XML被设计来结构化、传输和存储数据,其焦点是数据的内容
HTML被设计来显示数据的,其焦点是数据的外观
即XML旨在传输信息,HTML旨在显示信息
XML没有预定义的标签
XML允许作者定义自己的标签和自己的文档结点
XML的声明
<?xml version="1.0" encoding="UTF-8"?>XML自己定义的结点标签表示方法:
<root>
<child>
<subchild>...</subchild>
</child>
</root>XML标签对大小写敏感,<root>和<Root>是不同的
XML的属性值必须加引号
XML的内容中,特定的符号须使用实体引用
| 符号 | 实体引用 | 意义 |
|---|---|---|
| < | < | less than |
| > | > | greater than |
| & | & | ampersand |
| ' | ' | apostrophe |
| " | " | quotation mark |
XML连续的空格会被裁剪为一个
XML应尽量避免使用属性,如果信息感觉起来像数据,就该使用元素结点表示
如下:
把数据放在属性里:
<note date="2017/04/27">...</note>把数据用子结点表示:
<note>
<date>2017/04/27<date>
</note>元素结点再加以扩展:
<note>
<date>
<day>27</day>
<month>04</month>
<year>2017</2017>
</date>
</note>可用属性来标志不同的结点:
<note id="001">...</note>
<note id="002">...</note>
<!--id是一个属性标识符,并不是数据的组成部分-->XMLHttpRequest
XMLHttpRequest对象用于后台与服务器交换数据
有以下作用:
- 在不重新加载页面的情况下更新网页
- 在页面已加载后,从服务器请求数据
- 在页面已加载后,从服务器接收数据
- 在后台向服务器发送数据
创建XMLHttpRequest对象
xmlhttp = new XMLHttpRequest();
//旧版的IE浏览器(IE5和IE6)使用ActiveX对象
//xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");把XML文档解析到XML DOM对象中
(浏览器都内建有XML解析器)
解析XML文档(注意:这是向服务器发出请求,必须打开服务器运行)
xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET","books.xml",false);
smlhttp.send();
xmlDoc=xmlhttp.responseXML;解析XML字符串
txt="<book><name>mybook</name><author>me</author><price>100</price></book>"
parser = new DOMParser();
//parserFromString(text,contentType)
XmlDoc = parser.parserFromString(txt,"text/xml")
//IE浏览器用的是loadXML()
把XML文档解析到XML DOM的实例:
books.xml的内容
<?xml version="1.0" encoding="UTF-8"?>
<book>
<name>mybook</name>
<author>Edward</author>
<price>100</price>
</book>XML解析成XML DOM,再由javascript操作:
<script>
$(document).ready(function(){
xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET","books.xml",false);
xmlhttp.send();
xmlDoc=xmlhttp.responseXML;
document.getElementById("bookname").innerHTML=xmlDoc.getElementsByTagName("name")[0].childNodes[0].nodeValue;
document.getElementById("bookauthor").innerHTML=xmlDoc.getElementsByTagName("author")[0].childNodes[0].nodeValue;
document.getElementById("bookprice").innerHTML=xmlDoc.getElementsByTagName("price")[0].childNodes[0].nodeValue;
});
</script>
</head>
<body>
BookName:<span id="bookname"></span><br/>
BookAuthor:<span id="bookauthor"></span><br/>
BookPrice:<span id="bookprice"></span><br/>
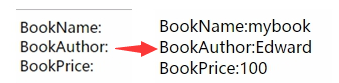
</body>结果:

创建元素结点 xmlDoc.createElement()
创建文本结点xmlDoc.createTextNode()
设置结点属性setAttribute(“key”,”value”)
向某一结点追加一个子结点appendChild()
例如为<book>增加一个新的子结点<ibsn>isbn-007</isbn>
elementNode=xmlDoc.createElement("isbn");//新的元素结点
textNode=xmlDoc.createTextNode("isbn-007");//新的文本节点
elementNode.appendChild(textNode);//将文本结点绑在新的元素结点下面
xmlDoc.getElementsByTagName("book")[0].appendChild(elementNode);//为<book>结点追加新的子元素结点





















 175
175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








