0.前言
HTML5 Page Visibility API是一个非常有用的特性,当页面对用户不可见时,暂停播放页面中的视频、动画、声音、以及其他耗费内存的操作,等用户回来时,再继续这些操作。当然,最好提醒下用户可以继续回到本页面上来,本文研究利用改变页面tab(title)实现提醒。
效果预览
代码解析
实现过程
实现过程非常简单,侦听visibilitychange事件,然后改变页面标题。
var title = document.title,
newTitle = "记得回来哟 " + title;
document.addEventListener("visibilitychange", function() {
document.title = ((document.hidden) ? newTitle : title);
});兼容性分析
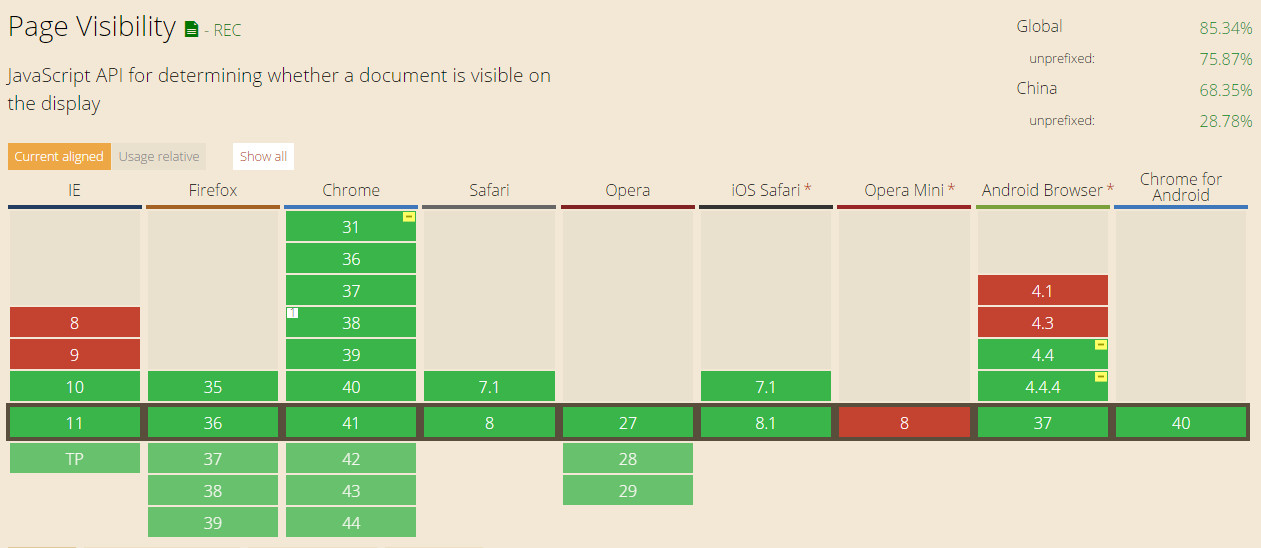
来自caniuse的数据,Page Visibility在现代浏览器中兼容性不错,如下图所示。
学习资源
- Page Visibility参考手册
- Page Visibility兼容性表格
- Creating Well-Behaved Sites With The Page Visibility API
- Page Visibility(页面可见性) API介绍、微拓展
- Page Visibility API
- Using the Page Visibility API
声明
前端开发whqet,关注前端开发,分享相关资源。csdn专家博客,王海庆希望能对您有所帮助,限于作者水平有限,出错难免,欢迎拍砖!
欢迎任何形式的转载,烦请注明装载,保留本段文字。
本文原文链接,http://blog.csdn.net/whqet/article/details/44511735
欢迎大家访问独立博客http://whqet.github.io
























 931
931

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








