blockly game二次开发,实现闯关记录在线统计
登陆按钮页面:

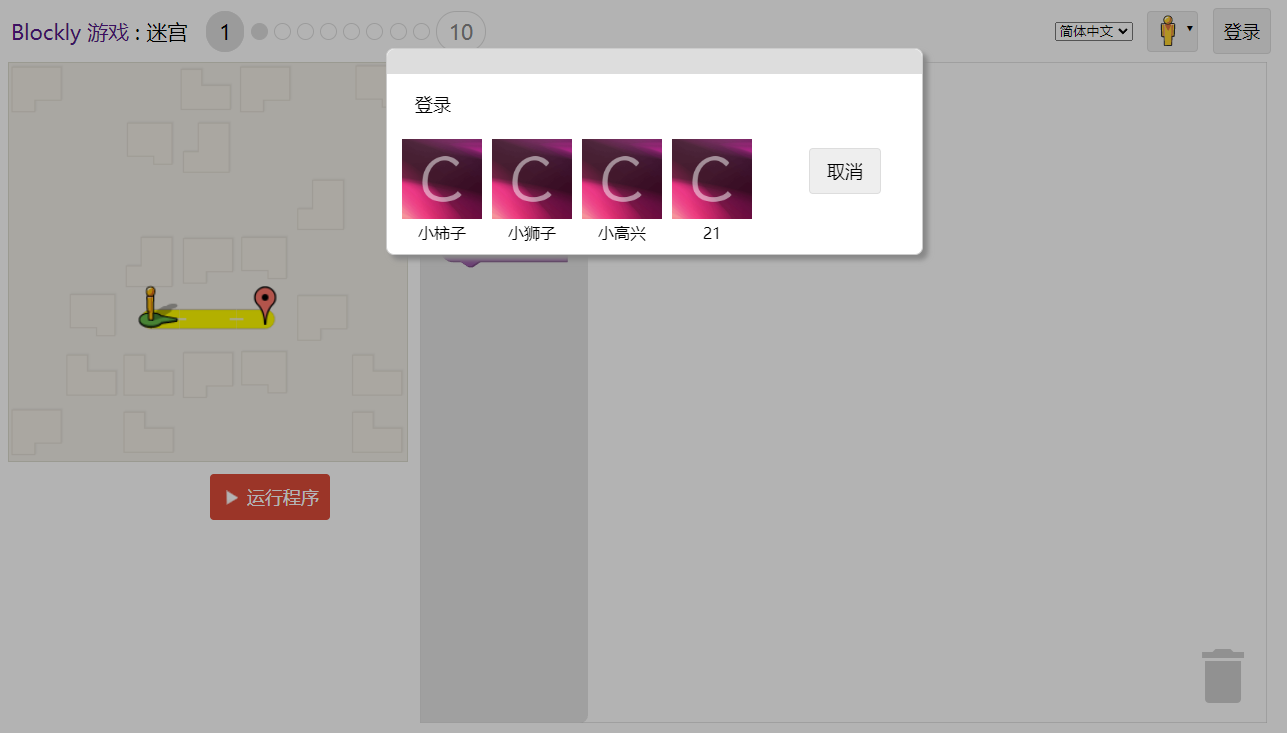
快捷登陆页面:

登陆成功页面:

用户登陆对话框:
/**
* Login select dialog.
用户选择登录弹出框
*/
{template .loginSelectDialog private="true"}
<div id="loginSelectDone" class="dialogHiddenContent">
<div style="font-size: large; margin: 1em;">登录</div>
<div id="studentListDiv"></div>
// <div><span>账号:</span><input id="userSelectname" name="userSelectname"></div>
// <div><span>密码:</span><input id="passwordSelect" name="passwordSelect"></div>
<div id="dialogLoginSelectButtons" class="farSide" style="padding: 1ex 3ex 0">
<button id="loginSelectCancel" class="dialogCancel"></button>
// <button id="loginSelectOk" class="secondary dialogOk">
</button>
</div>
</div>
{/template}登陆代码:
BlocklyDialogs.showLoginSelectDialog = function() {
var content = document.getElementById('loginSelectDone');
var style = {
width: '40%',
left: '30%',
top: '3em'
};
// 学生点击自动登录
var login = function(event){
var divitem;
for(var s = 0 ; s < event['path'].length; s ++){
var element = event['path'][s];
if(element['localName'] == 'div'){
divitem = element;
break;
}
}
var _username = divitem.name;
var _password = divitem.id;
if(!_username){
alert('请输入登录账号');
return;
}
BlocklyInterface.gotoStudentLogin(null, _username, _password);
}
var classesCode = BlocklyGames.getStringParamFromUrl('classes', '');
BlocklyInterface.getClassMemberList(null,classesCode,function(studentList){
var studentListDiv = document.getElementById('studentListDiv');
var Odiv=document.createElement("div");
for(var i = 0 ; i < studentList.length ; i ++){
var element = studentList[i];
var studentDiv=document.createElement("div");
var avatar = element['avatar']?element['avatar']:'https://img-blog.csdnimg.cn/20201014180756780.png';
studentDiv.style.cssText="width: 80px;height: 100px;float:left;text-align:center;margin: 5px;";
studentDiv.innerHTML = '<img style="width: 80px;height: 80px;" src="'+avatar+'"><div style="height:20px;line-height:20px;"><span>'+element['nickName']+'</span></div>';
studentDiv.addEventListener('click', login, false);
studentDiv.addEventListener('touchend', login, false);
studentDiv.id = element['caSnNo'];
studentDiv.name = classesCode;
Odiv.appendChild(studentDiv);
}
studentListDiv.appendChild(Odiv);
var cancel = document.getElementById('loginSelectCancel');
cancel.addEventListener('click', BlocklyDialogs.hideDialog, true);
cancel.addEventListener('touchend', BlocklyDialogs.hideDialog, true);
BlocklyDialogs.showDialog(content, null, false, true, style,
function() {
document.body.removeEventListener('keydown',
BlocklyDialogs.congratulationsKeyDown, true);
});
document.body.addEventListener('keydown',
BlocklyDialogs.congratulationsKeyDown, true);
});
};





















 398
398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








