美团商家分类菜单
目录
- 效果图
- 操作平台
- 实现代码
- 操作源码
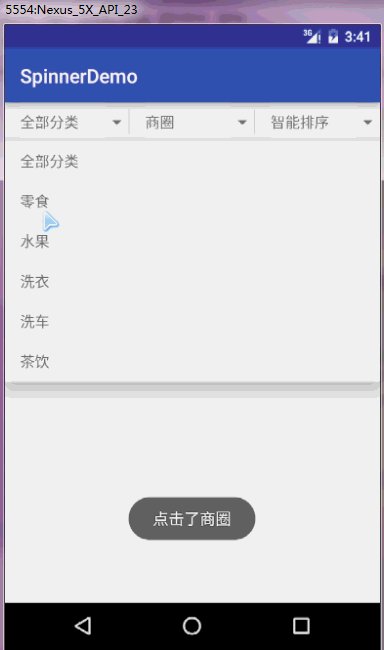
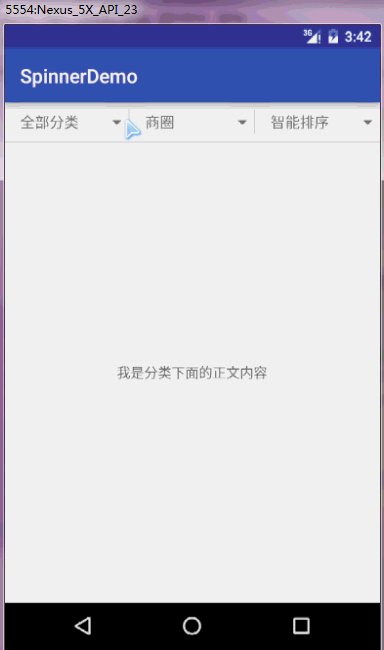
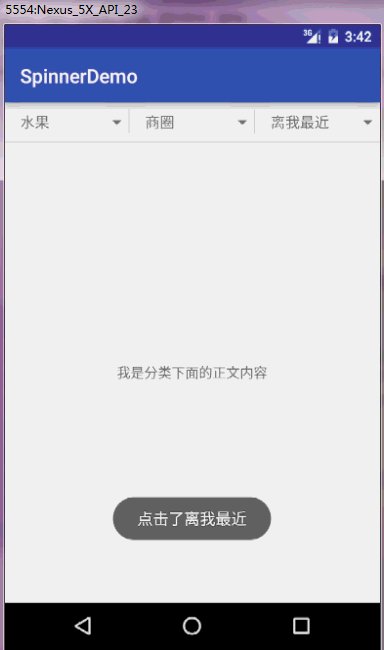
效果图
操作平台
- AS2.0
- 第三方框架:butterknife
build.gradle
dependencies { compile fileTree(dir: 'libs', include: ['*.jar']) testCompile 'junit:junit:4.12' compile 'com.android.support:appcompat-v7:23.4.0' compile 'com.jakewharton:butterknife:7.0.1' }
实现代码
实现逻辑
主要利用Spinner与BaseAdapter来实现菜单下拉。具体美观效果要靠各个控件的调整,以及必要的分割线添加。
核心代码
适配器的item代码:item_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/item_main_tv" android:layout_width="match_parent" android:layout_height="40dp" android:layout_marginLeft="16dp" android:background="#fff" android:gravity="center_vertical" android:singleLine="true" android:text="测试文字" android:textSize="15dp" /> <!--分割线--> <TextView android:id="@+id/main_tv_line" android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginLeft="16dp" android:layout_marginRight="16dp" android:background="#edecec"/> </LinearLayout>主页面布局文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="40dp" > <Spinner android:id="@+id/main_sp1" style="@style/style_spinner"> </Spinner> <!--这个是spinner之间的分割线--> <ImageView style="@style/style_mian_verline"/> <Spinner android:id="@+id/main_sp2" style="@style/style_spinner" ></Spinner> <ImageView style="@style/style_mian_verline"/> <Spinner android:id="@+id/main_sp3" style="@style/style_spinner" ></Spinner> </LinearLayout> <!--设置一条分割线--> <TextView android:layout_width="match_parent" android:layout_height="1dp" android:background="#dcdcdc" /> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="我是分类下面的正文内容"/> </LinearLayout> </LinearLayout>style文件
<!--spinner的样式--> <style name="style_spinner"> <item name="android:layout_width">0dp</item> <item name="android:layout_height">40dp</item> <item name="android:layout_weight">1</item> <item name="android:dropDownVerticalOffset">40dp</item> <item name="android:dropDownWidth">1000dp</item> </style> <!--定义spinner之间的线的样式--> <style name="style_mian_verline"> <item name="android:layout_width">1dp</item> <item name="android:layout_height">25dp</item> <item name="android:background">#dcdcdc</item> <item name="android:layout_gravity">center_vertical</item> </style>MainActivity与适配器写在了一起,便于操作
public class MainActivity extends AppCompatActivity { @Bind(R.id.main_sp1) Spinner mMainSp1; @Bind(R.id.main_sp2) Spinner mMainSp2; @Bind(R.id.main_sp3) Spinner mMainSp3; private List<String> data_list1; private List<String> data_list2; private List<String> data_list3; private BaseAdapter arr_adapter;//适配器 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ButterKnife.bind(this); initData(); initAdapter(); setListener(); } //设置监听事件,将来商家列表的排序都在这里面处理 private void setListener() { mMainSp1.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() { @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(MainActivity.this, "点击了"+data_list1.get(position), Toast.LENGTH_SHORT).show(); } @Override public void onNothingSelected(AdapterView<?> parent) { } }); mMainSp2.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() { @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(MainActivity.this, "点击了"+data_list2.get(position), Toast.LENGTH_SHORT).show(); } @Override public void onNothingSelected(AdapterView<?> parent) { } }); mMainSp3.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() { @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(MainActivity.this, "点击了"+data_list3.get(position), Toast.LENGTH_SHORT).show(); } @Override public void onNothingSelected(AdapterView<?> parent) { } }); } private void initAdapter() { //适配器 arr_adapter = new MyAdapter(data_list1); mMainSp1.setAdapter(arr_adapter); //适配器 arr_adapter = new MyAdapter(data_list2); mMainSp2.setAdapter(arr_adapter); //适配器 arr_adapter = new MyAdapter(data_list3); mMainSp3.setAdapter(arr_adapter); } //设置数据来源,这个要在网络获取。由于数据不会太多,不再考虑性能优化问题 private void initData() { //数据 data_list1 = new ArrayList<>(); data_list1.add("全部分类"); data_list1.add("零食"); data_list1.add("水果"); data_list1.add("洗衣"); data_list1.add("洗车"); data_list1.add("茶饮"); //数据 data_list2 = new ArrayList<>(); data_list2.add("商圈"); data_list2.add("郑州航院"); data_list2.add("华北水利水电大学"); data_list2.add("河南中医大学"); data_list2.add("河南财经大学"); //数据 data_list3 = new ArrayList<>(); data_list3.add("智能排序"); data_list3.add("好评优先"); data_list3.add("离我最近"); data_list3.add("价格最低"); } //适配器 class MyAdapter extends BaseAdapter { private LayoutInflater mLayoutInflater; private List<String> mDataList; MyAdapter(List<String> dataList) { this.mDataList = dataList; mLayoutInflater = LayoutInflater.from(MainActivity.this); } @Override public int getCount() { return mDataList.size(); } @Override public Object getItem(int position) { return mDataList.get(position); } @Override public long getItemId(int position) { return position; } //数据不太多,没有使用ViewHolder进行处理。 @Override public View getView(int position, View convertView, ViewGroup parent) { convertView = View.inflate(MainActivity.this, R.layout.item_main, null); TextView textView = (TextView) convertView.findViewById(R.id.item_main_tv); textView.setText(mDataList.get(position)); return convertView; } } }

























 301
301

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








