Swift SpriteKit 中使用 FontAwesome
1. FontAwesome.otf加入xCode
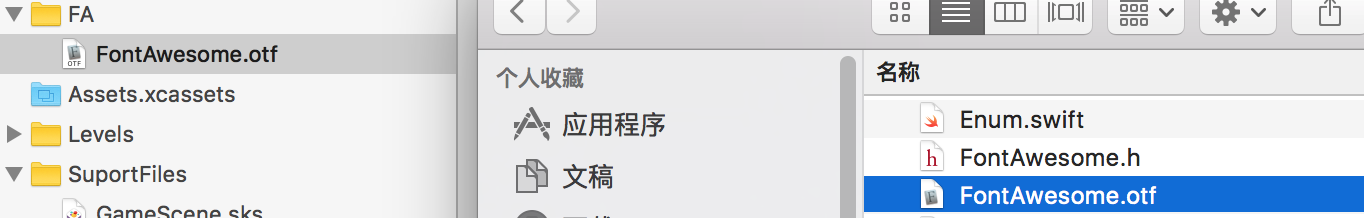
直接从Finder中把fontAwesome.otf文件拖入xCode项目下。
2. Copy Bundle Resource
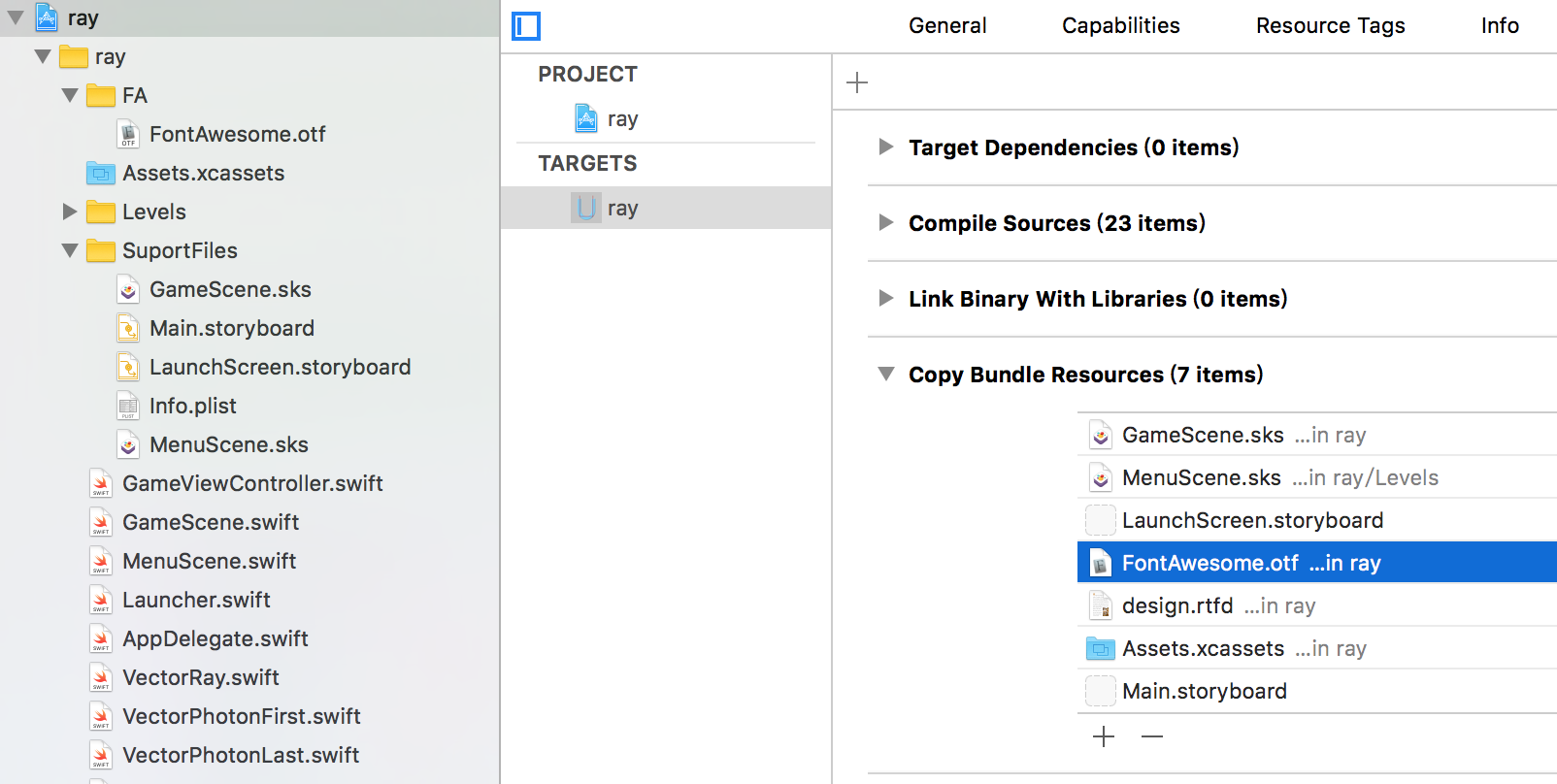
在project->build里面,设置copy bundle resource。
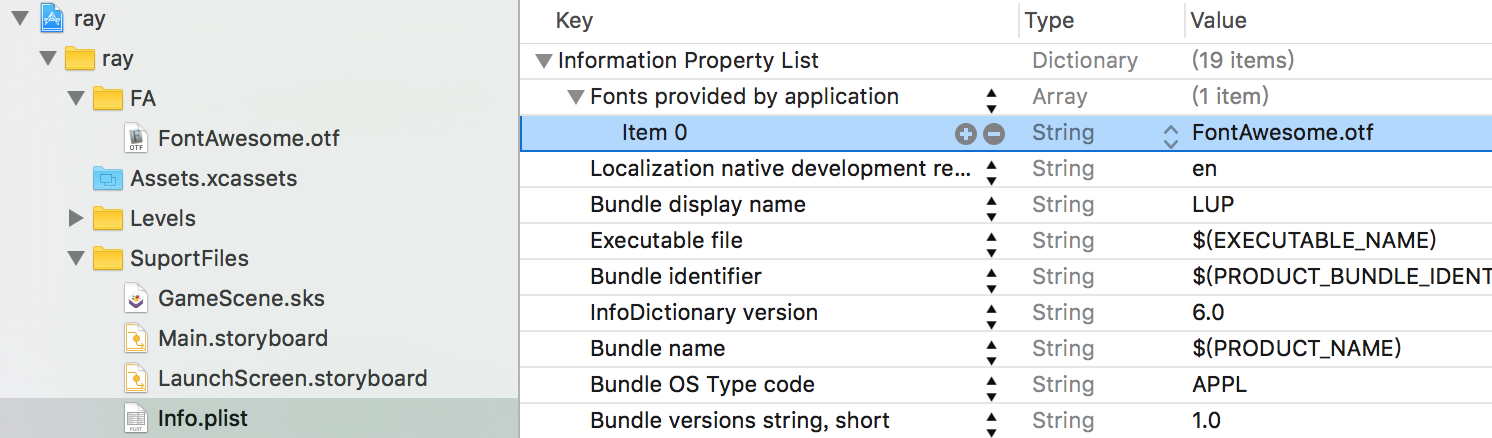
3. 加入plist
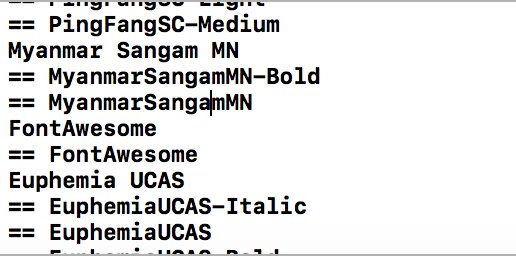
4. 获取Font名称
override func didMove(to view: SKView) {
for family: String in UIFont.familyNames {
print("\(family)")
for names: String in UIFont.fontNames(forFamilyName: family) {
print("== \(names)")
}
}
}5. 使用字体
public struct FontAwesome {
static let fiveHundredPixels = "\u{f26e}"
static let adjust = "\u{f042}"
static let adn = "\u{f170}"
static let alignCenter = "\u{f037}"
static let alignJustify = "\u{f039}"
static let alignLeft = "\u{f036}"
static let alignRight = "\u{f038}"
static let amazon = "\u{f270}"
static let ambulance = "\u{f0f9}"
...
}
let levelMenu = SKLabelNode(fontNamed: "FontAwesome")
levelMenu.text = FontAwesome.apple
levelMenu.fontColor = UIColor.white
levelMenu.fontSize = 32
levelMenu.position = CGPoint(x:30,y:5*menuCellHei + (menuCellHei-32)/2)
menuNode.addChild(levelMenu)




























 988
988

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








