HTML页面开发并不熟练的情况下坚持一周的开发学习了,总的来说,感觉自己越来越入门了,上篇文章介绍了自己对H5开发过程中的宏观把控,此次则针对一些细节问题进行讨论。
1. 对于div的定位方式:absolute、position、static、fixed
absolute,官方解释:将对象从文档流中脱出,使用left,right,top,bottom等属性进行绝对定位。层叠通过css z-index属性定义。此对象不具边距,任由补白和边框。
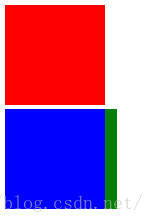
示例:
.div1{
width:100px;
height:100px;
background-color:red;
margin:2px;
position:static;
}
.div2{
width:100px;
height:100px;
background-color:green;
margin:2px;
position:absolute;
left:20px;
}
.div3{
width:100px;
height:100px;
background-color:blue;
margin:2px;
position:absolute;
}
relative:对象不可层叠,依据left,right,top,bottom等属性在正常文档流中便宜自身位置,可以设置z-index分层设计。说白了,relative如果便宜自己原来的位置,任然占用空间大小,以下兄弟节点不能顶替上面的位置。
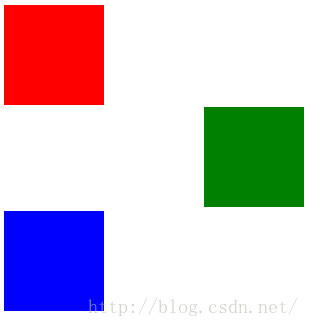
示例:
.div1{
width:100px;
height:100px;
background-color:red;
margin:2px;
position:static;
}
.div2{
width:100px;
height:100px;
background-color:green;
margin:2px;
position:relative;
left:200px;
}
.div3{
width:100px;
height:100px;
background-color:blue;
margin:2px;
position:absolute;
}
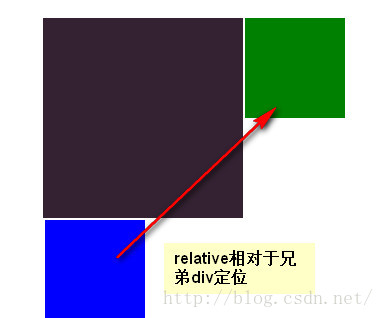
absolute与relative除了在文档流中占位置不同之外,定位方式也不同:
示例:
<div class="div4">
<div class="div2"></div>
<div class="div3"></div>
</div>
.div2{
width:100px;
height:100px;
background-color:green;
margin:2px;
position:relative;
left:200px;
}
.div3{
width:100px;
height:100px;
background-color:blue;
margin:2px;
position:absolute;
top:100px;
}
.div4{
width:200px;
height:200px;
background-color:#342232;
margin:2px;
position:relative;
left:200px;
top:200px;
}
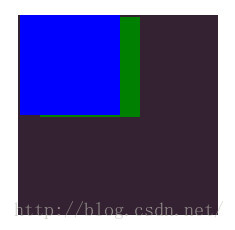
relative相对于上一个能确定位置的元素进行定位:(将上面代码的div3的定位方式改成relative)
设置浮动方式则图像不再占有文档流,底下元素移到上面占有该元素位置。
.div2{
width:100px;
height:100px;
background-color:green;
margin:2px;
position:relative;
float:left;
left:20px;
}
.div3{
width:100px;
height:100px;
background-color:blue;
margin:2px;
position:relative;
}效果图:
2. 透明度问题
常规设置透明度的方式:opacity:0.4;但是存在一个问题,父级的div透明度也会影响到子级div,这种情况下采用另外一种设置透明度的方法:background-color: rgba(0,0,0,0.5)
3. 滚动条存在情况下,实现弹出框位置不变
$(function(){
$(window).scroll(function(){
var top =$(window).scrollTop();
$("#container6").animate({"top":top},30);
$("#container9").animate({"top":top},30);
$("#container5").animate({"top":top},30);
});
});
总结:
div的位置对于我这个初学者来说,刚开始是一个累赘,随着逐渐对它的深入了解,神秘面纱也逐渐浮出水面。



























 893
893

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








