来说一下前端滚动条的实现。滚动条的实现还是很简单的。
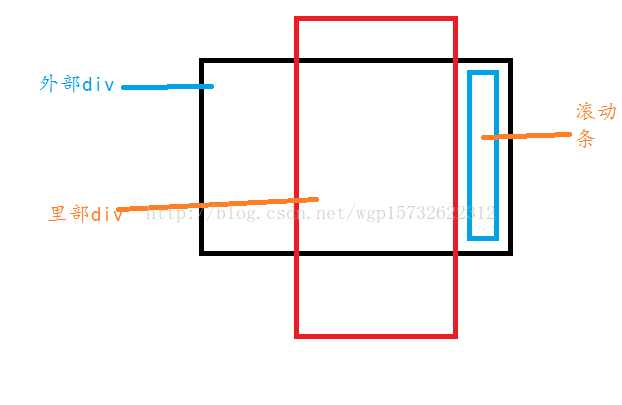
先说下滚动条一般产生与什么样的位置:大都是要显示的内容过宽或者过长的话,需要有一个滚动条。看一个简单的图。
当里面的div要在外部的div里面时,而我们又必须把里面的div不能出线。那么就得加上滚动条。
关于CSS属性的设置,就需要两个设置:一个是外部DIV的最大高度是多少。外部div的垂直滚动条设置为自动出现。
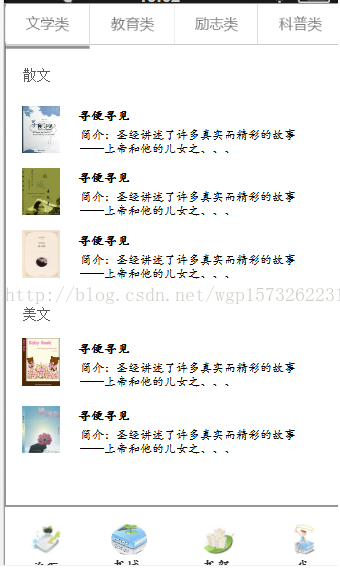
看一个页面需求。
分析:这个界面分为三个部分。最上面是一个固定的顶部,最下面是一个固定的底部。中间部分是要显示的主要内容。由于中间的内容太过于多。所以就需要加上滚动条了。
简单的一个demo
<html>
<body>
<style>
body,html{
width:100%;
height:100%;
margin:0px;
padding:0px;
}
div{
margin:0px;
padding:0px;
}//设置顶部和头部的div为固定模式
.fixed{
position:fixed;
background-color:#ccc;
height:5%;
width:100%;
}
.top{
top:0;
}
.bottom{
bottom:0;
}
//限定外面div的最大高度,设置滚动条自动出现
.outer_div{
max-height:90%;
overflow-y:auto;
text-align:center;
}
.inner_div{
height:100px;
margin-bottom:20px;
background-color:red;
}
</style>
<div class="fixed top">
</div>
<div class="outer_div">
<div class="inner_div">
里面的div
</div>
<div class="inner_div">
里面的div
</div>
<div class="inner_div">
里面的div
</div>
<div class="inner_div">
里面的div
</div>
<div class="inner_div">
里面的div
</div>
<div class="inner_div">
里面的div
</div>
<div class="inner_div">
里面的div
</div>
</div>
<div class="fixed bottom">
这是底部
</div>
</body>
</html>























 2294
2294

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








