0.目录
1.预览
急着赶时间,没有时间听我废话的同学,直接看今天推荐的两个AngularJS交互学习教程。
2.详述
许多研究表明,探究式学习、游戏式学习是较为高效的学习方式,编程语言学习更是如此。正如看电影和玩游戏的区别,你在看电影的时候,你完全处于被动的、接受内容状态,而玩游戏则全然不同,你会和计算机有交互,通过自己亲手做完每一件事来收获乐趣和成就感。今天就给大家推荐两款AngularJS的交互学习教程,希望可以对大家有所帮助。
2.1 Learn Angular

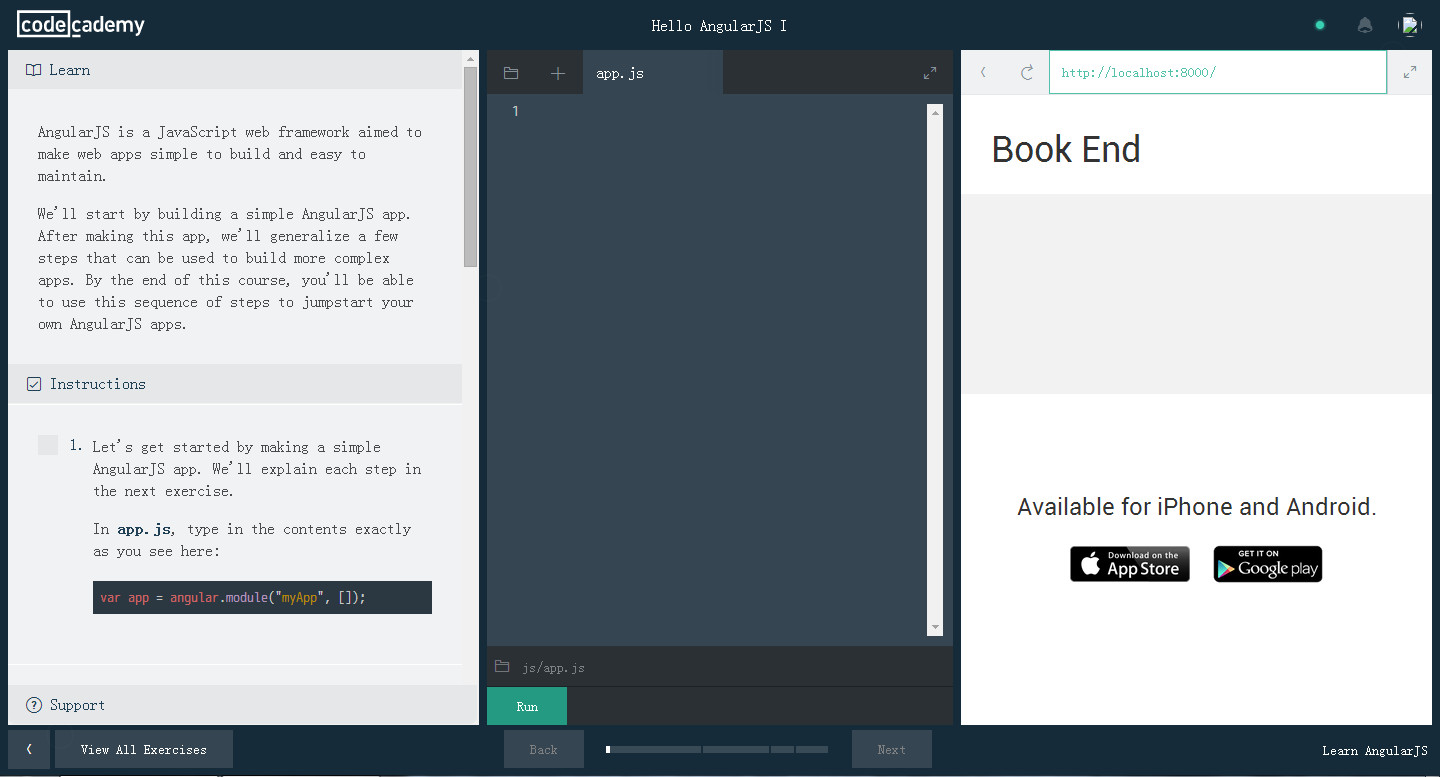
第一款学习教程来自于国外知名的交互式学习网站《Codecademy》,该网站的Learn Angular教程分为5个单元,每个单元又分为若干任务,每个任务开始提供相关的知识点,然后提供了相关的练习,学习者完成练习可以进入下一个学习任务。这样通过探究式、游戏式学习,学习者在完成这些学习任务之后,可以掌握基础知识点,同时更重要的是获得了较多的学习成就感。
当然,网站是英文网站,有些朋友可能会头皮发麻,不要麻、不要憷、不要急,静下心来,定有所获。
2.2 AngularJS入门教程
第二个教程来自于国内的一个学习社区fenby,同样是交互式的学习网站,不再赘述,大家请速去学习,定有所获。
3.感悟
前段时间本来想给大家介绍CodeCademy,后来准备动手写博客的时候发现找不到网址了,十分纠结,废了九牛二虎之力才有找到,所以好记性不如烂笔头大家在学习的时候,不妨养成一个勤记录、勤整理的习惯。
有些初学者看到英语担心、发憷,不敢看英语的网站,其实不然,只要我们懂代码,页面其他英语看做乱码又如何?大家要勇于阅读英文文档、英文教程、寻找英文的解决方案,只要在心理上过了关,您将会事半功倍。
在写这篇博客的时候,想推荐中文的交互学习网站,一找果然有,虽说这个网站推广的不大好,但是课程内容和学习形式还是不错的。多挖掘,总会找到您需要的。
感悟总结如下:
- 好记性不如烂笔头,勤记录、勤整理。
- 要心理上过英语关,用于阅读英文文档、英文教程、寻找英文解决方案
- 遇到问题多挖掘,总能找到答案
- 如何将在线视频与探究学习、交互学习、游戏学习相结合?
4. 声明
前端开发whqet,关注前端开发,分享相关资源。csdn专家博客,王海庆希望能对您有所帮助,限于作者水平有限,出错难免,欢迎拍砖!
欢迎任何形式的转载,烦请注明装载,保留本段文字。
本文原文链接,http://blog.csdn.net/whqet/article/details/45341961
欢迎大家访问独立博客http://whqet.github.io


























 221
221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








