一、注册
进入注册页面:
表单提交后~~
进入注册的控制器类RegisterController,里面有
1、引入一个trait(PHP新特性,不懂的自行百度)
![]()
2、指定注册后跳转页面
![]()
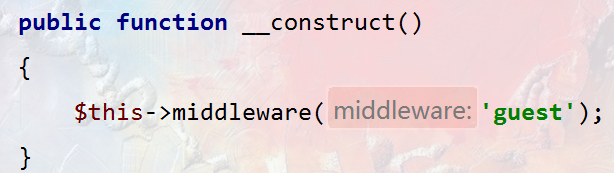
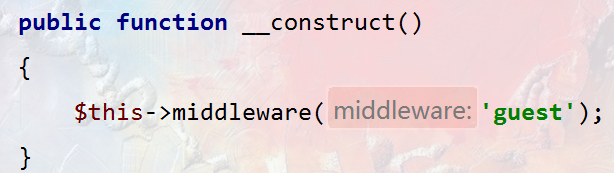
3、构造函数,绑定中间件

4、数据验证

5、数据创建

进入到刚才的trait里面我们可以看到注册方法
一、注册

表单提交后~~
进入注册的控制器类RegisterController,里面有
1、引入一个trait(PHP新特性,不懂的自行百度)
![]()
2、指定注册后跳转页面
![]()
3、构造函数,绑定中间件

4、数据验证

5、数据创建

进入到刚才的trait里面我们可以看到注册方法
 8371
8371
 684
684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


