函数默认值
在ES6前,使用函数默认值我们常用以下的判断操作,目的是为了保证数据不出undefined.在许多情况中,一个空值或者是undefined都将会导致整个程序故障
function fun(a,b)
{
let num1=a||10;
let num2=b||20;
return num1+num2;
}
fun(10,30)---40
function fun(a,b)
{
let num1=a||10;
let num2=b||20;
return num1+num2;
}
fun()---30
而在ES6中,我们不需要这样实现,而是使用了更为简洁的方法
function fun(a=10,b=20)
{
return a+b;
}
剩余参数
ES6前,我们使用函数中的参数需要一个一个写好,以便和实参对应,而ES6中不用
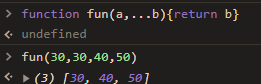
function fun(a,...b)
{
return b;
}

注意:函数中的扩展运算符只能位于参数最后
扩展运算符
扩展运算符其实就和剩余参数表现形式一样,只不过他它不光可以收集,也可以扩展

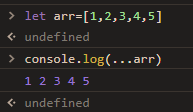
对于数组来说,扩展运算符就会分出里面的每一个数组元素,那么我们计算最大值也可以这么算Math.max(...arr)
其实就是脱了一层中括号

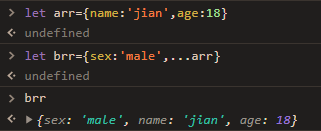
对于对象来说,就是分出每个对象的值(每个键值对)
其实就是脱了一层大括号,其余都原封不动放进去
箭头参数
ES6前,写函数每次都要写function,非常麻烦
ES6的写法就算没写过也见过
let fun=()=>
{
console.log('Hello World')
}
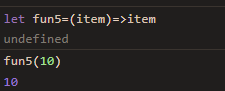
在只有一个返回值的时候甚至可以省略不写括号

使用起来当然是非常方便,但是要注意
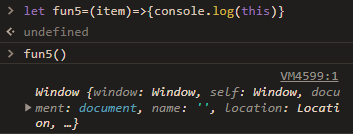
箭头函数中this并不是调用它的对象,而是window

总结
如有不足,还望指正






















 454
454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








