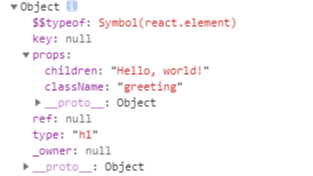
下面截图是上面代码createElement后的产物,本质上就是个React Object( extends Object):

这些属性的含义如下:
-
key: 组件的key,主要用在virtual dom上,compare diff和move element
-
props:组件属性,来源于父组件或者HOC,或者类似的外部传递
-
ref:当前的dom引用
-
type: 组件类型
-
_owner: 是React Component,创建react component的组件,空值为null
-
$$typeof: 早期的React(0.13)版本中很容易受到 XSS 攻击,为了解决此问题,字段名是使用$$typeof,value使用的是Symbol (问题:为什么可以解决XSS的问题)
一些需要知道的内容:
-
Cross-Site Scripting(跨站脚本攻击)简称XSS,是一种代码注入攻击。 攻击者通过在目标网站上注入恶意脚本&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1896
1896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








