まず初めに、このプログラムで実装する機能の動作を、下記に解説しておきます。
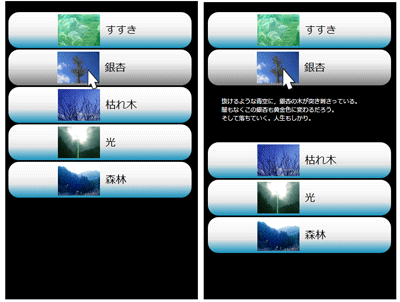
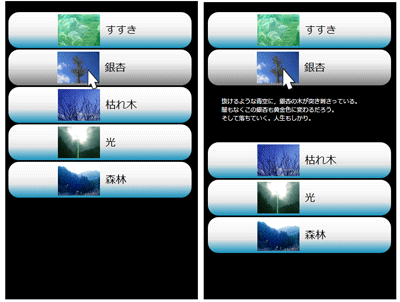
画面には、画像とタイトルの表示されたボタンが5個並んでいます。ボタンの上にマウスカーソルを乗せると、ボタンの背景色が変化します(図1左)。ボタンをクリックすると、ボタンがアコーディオンのように展開されてテキストが表示されます(図1右)。
| 
|
| 図1:ボタンの上にマウスカーソルを乗せると背景色が変化する(左図)。任意のボタンをクリックするとテキストが表示される(右図)(クリックで拡大) |
今回のサンプルは以下よりダウンロードできます。
→ 今回のサンプルファイル(3.58MB)
新規プロジェクトの作成
早速サンプルを作っていきましょう。本稿では開発言語にVisual Basicを用います。
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Silverlight アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SL4_AnimationMenu」という名前を付けています。
ソリューションエクスプローラー内にリスト1のXMLファイルを取り込んでおきます。XMLファイルをLINQ to XMLで処理するため、「プロジェクト(P)/参照の追加(F)」から、System.Xml.Linqを追加しておいてください。
またソリューションエクスプローラー内にImageというフォルダを作成し、5枚の画像も取り込んでおきます。
ダウンロードされたサンプル・ファイルにはXMLファイルや画像ファイルは追加済みです。
リスト1 XMLファイル(photo_etc.xml)
16 | 抜けるような青空に,銀杏の木が突き刺さっている。 |
コントロールの配置
<UserControl>要素のWidthに800、Heightに700と指定します。次に、LayoutRootの<Grid>要素を<Canvas>に変更してください。閉じタグも</Canvas>とすることを忘れないようにしてください。
ツールボックスからRectangleを1個、Buttonを5個、TextBlockコントロールを5個配置し、Buttonコントロール内にはStackPanelコントロールを配置して、ImageとTextBlockを配置します。ImageのWidthに80、Heightに60を指定します。SourceプロパティにImageフォルダ内の画像を指定します。画像名を表示するTextBlockのMarginプロパティに10を指定し、余白を設けます。Textプロパティにタイトルとなる画像名を直接指定します(図2)。ButtonのStackPanel内に配置するTextBlockのx:Nameは省略します。書き出されるコードはリスト2のようになります。
| 
|
| 図2:ボタン内に画像と画像名が表示されている |
リスト2 (MainPage.xaml)
01 | (1)<Button>要素内に<StackPanel>要素を配置し、OrientationプロパティにHorizontalを指定して、画像とタイトルが水平に並ぶように設定しています。<StackPane>要素の子要素として<Image>と<TextBlock>要素を配置しています。 |
02 | (2)5つのTextBlockはTextBlock1が一番手前に来るように最後に配置します。TextBlock5~TextBlock1の順番になります。またHeightは95と指定しておきます。Widthは351です。 |
03 | <UserControl x:Class="SL4_AnimationMenu.MainPage" |
09 | d:DesignHeight="300" d:DesignWidth="400" Width="800" Height="700"> |
11 | <Canvas x:Name="LayoutRoot" Background="White"> |
12 | <Rectangle Height="579" HorizontalAlignment="Left" x:Name="Rectangle1" Width="373" Canvas.Left="199" Canvas.Top="109" /> |
13 | <Button Height="70" HorizontalAlignment="Left" x:Name="Button1" VerticalAlignment="Top" Width="350" Canvas.Left="211" Canvas.Top="130"> ■(1) |
14 | <StackPanel Orientation="Horizontal" HorizontalAlignment="Center"> |
15 | <Image Width="80" Height="60" Source="Image/すすき.jpg"/> |
16 | <TextBlock Text="すすき" FontSize="20" VerticalAlignment="Center" Margin="10"/> |
19 | <Button Height="70" HorizontalAlignment="Left" x:Name="Button2" VerticalAlignment="Top" Width="350" Canvas.Left="211" Canvas.Top="201"> ■(1) |
20 | <StackPanel HorizontalAlignment="Center" Orientation="Horizontal"> |
21 | <Image Height="60" Source="Image/銀杏.jpg" Width="80" /> |
22 | <TextBlock FontSize="20" Margin="10" Text="銀杏 " VerticalAlignment="Center" /> |
25 | <Button Height="70" HorizontalAlignment="Left" x:Name="Button3" VerticalAlignment="Top" Width="350" Canvas.Left="211" Canvas.Top="272"> ■(1) |
26 | <StackPanel HorizontalAlignment="Center" Orientation="Horizontal"> |
27 | <Image Height="60" Source="Image/枯れ木.jpg" Width="80" /> |
28 | <TextBlock FontSize="20" Margin="10" Text="枯れ木" VerticalAlignment="Center" /> |
31 | <Button Height="70" HorizontalAlignment="Left" x:Name="Button4" VerticalAlignment="Top" Width="350" Canvas.Left="211" Canvas.Top="343"> ■(1) |
32 | <StackPanel HorizontalAlignment="Center" Orientation="Horizontal"> |
33 | <Image Height="60" Source="Image/光.jpg" Width="80" /> |
34 | <TextBlock FontSize="20" Margin="10" Text="光 " VerticalAlignment="Center" /> |
37 | <Button Height="70" HorizontalAlignment="Left" x:Name="Button5" VerticalAlignment="Top" Width="350" Canvas.Left="211" Canvas.Top="414"> ■(1) |
38 | <StackPanel HorizontalAlignment="Center" Orientation="Horizontal"> |
39 | <Image Height="60" Source="Image/森林.jpg" Width="80" /> |
40 | <TextBlock FontSize="20" Margin="10" Text="森林 " VerticalAlignment="Center" /> |
43 | <TextBlock Height="95" HorizontalAlignment="Left" x:Name="TextBlock5" Text="TextBlock5" VerticalAlignment="Top" Width="351" Canvas.Left="210" Canvas.Top="0"/> ■(2) |
44 | <TextBlock Height="95" HorizontalAlignment="Left" x:Name="TextBlock4" Text="TextBlock4" VerticalAlignment="Top" Width="351" Canvas.Left="210" Canvas.Top="0"/> ■(2) |
45 | <TextBlock Height="95" HorizontalAlignment="Left" x:Name="TextBlock3" Text="TextBlock3" VerticalAlignment="Top" Width="351" Canvas.Left="210" Canvas.Top="0"/> ■(2) |
46 | <TextBlock Height="95" HorizontalAlignment="Left" x:Name="TextBlock2" Text="TextBlock2" VerticalAlignment="Top" Width="351" Canvas.Left="210" Canvas.Top="0"/> ■(2) |
47 | <TextBlock Height="95" HorizontalAlignment="Left" x:Name="TextBlock1" Text="TextBlock1" VerticalAlignment="Top" Width="351" Canvas.Left="210" Canvas.Top="0"/> ■(2) |
リスト3のロジックコードを記述します。
ロジックコードを記述する
リスト3 (MainPage.xaml.vb)
03 | XML文書をLINQ to XMLで処理するため、関連クラスの含まれるSystem.Xml.Linq名前空間をインポートしておきます。 |
04 | Imports System.Xml.Linq |
08 | TextBlock1からTextBlock5のTextプロパティに、XML文書内のインデックスが0から4にあたる、<情報>要素の子要素<説明>の内容テキストを指定しておきます。 |
09 | Private Sub MainPage_Loaded(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles Me.Loaded |
10 | Dim xmldoc As XElement = XElement.Load("photo_etc.xml") |
11 | TextBlock1.Text = xmldoc.Descendants("情報")(0).<説明>.Value |
12 | TextBlock2.Text = xmldoc.Descendants("情報")(1).<説明>.Value |
13 | TextBlock3.Text = xmldoc.Descendants("情報")(2).<説明>.Value |
14 | TextBlock4.Text = xmldoc.Descendants("情報")(3).<説明>.Value |
15 | TextBlock5.Text = xmldoc.Descendants("情報")(4).<説明>.Value |
ソリューションエクスプローラー内の、MainPage.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
Blend4での状態の追加とタイムラインの設定
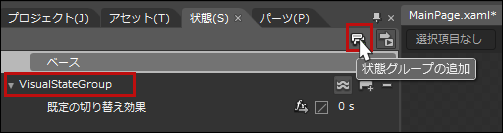
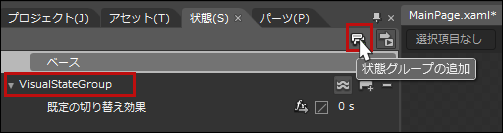
「状態(S)」パネルを選択し、「状態グループの追加」をクリックします。するとVisualStateGroupが追加されます(図3)。
| 
|
| 図3:「状態グループの追加」をクリックしてVisualStateGroupが追加された |
次に、「状態の追加」をクリックし、状態名にsusukiと入力します。アートボード全体が赤い枠線で囲まれ、状態が記録オンになります(図4)。
| 
|
| 図4:「状態グルの追加」をクリックして状態名にsusukiと入力した |
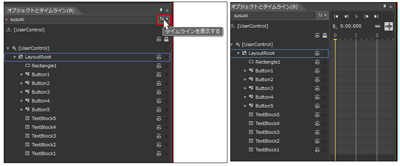
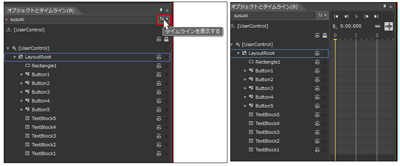
「タイムラインを表示する」をクリックして、タイムラインを表示します(図5)。
| 
|
| 図5:タイムラインを表示する(クリックで拡大) |
「オブジェクトとタイムライン(B)」内から、Button2~Button5を同時に選択し、キーボードの下矢印キーを使って、同時に適当な位置まで下方に移動させます。次にTextBlock1を選択し、Button1とButton2の間にキーボードの矢印キーを使って移動します。TextBlock1の上部の線がButton1の下部の線と一致する程度の位置に移動させます。再度Button2~Button5を選択し、TextBlock1の下部の線に一致するまで移動します。図6のように配置してください。
| 
|
| 図6:TextBlock1をButton1とButton2の間に配置する |
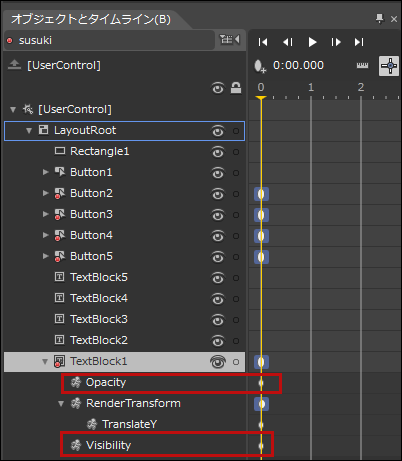
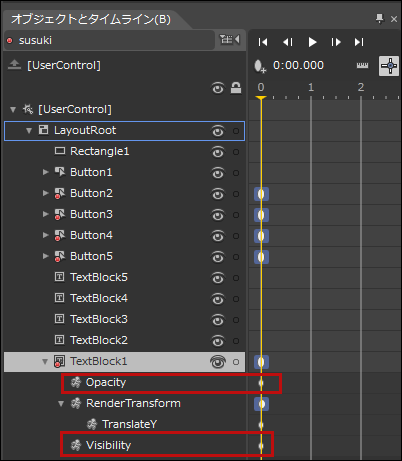
次に「オブジェクトとタイムライン(B)」内のTextBlock1を選択し、プロパティの[外観]パネルにあるOpacityに100と上書き、Visibilityに一度Collapsedを選択して、Visibleを選択しなおしてください。この作業をしないとタイムラインに記録されないので注意してください。
ページが読み込まれた時点では、このOpacityとVisibilityの値は、0%(透明)とCollapsed(非表示)に指定しなおしますので、ここで100%(不透明)とVisible(表示)で記録しておく必要があります(図7)。5つのTextBlockを最初から、透明化、非表示としておくと、Buttonコントロールの下に配置する際、配置位置がわからなくなります。5つのTextBlockを移動してタイムラインに記録させる時点では、不透明で表示とさせておく必要があります。
| 
|
| 図7:TextBlock1のOpacityとVisibilityが記録されている |
同様に「状態(S)」パネルから「状態の追加」をクリックして、ginnan、kareki、hikari、shinrinの状態を追加します。
ginnanではButton3~Button5を下方に移動、TextBlock2をButton2の下に移動して、OpacityとVisibilityを設定します。
karekiではButton4~Button5を下方に移動、TextBlock3をButton3の下に移動して、OpacityとVisibilityを設定します。
hikariではButton5を下方に移動、TextBlock4をButton4の下に移動して、OpacityとVisibilityを設定します。
shinrinではButton1~Button5はそのままの状態、TextBlock5をButton5の下に移動して、OpacityとVisibilityを設定します。「既定の切り替え効果」の時間設定に0.5と指定します。
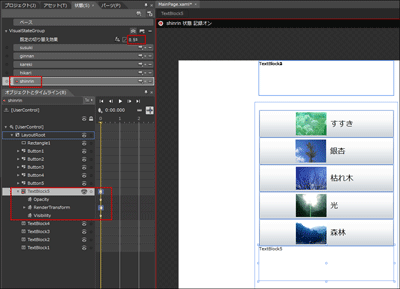
shinrinの状態を設定すると、図8のようになります。
| 
|
| 図8:shinrinの状態を設定した(クリックで拡大) |
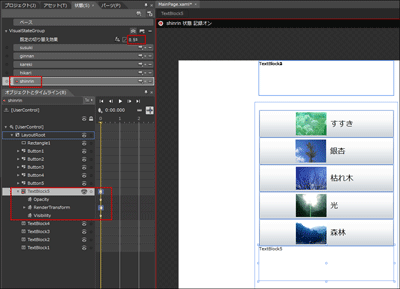
図8の「●shinrin状態記録オン」の●をクリックして、記録オフとします。
TextBlock1~TextBlock5を選択し、プロパティの[外観]パネルにあるOpacityに0%、VisibilityにCollapsedと指定してください。必ず、記録オフの状態で行ってください。また、[ブラシ]パネルにあるForegroundにWhiteを指定し、文字色を白にします。
次にRectangleを選択し、プロパティの[ブラシ]パネルにあるFillが選択された状態で、「単色ブラシ」アイコンをクリックします。これで、Rectangleの背景色が黒になります(図9)。背景色が黒のRectangle上に文字色が白のTextBlockが移動してくることになります。
| 
|
| 図9:Rectangleの背景を黒に設定した(クリックで拡大) |
GotoStateActionの設定
GotoStateActionで、Button1~Button5がクリックされた時に、指定の表示状態をアクティブにするトリガーを適用できます。
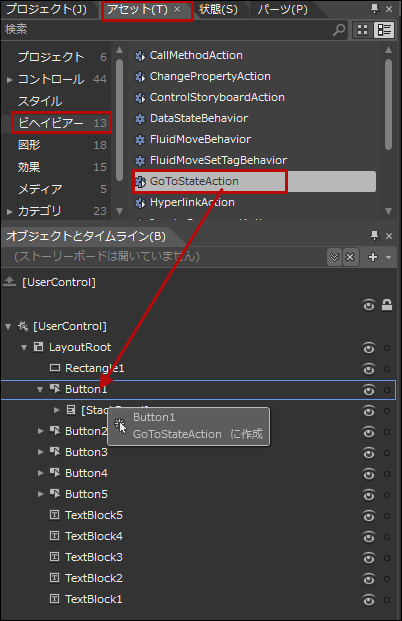
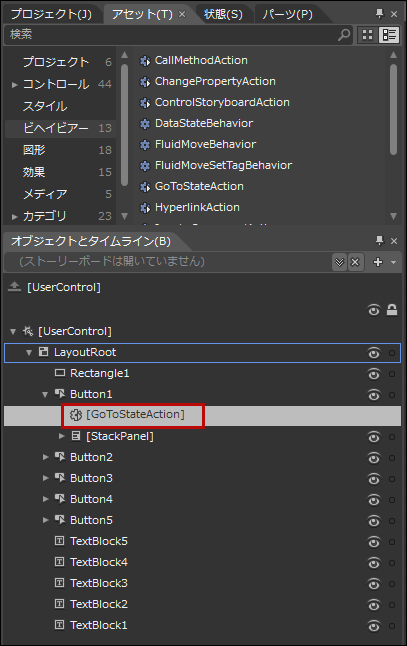
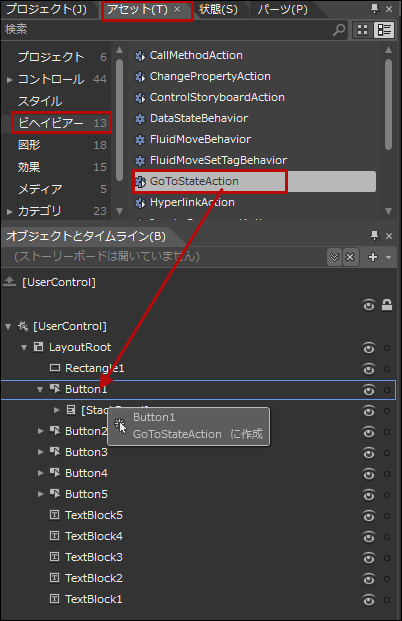
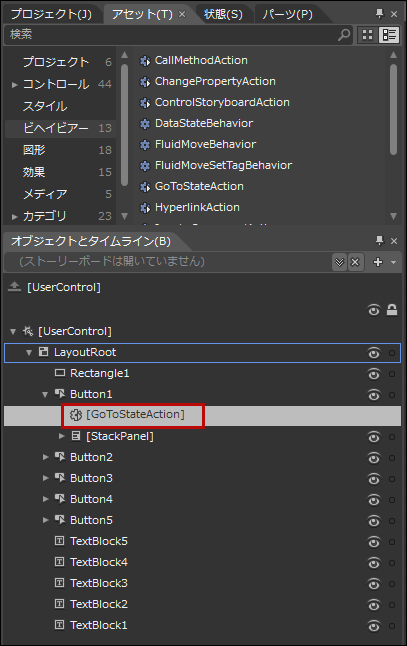
「アセット(T)」パネルを選択し、ビヘイビアーからGotoStateActionを「オブジェクトとタイムライン(B)」内のButton1要素上にドラッグ&ドロップします(図10)。Button1要素の子としてGotoStateActionが追加されます(図11)。
| 
|
| 図10:Button1要素上にGotoStateActionをドラッグ&ドロップする |
| 
|
| 図11:Button1要素の子としてGotoStateActionが追加される |
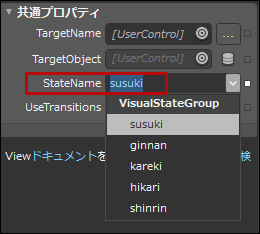
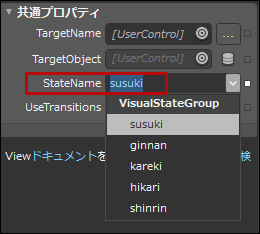
GotoStateActionのプロパティを設定します。[共通プロパティ]内のStateNameの一覧から、susukiを選択します(図12)。
| 
|
| 図12:GotoStateActionのプロパティのSateNameにsusukiを選択する |
図10~図12の操作をButton2~Button5に対して行います。GotoStateActionのStateNameの値は表1のようになります。
表1 StateNameの値
| Buttonの名前 | StateNameの値 |
|---|
| Button1 | susuki |
| Button2 | ginnan |
| Button3 | kareki |
| Button4 | hikari |
| Button5 | shinrin |
以上の設定ができたところで、一度実行してみましょう。Blend4のメニューの「プロジェクト(P)/プロジェクトの実行(R)」と選択します。ボタンクリックで直下に説明文が表示されればOKです。
次に5個のButtonコントロールのスタイルを変更してみましょう。
Buttonコントロールのスタイルの変更
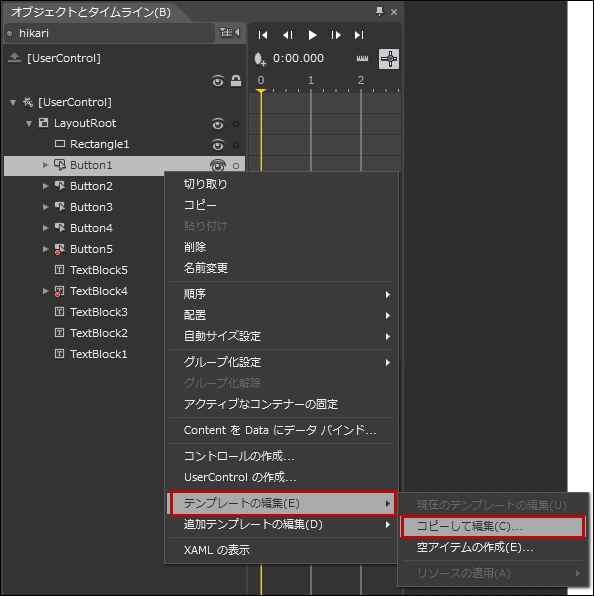
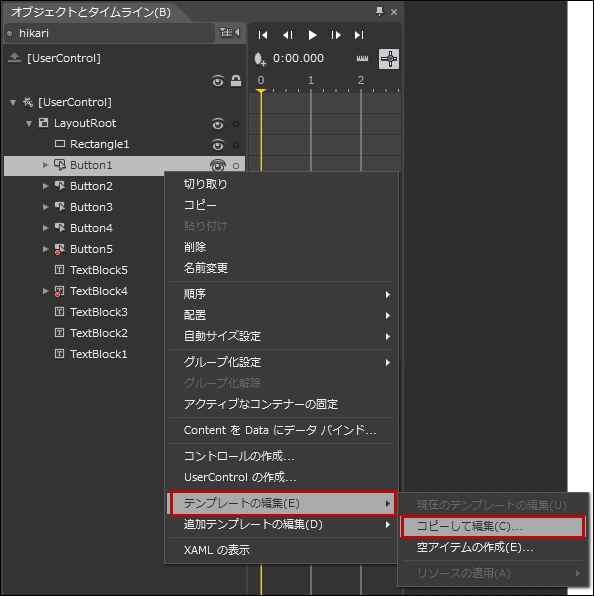
まず、「オブジェクトとタイムライン(B)」内から、Button1を選択します。マウスの右クリックで表示されるメニューから、「テンプレートの編集(E)/コピーして編集(C)」と選択します(図13)。
| 
|
| 図13:Button1を選択し、「テンプレートの編集(E)/コピーして編集(C)」と選択する |
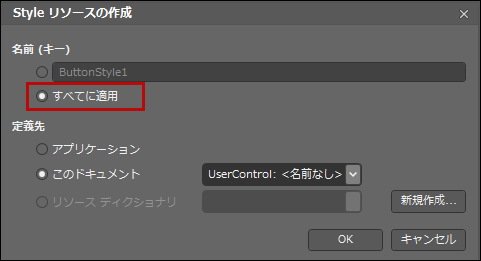
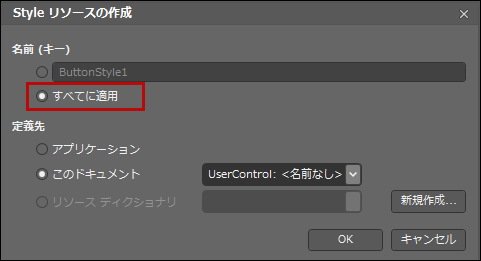
「Styleリソースの作成」画面が表示されますので、「名前(キー)」はそのままで、「すべてに適用」にチェックを付けます(図14)。[OK]ボタンをクリックします。
| 
|
| 図14:「Styleリソースの作成」画面で、「すべてに適用」にチェックを付ける |
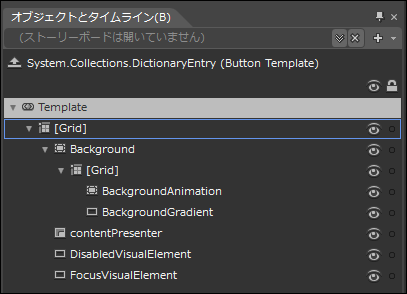
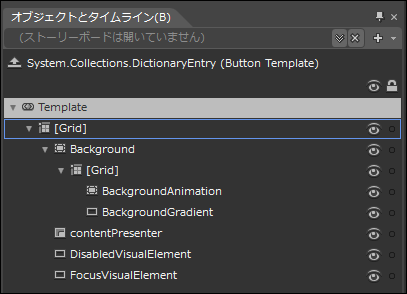
1つのButtonが表示されます、「オブジェクトとタイムライン(B)」内には、このButtonを構成している要素の一覧が表示されます(図15)。
| 
|
| 図15:「オブジェクトとタイムライン(B)」内にButtonを構成している要素の一覧が表示される |
この一覧から、FocusVisualElementを選択し、プロパティの[外観]パネルにあるOpacityに100、RadiusXとRadiusYに20と指定します。[ブラシ]パネルにあるStrokeのカスタム式にNavyと指定します。Buttonの周囲がNavyで囲まれます。
Background要素の子要素Gridを展開して表示される、BackgroundGradientを選択し、[ブラシ]パネルにあるFillに青系統色を指定します。[外観]パネルにあるRadisuXとRadiusYに20と指定します。図16のような外観になります。
| 
|
| 図16:Buttonの外観が変更された |
Template直下のGridを選択し(図15参照)、[ブラシ]パネルにあるBackgroundのカスタム式にBlackと指定します。
Backgroundを選択し(図15参照)、[ブラシ]パネルにあるBackgroundとBorderBrushのカスタム式にBlackと指定します。
Backgroundの子要素Gridを選択し(図15参照)、[ブラシ]パネルにあるBackgroundのカスタム式にBlackと指定します。
そして、[状態(S)]パネル内のMouseOverを選択します。「記録オン」の状態になりますので、●をクリックして「記録オフ」の状態にします。この状態から、「オブジェクトとタイムライン(B)」内のBackgroundAnimationを選択し(図15参照)、プロパティの[ブラシ]パネルにあるBackgroundのカスタム式にBlackと指定します。
MouseOverイベント時には、編集中のボタンの背景色がグレー系統色に変化していると思います。Normalを選択すると図16のButtonに戻ります。「記録オン」の状態になりますので、●をクリックして「記録オフ」にします。
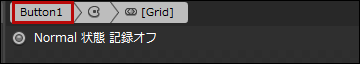
アートボードの上方に表示されている、オブジェクトの一覧(図17)から、Button1を選択します。5つのButtonにスタイルが適用されています(図18)。
| 
|
| 図17:アートボードの上方に表示されている、オブジェクトの一覧から、Button1を選択する |
| 
|
| 図18:5つのButtonにスタイルが適用された |
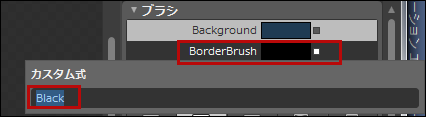
この状態では、Buttonの周囲に枠線が表示されてしまいます。Button1~Button5を一度に選択し、プロパティの[ブラシ]パネルにあるBorderBrushのカスタム式にBlackと指定します(図19)。これでButtonの枠線が消えます。画面上では枠線が」表示されているように見えますが、実行させると枠線は消えています。
| 
|
| 図19:5つのButtonを一度に選択し、BorderBrushのカスタム式にBlackと指定する |
以上でBlend4での操作は終了です。VS2010に戻ります。VS2010メニューの「デバッグ(D)/デバッグの開始(S)」と選択して実行してみてください。図1、図2のように表示できればOKです。












































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








