1、使用百度的CDN引用:
<head>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
</head>
通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行"操作"(actions)。
基础语法:
$(selector).action()
例如:
-
$(this).hide() - 隐藏当前元素
-
$("p").hide() - 隐藏所有 <p> 元素
-
$("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素
3、文档就绪事件:
$(document).ready(function(){
// jQuery methods go here...
});这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。如果在文档没有完全加载之前就运行函数,操作可能失败。
简洁写法:
$(function(){
// jQuery methods go here...
});4、选择器:
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
元素选择器:$("p")
#id选择器: $("#id")
.class选择器:$(".class")
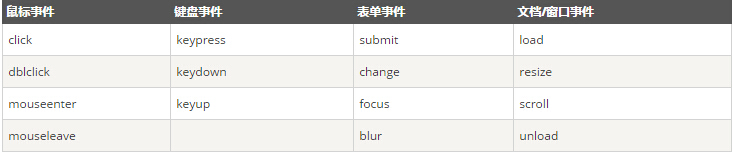
5、事件:
如click事件:$("p").click();
事件的方法:(可以在方法中定义click后,发生了什么事)$("p").click(function(){
// action goes here!!
});$("p").click(function(){
$(this).hide();
});$(document).ready() 方法允许我们在文档完全加载完后执行函数。
mouseleave()事件:
当鼠标指针离开元素时,会发生 mouseleave 事件。
mousedown()事件:
当鼠标指针移动到元素上方,并按下鼠标按键时,会发生 mousedown 事件。
mouseup()事件:
当在元素上松开鼠标按钮时,会发生 mouseup 事件。
hover()事件:
用于模拟光标悬停事件。
focus()事件:
当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。
blur()事件:
当元素失去焦点时,发生 blur 事件。
























 16万+
16万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








