1如果设置圆环上的颜色,不要按着Palette的来,可以自定义

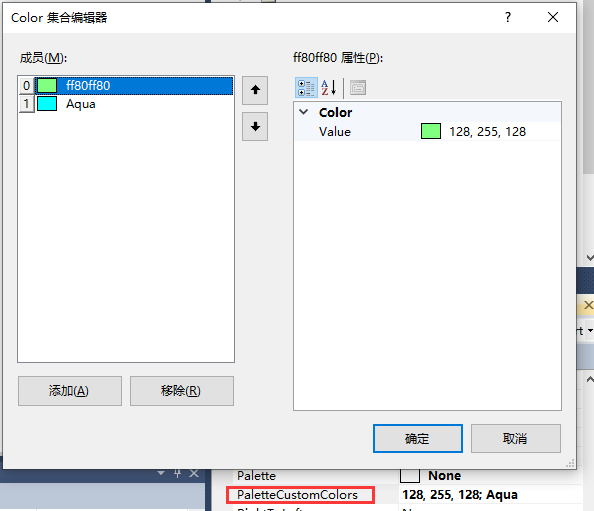
可以通过设置PaletteCustomColors来进行自定义颜色

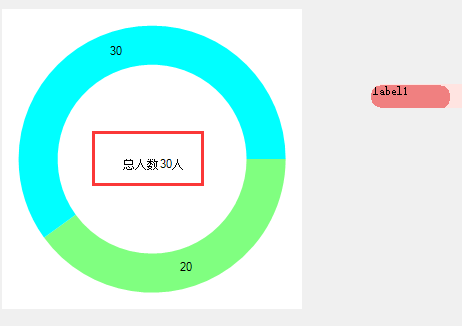
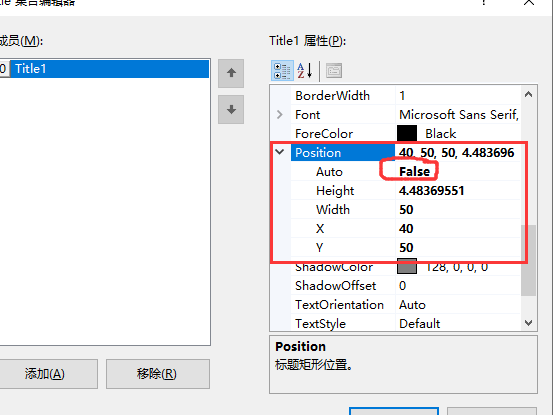
2.如何在圆环中加字,如下图所示

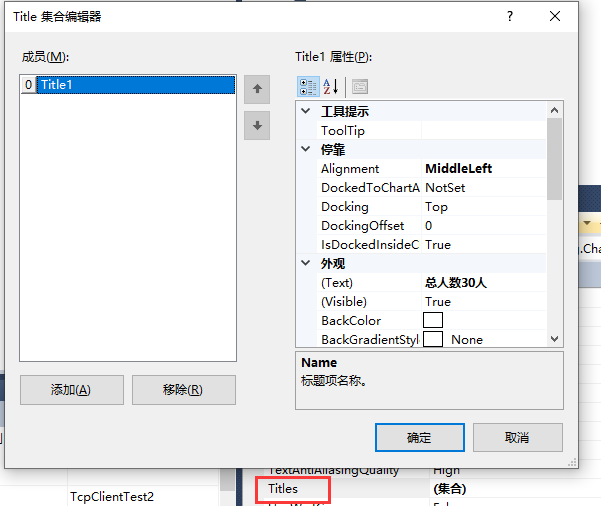
可以点击打Titles进行title的添加。主要是位置的调整

如下图的位置一定要设置成False才可以自定义位置。另外一定要设置一下Alignment的属性,设置的位置都相对这个设置基本位置来调整的。

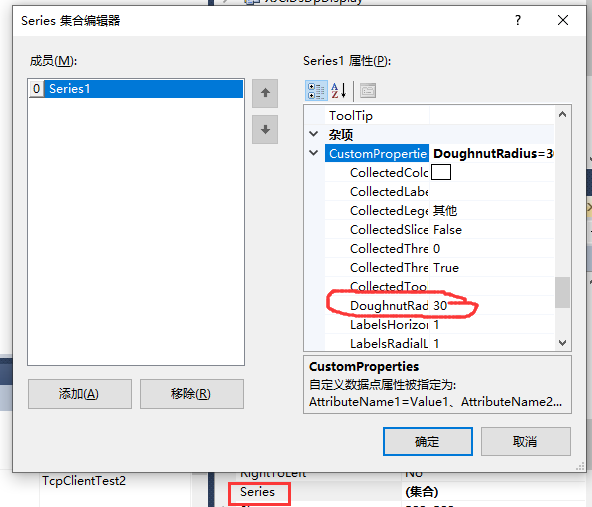
3.设置一下圆环的宽度比

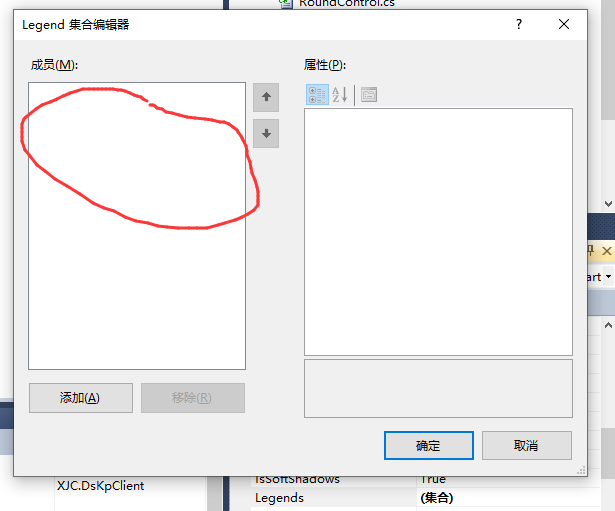
4.去掉自带的说明,如下图所示,删除成员即可























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








