function (number) {
return number * 2;
};
double(4);
6. 把函数调用做为值,直接参与运算
double(2) + double(3);
double(double(double(3)));
7. 写一个真正有用的函数:随机选取单词
var pickRandomWord = function (words) {
return words[Math.floor(Math.random() * words.length)];
};
var words = ["Planet", "Worm", "Flower", "Computer"];
pickRandomWord(words);
函数体只有一行,为啥还要定义一个函数呢?目的是,把它变成人话(pick random word)。
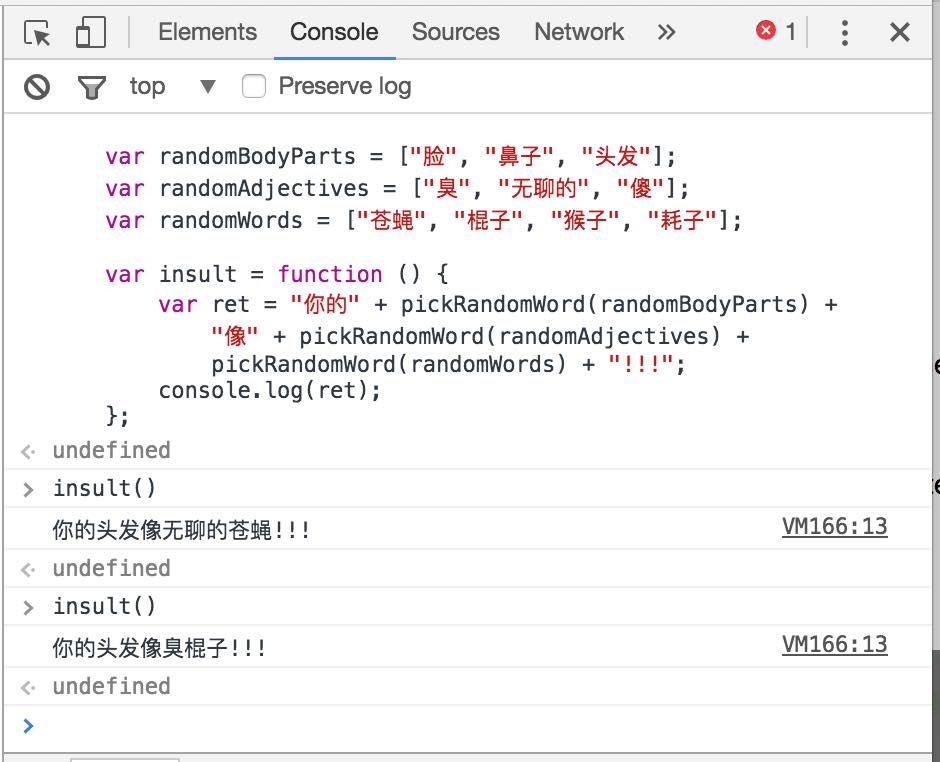
8. 一个小游戏 insult
var randomBodyParts = ["脸", "鼻子", "头发"];
var randomAdjectives = ["臭", "无聊的", "傻"];
var randomWords = ["苍蝇", "棍子", "猴子", "耗子"];
var insult = function () {
var ret = "你的" + pickRandomWord(randomBodyParts) + "像" + pickRandomWord(randomAdjectives) + pickRandomWord(randomWords) + "!!!";
console.log(ret);
};这里用到了上面的那个函数,那个只有一行的函数。

为啥是棍子呢? 想起了郭德纲的相声“学生也疯狂” 
9. 用return提前结束函数
var fifthLetter = function (name) {
if (name.length < 5) {
return;
}
return "The fifth letter of your name is " + name[4] + ".";
};
fifthLetter("wershest");
fifthLetter("cgl");
10. 用return代替 if ... else
var medalForScore = function (score) {
if (score < 3) {
return "Bronze";
}
if (score < 7) {
return "Silver";
}
return "Gold";
};
medalForScore(8);
medalForScore(4);
medalForScore(1);
11. 创建函数的简单写法
var double = function (number) {
return number * 2;
};
function double(number) {
return number * 2;
}

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








