一、HTML
(一)HTML的定义:HTML是用来描述网页的一种超文本标记语言。
PS: HTML是一种标记语言(标记语言是一套标记标签,如图片标签、链接标签),而不是一种编程语言。
(二)HTML标签
1.HTML骨架标签:在VSCode中,输入英文状态下的"!",再按下"Tab"键或者“Enter”键,即可生成HTML骨架标签。
 小猪佩奇来帮我们记忆:
小猪佩奇来帮我们记忆:

2.HTML常用标签
(1)标题标签:
- 双标签,作为标题使用,并根据重要性递减
- 加了标题的文字会变得加粗,字号按1-6依次变大
- 一个标题独占一行
具体效果:


(2)段落标签:
- 双标签,用来定义段落,把HTML文档分割为若干段落。
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙
具体效果

(3)换行标签
- 单标签
- 该标签只是简单地开始新的一行,与段落的区别是,段落之间会插入一些垂直的间距
(4)文本格式化标签
(5)div和span标签
- div标签用来布局,但是一行只能放一个放一个div,相当于是一个大盒子;“/div”之后的内容是换行显示的
- span标签也是布局,一行可以多个span,相当于是一个小盒子
(6)路径
- 目录文件夹:即普通文件夹;
- 根目录:打开目录文件夹的第一层就是根目录
- VSCode打开目录文件夹:点击“文件”——“打开文件夹”——选择“目录文件夹”或者将文件夹拖拽进VSCode
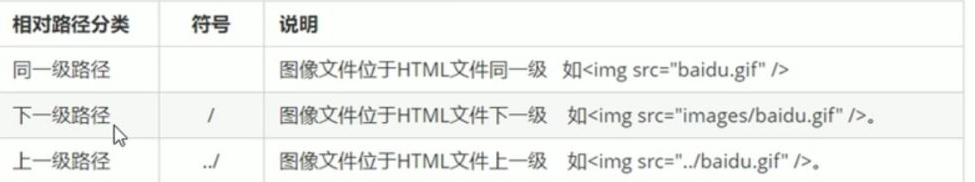
- 相对路径:以图片相对于HTML页面的位置为参考(同级、下一级、上一级),注意是“/”。

5.绝对路径:该文件在电脑中的直接位置或者网络上的图片地址,注意文件夹中符号是“\”。
(7)图像标签
- 标签:

- 相关属性

- PS:
1)图像标签可以拥有多个属性,必须写在标签名的后面。
2)属性之间不分先后顺序;标签名与属性、属性与属性之间均以空格分开。
3)属性采取键值对的格式,即key="value"的格式,属性=“属性值”。
4)src属性是必须写的。
(8)超链接
-
链接的概念:实现当前文档到目前文档的一种跳转
-
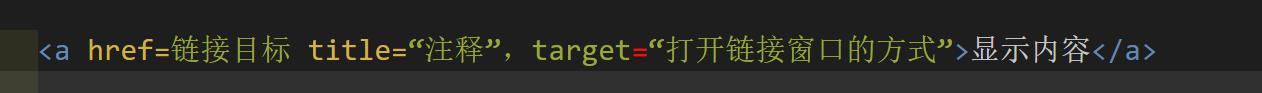
语法结构:

-
_blank在新窗口中打开(实现另外弹出新页面)
_self在自身窗口中打开(默认值)
_parent在上一级窗口中打开,框架会经常使用
_top在浏览器的整个窗口中打开,忽略任何框架 -
链接的分类:

(9)特殊字符

(10)表格标签
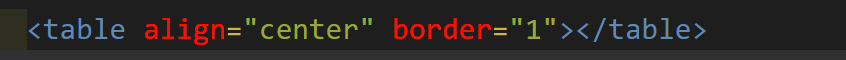
- 表格的基本语法

- 表头单元格标签:表头单元格里面的文本内容加粗居中显示,其也是单元格,嵌套在里面

- 表格属性:PS:这些属性要写到表格标签table里面去,即


- 表格结构标签:

PS:该标签一定要放在table标签里面

- 合并单元格
(1)跨行合并:rowspan=“合并单元格的个数”
(2)跨列合并:colspan=“合并单元格的个数”

(11)列表标签
-
无序列表:无序列表中的各个列表项之间没有顺序级别之分,是并列的

-
有序列表

-
自定义列表

(12)表单标签
1)表单域:
2)表单控件
- input输入表单元素:在该标签中包含一个type属性,可设置不同的属性值来指定不同的控件类型,如文本框、复选框等

type属性值

PS:
- name是表单元素的名字,单选按钮(radio)、复选按钮(checkbox)必须有相同的名字name,这样才可以实现多选一.
- name和value是每个表单元素都有的属性值,主要给后台人员使用
- checked属性主要针对于单选按钮和复选框
- select下拉表单元素

PS:select中至少包含一对option
在中定义selected="selected"时,当前项即为默认选中项
- textarea文本域元素

3)提示信息

二、浏览器简介
- 五大浏览器:IE浏览器、火狐、谷歌(必备)、Safari、Opera
- 浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。





















 198
198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








