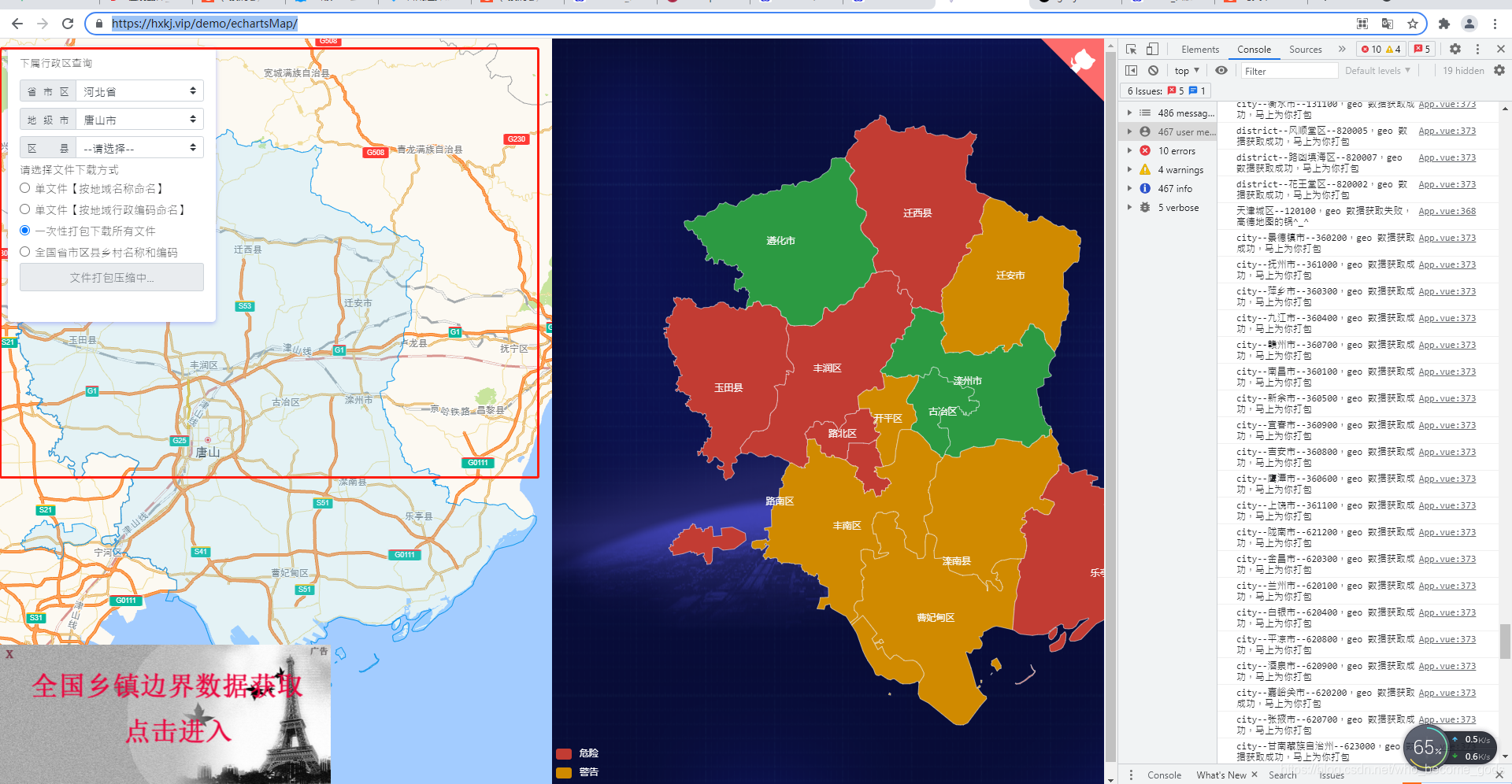
打开 https://hxkj.vip/demo/echartsMap/

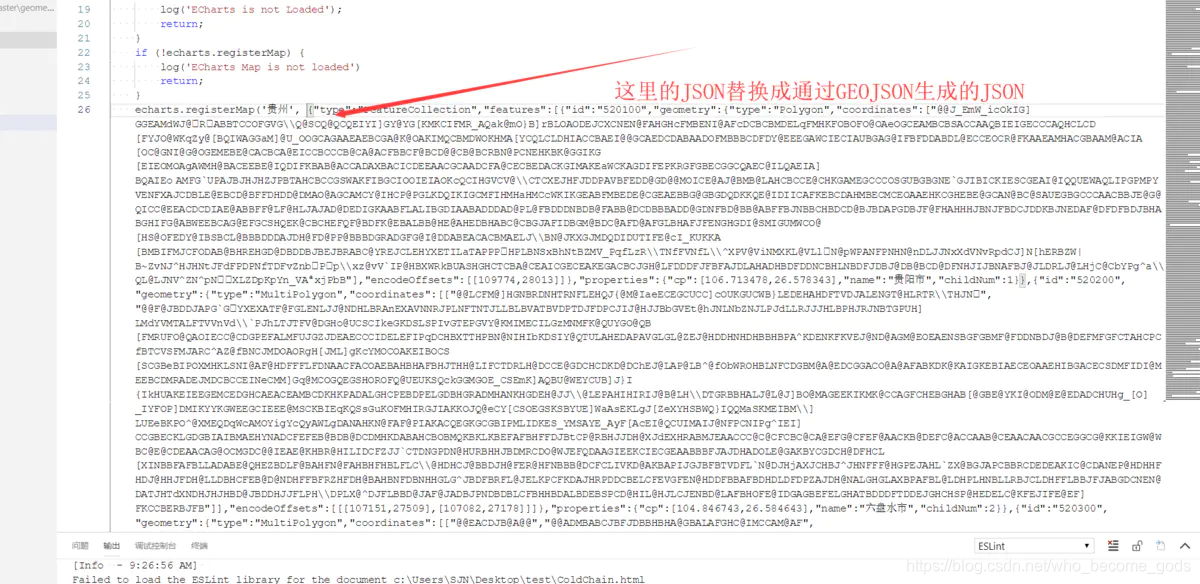
把生成的文件放到对应的js中

在这里插入图片描述

如何用 echarts 只显示一个省或者一个县的城市
最新推荐文章于 2024-07-23 10:44:20 发布
 该博客介绍了如何利用Echarts库生成地图可视化效果,并提供了在线示例。通过将生成的文件整合到JavaScript代码中,可以实现动态交互的地图展示,适用于数据分析和地理信息展示。
该博客介绍了如何利用Echarts库生成地图可视化效果,并提供了在线示例。通过将生成的文件整合到JavaScript代码中,可以实现动态交互的地图展示,适用于数据分析和地理信息展示。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








