融云 Web SDK 如何实现表情的收发 ?
公司需求: 要求聊天产品像 QQ、微信一样, 可以接收、发送简单表情
首先查看融云开发文档, 可以看到表情插件的描述, 但与产品需求不完全一致, 还需要结合其他方法实现更丰富的表情功能
主要与产品不符的地方:
1、融云提供的表情个数有限, 仅 128 个
2、融云提供的表情没有 QQ 表情生动丰富
融云表情插件: https://docs.rongcloud.cn/im/imlib/web/plugin/emoji/
接下来依次按顺序介绍:
1、什么是 Emoji
2、如何实现类 QQ 的表情选择框
3、结合融云 SDK 实现表情的发送
4、结合融云 SDK 实现表情的接收
什么是 Emoji ?
Emoji 日语 绘文字. 是日本在无线通信中所使用的视觉情感符号, 绘指图画, 文字指的则是字符, 用于在消息中插入表情. 自 2007 年苹果公司发布的 iOS 5 输入法加入 Emoji 后, 这种表情符号开始席卷全球
最初 Emoji 实现仅为将字符转为图片显示. 比如: :) 在消息中被替换为 😀. 所以难以标准化
2010 年, Unicode 编码加入 Emoji 字符, 使其标准化. 也就是目前 Emoji 与文字一样, 本身就是字符, 系统或浏览器会自动将其转化为图形展示
Emoji 列表: http://unicode.org/emoji/charts/full-emoji-list.html
如何实现类 QQ 的表情选择框

由上图, 选择框的实现本质是将表情列表依次排列渲染. 重点在于 如何获取表情列表
获取方式有以下几种:
1、直接使用融云提供的 128 个表情
var list = RongIMLib.RongIMEmoji.list;
/*
list => [
{
unicode: 'u1F600',
emoji: '😀',
node: span,
symbol: '[笑嘻嘻]'
},
...
]
*/
2、通过 Emoji 官方列表获取
如果融云提供的 128 个表情不满足需求或希望完全自定义表情列表, 可自行通过 Emoji 官方列表选择自己喜欢的 Emoji 表情
官方列表: http://unicode.org/emoji/charts/full-emoji-list.html
3、自行制作并定义表情
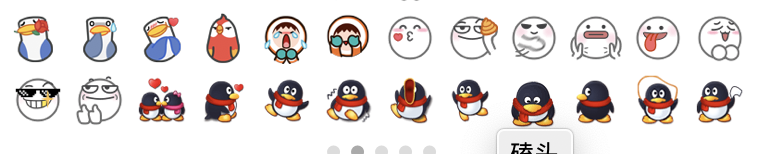
部分读者会发现, QQ 选择框中有些表情 Emoji 列表里是没有的, 比如以下几个表情:

这是因为这些表情是 QQ 自行制作定义的. QQ 以图片的形式展示这些表情
读者也可以模仿 QQ, 自行定义表情符号和图片. 展示对应符号时, 替换成对应图片即可








 本文介绍了如何使用融云Web SDK实现类似QQ的表情收发功能,包括理解Emoji、创建表情选择框、发送和接收表情消息的详细步骤,并解决在实现过程中遇到的常见问题。
本文介绍了如何使用融云Web SDK实现类似QQ的表情收发功能,包括理解Emoji、创建表情选择框、发送和接收表情消息的详细步骤,并解决在实现过程中遇到的常见问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 207
207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








