浏览器支持:
Internet Explorer 10、Firefox、Chrome 以及 Opera 支持 transition 属性。
Safari 需要前缀 -webkit-。
注释:Internet Explorer 9 以及更早的版本,不支持 transition 属性。
注释:Chrome 25 以及更早的版本,需要前缀 -webkit-
过渡属性:
1、transition:简写属性,用于在一个属性中设置四个过渡属性
2、transition-property:规定应用过渡的css属性的名称
3、transition-duration:定义过渡效果花费的时间,默认是0
4、transition-timing-function:规定过渡效果的时间曲线,默认是‘ease’
5、transition-delay:规定过渡效果延迟时间,默认是0
transition:
浏览器支持:
Internet Explorer 10、Firefox、Opera 和 Chrome 支持 transition 属性。
Safari 支持替代的 -webkit-transition 属性。
注释:Internet Explorer 9 以及更早版本的浏览器不支持 transition 属性
语法:
transition: property duration timing-function delay;
transition-property:
浏览器支持:同transition属性相同
语法:
transition-property: none|all|property;
// all:所有的属性都将获得过渡效果
// property: 定义应用过渡效果的css属性名称列表,以逗号隔开
transition-duration:
浏览器支持:同transition属性相同
语法:
transition-duration: time;
// time:规定完成过渡效果花费的时间(以秒或毫秒计),如果为0,则不会有效果
transition-timing-function:
浏览器支持:同transition属性相同
语法:
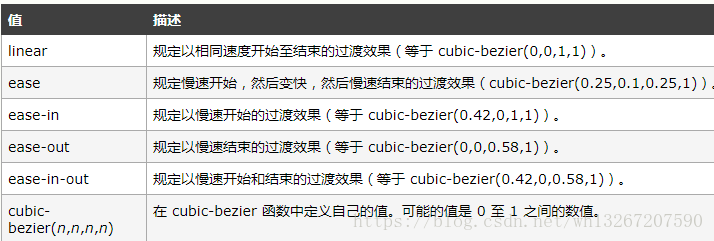
transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);
transition-delay:
浏览器支持:同transition属性相同
语法:
transition-delay: time;
// time:规定完成过渡效果之前需要等待的时间(以秒或毫秒计)






















 226
226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








