```
package aa;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;//添加swing.AWT和Event库
public class Ryy extends JFrame implements ActionListener{ //创建类why继承于类JFrame,实现接口ActionListener。
JPanel loginPan;
JButton btnLogin,btnExit;
JLabel lblUser,lblPassword,lblLogo;
JTextField txtUser;
JPasswordField pwdPassword;
Dimension dsSize; //定义变量
Toolkit toolkit=Toolkit.getDefaultToolkit();
public Ryy() { //定义构造方法
super("登陆界面");//设置界面标题。
loginPan=new JPanel();
this.getContentPane().add(loginPan);//定义容器并添加到界面中。
lblUser=new JLabel("用户名:");
lblPassword=new JLabel("密码:");
txtUser=new JTextField(20);
pwdPassword=new JPasswordField(20);
btnLogin=new JButton("确定");
btnExit=new JButton("取消");//定义各个组件:标签,文本框,密码框,按钮。
btnLogin.addActionListener(this);
btnExit.addActionListener(this); //为确定和取消按钮添加监听器。
Font fontstr=new Font("宋体",Font.PLAIN,13); //设置文本格式
lblUser.setFont(fontstr);
txtUser.setFont(fontstr);
lblPassword.setFont(fontstr);
pwdPassword.setFont(fontstr);
btnLogin.setFont(fontstr);
btnExit.setFont(fontstr); //设置组件的文本格式。
lblUser.setForeground(Color.BLACK);
lblPassword.setForeground(Color.BLACK);
btnLogin.setBackground(Color.DARK_GRAY);
btnExit.setBackground(Color.DARK_GRAY);//设置标签,按钮的背景颜色。
loginPan.add(lblUser);
loginPan.add(txtUser);
loginPan.add(lblPassword);
loginPan.add(pwdPassword);
loginPan.add(btnLogin);
loginPan.add(btnExit);//将组件添加到容器中。
loginPan.setLayout(null);//采用NULL布局。
lblUser.setBounds(30,10,60,25);
lblPassword.setBounds(30,40,60,25);
txtUser.setBounds(80,10,150,25);
pwdPassword.setBounds(80,40,150,25);
btnLogin.setBounds(40,80,80,25);
btnExit.setBounds(140,80,80,25);//设置各个组件在容器中的位置。
setResizable(false);
setSize(280,150);
setVisible(true);//设置界面的大小,可见性,是否可改变大小。
}
public void actionPerformed(ActionEvent ae) {
if(ae.getSource()==btnLogin) {
if((txtUser.getText().equals("123")) && (pwdPassword.getText().equals("123")))
JOptionPane.showMessageDialog(null, "登陆成功!");
else
JOptionPane.showMessageDialog(null, "用户名或密码错误!");
}
if(ae.getSource()==btnExit)
System.exit(0); //判断输入的用户名和密码是否正确,如果正确,则输出“登陆成功!”日,如果不正确,则输出“用户名或密码不正确!”。
}
public static void main(String[] args) {
// TODO 自动生成的方法存根
Ryy load=new Ryy();
}
}
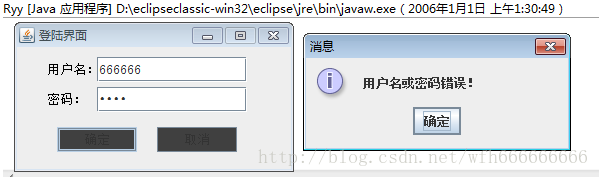
运行结果:
知识点:
该程序创建的标题为”登陆界面”的图形用户界面,在界面中添加了布局方式为NULL的容器,并在容器中添加了标签(JLabel):用户名 密码 文本框(JTextField) 密码框(JPasswordField) “确定” 按钮和“取消” 按钮(JButton)。同时,为按钮添加监听器,单击”确定“按钮时,如果输入的用户名和密码均为user,则弹出”登录成功!”的对话框;如果输入用户名和密码不正确,则弹出“用户名或者密码错误!”的对话框。单击“取消” 按钮时,则关闭当前图形用户界面。






















 6781
6781

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








