网上通篇大论JSONP,说的无非都是JSONP可以解决跨域数据访问的问题
那么我们一般访问数据都是通过AJAX,但是AJAX跨域请求需要被请求方通设置Access-Control-Allow-Origin来实现跨域访问。否则AJAX一般不允许跨域请求。
由于AJAX的核心是XMLHttpRequest。我上一篇博文也讲过如何不通过XMLHttpRequest来模仿AJAX。
总共有三种方法:
1.被请求页面加入header("HTTP/1.1 204 No Content");来禁止请求页面的跳转
2.利用<img>标签自动加载链接的特性
3.利用隐藏的iframe
这三种方式由于不通过XMLHttpRequest对象,因此都能实现跨域请求
而第二种方式,除了<img>标签能够加载链接,还有<css>和<script>标签
这里重点讲讲<script>标签
看一个情况:
<script>
function callback(obj){//定义一个名为callback函数
console.log(obj);
}
var obj = {'key':'value','key1':'value1'};//json对象
callback(obj);//调用这个callback函数,传值为json对象
</script>结果:
现在如果把调用callback函数的方式,改为手动增加script结点的方式。
什么意思呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
function callback(obj){//定义一个名为callback函数
console.log(obj);
}
function addScriptNode(){
var demo = document.createElement('script');//创建一个script元素结点
demo.innerHTML = "callback({'key':'value','key1':'value1'})";//为script元素节点添加文本内容
document.getElementsByTagName("head")[0].appendChild(demo);//插入该script元素结点
}
</script>
</head>
<body>
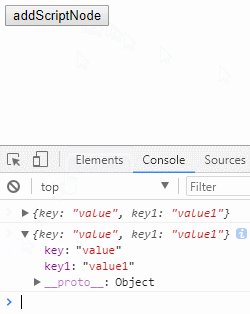
<button onclick="addScriptNode()">addScriptNode</button>
</body>
</html>结果同样可以调用callback函数:
那如果script的内容改为通过src链接的方式调用呢?
addScriptNode函数改为:
function addScriptNode(){
var demo = document.createElement('script');//创建一个script元素结点
demo.setAttribute('src','data.php');//src调用
document.getElementsByTagName("head")[0].appendChild(demo);//插入该script元素结点
}data.php的内容只是简单地输出一个输出回调函数的文本
<?php
echo "callback({'key':'value','key1':'value1'})";
?>结果增加script元素节点时同样可以调用callback函数。
而这种通过<script>标签请求的方式就是JSONP
而JSONP能干嘛?
像各大搜索引擎都有开放搜索智能提示输入的JSONP类型API
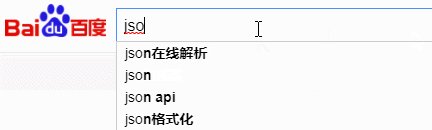
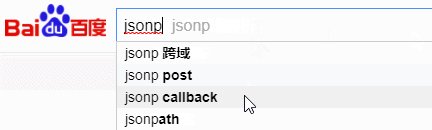
如百度的搜索智能提示输入:
其API地址为
http://suggestion.baidu.com/su?wd=yourContent&cb=callback_name
wd=为你要搜索的内容
cb=为你自定义的回调函数名
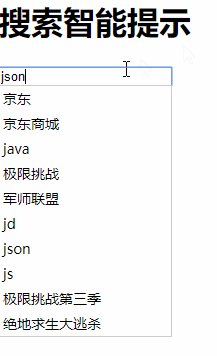
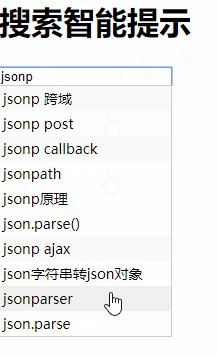
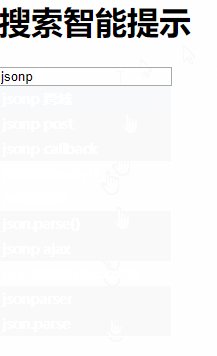
利用百度JSONP做搜索智能提示:
附上源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{padding:0;margin-left: 0;}
a{text-decoration: none;}
#searchBox{
width: 171px;
background: white;
position: absolute;
border:1px solid #ccc;
top: 106px;
left: 0;
display: none;
}
#searchBox a{
display: block;
line-height: 25px;
color: black;
font-size: 14px;
padding-left: 3px;
}
/*输入框聚焦时展示搜索框*/
#search:focus ~ #searchBox{
display: block;
}
/*提示词的背景鼠标移入变化*/
#searchBox a:hover{
background-color: #F0F0F0;
}
</style>
<script>
function callback(obj){//定义一个名为callback函数
var list = document.getElementById('searchBox');
list.innerHTML = '';
for(var i = 0; i < obj.s.length; i++){
list.innerHTML = list.innerHTML + "<a href='#'>"+obj.s[i]+"</a>";
}
}
function autoSearch(){
var val = document.getElementById('search').value;
if(val != ''){
var url = 'http://suggestion.baidu.com/su?wd='+val+'&cb=callback';
var scriptNode = document.createElement('script');
scriptNode.setAttribute('src',url);
document.getElementsByTagName('head')[0].appendChild(scriptNode);
}
}
setInterval(autoSearch, 1000);//每隔一秒调用callback函数
</script>
</head>
<body>
<h1>搜索智能提示</h1>
<input type="text" name="search" id="search" placeholder="Search" />
<div id="searchBox">
<!-- <a href="#">test1</a>
<a href="#">test2</a>
<a href="#">test3</a>
<a href="#">test4</a> -->
</div>
</body>
</html>

























 41
41











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








