今天来一起了解一个实现SVG路径描边绘制与动画的轻量级类库segment,我们从轻松上手、使用详解、资源和案例、源码解读等几个方面进行介绍。
1. 轻松上手
html方面添加segment,定义path。
<script src="/dist/segment.min.js"></script>
<svg>
<path id="my-path" ...>
</svg>JS方面利用path实例化一个segment,然后就可以使用segment的draw方法了。
var myPath = document.getElementById("my-path"),
segment = new Segment(myPath);
segment.draw("25%", "75% - 10", 1);2. 使用详解
2.1 构造函数
Segment构造函数可以接收三个参数。
var segElement=new Segment(path,begin,end);- path: 需要绘制的路径(DOM元素)。
- begin: 路径开始绘制的位置,可选参数,默认值为0。
- end: 路径结束绘制的位置,可选参数,默认值为100%。
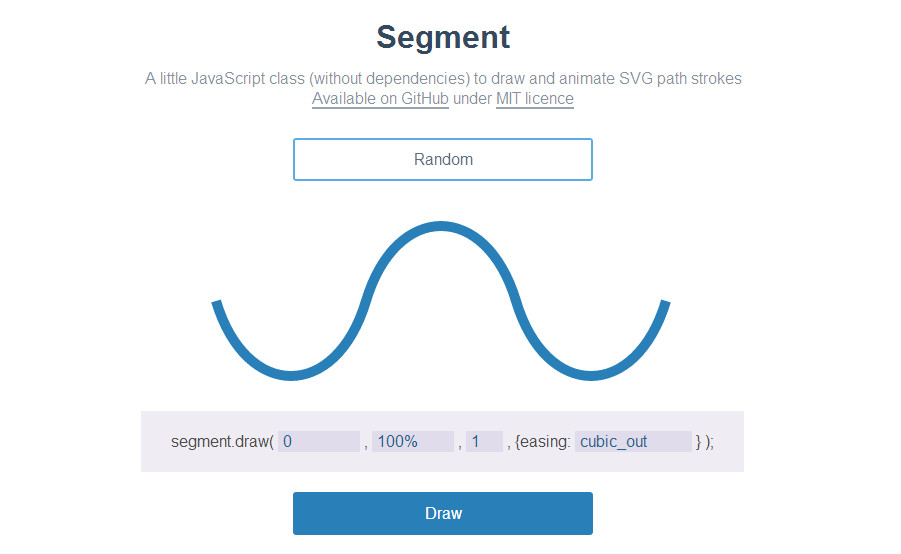
2.2 draw方法
draw方法是segment的核心方法,可以接受四个参数。
segElement.draw(begin, end, duration, options);- begin: 路径开始绘制位置,默认值为0。参数类型为string。
- 数字
- 百分比
- 百分比+数字
- 百分比-数字
- end: 路径结束绘制的位置,默认值为100%,参数类型为string。输入写法同begin。
- duration: 绘制持续时间,默认值为0。
- options: 绘制参数,默认值为null,参数类型为object类型。具体参数如下。
- delay: 延迟时间,默认值为0,单位为s。
- easing: 绘制动画的缓动类型,默认值为linear。
- callback: 回调函数,默认值为null。
draw方法具体案例如下。
function 







 本文介绍了轻量级库segment,用于SVG路径的描边绘制和动画。详细讲解了如何轻松上手,包括构造函数和draw方法的使用,并提供了资源和案例供参考,帮助理解SVG动画的实现。
本文介绍了轻量级库segment,用于SVG路径的描边绘制和动画。详细讲解了如何轻松上手,包括构造函数和draw方法的使用,并提供了资源和案例供参考,帮助理解SVG动画的实现。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 387
387

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








