最近关于Service Workers的研究与讨论日益增多,今天就给我大家来梳理一些资源,让大家一睹为快!!
1.啥是Service workers?
我们知道原生App拥有的富离线体验,如定时静默更新,消息通知推送等功能,曾经是是web应用“羡慕嫉妒恨”的功能。有了Service Worker,Web APP也可以拥有这些功能。
简单来说,Service Workers赋予Web APP以非常好的离线体验,赋予开发者离线数据的管理能力。
欲知详情请大家移步下列资源获取更多信息:
- html5rocks的service workers introduction
- w3ctech对html5rocks introduction的翻译 Service Worker 入门
- W3C吴小倩的报告游戏规则改变者 Service Worker
- Service Workers让Web应用感觉更像是原生应用
2.Service Workers准备好了吗?
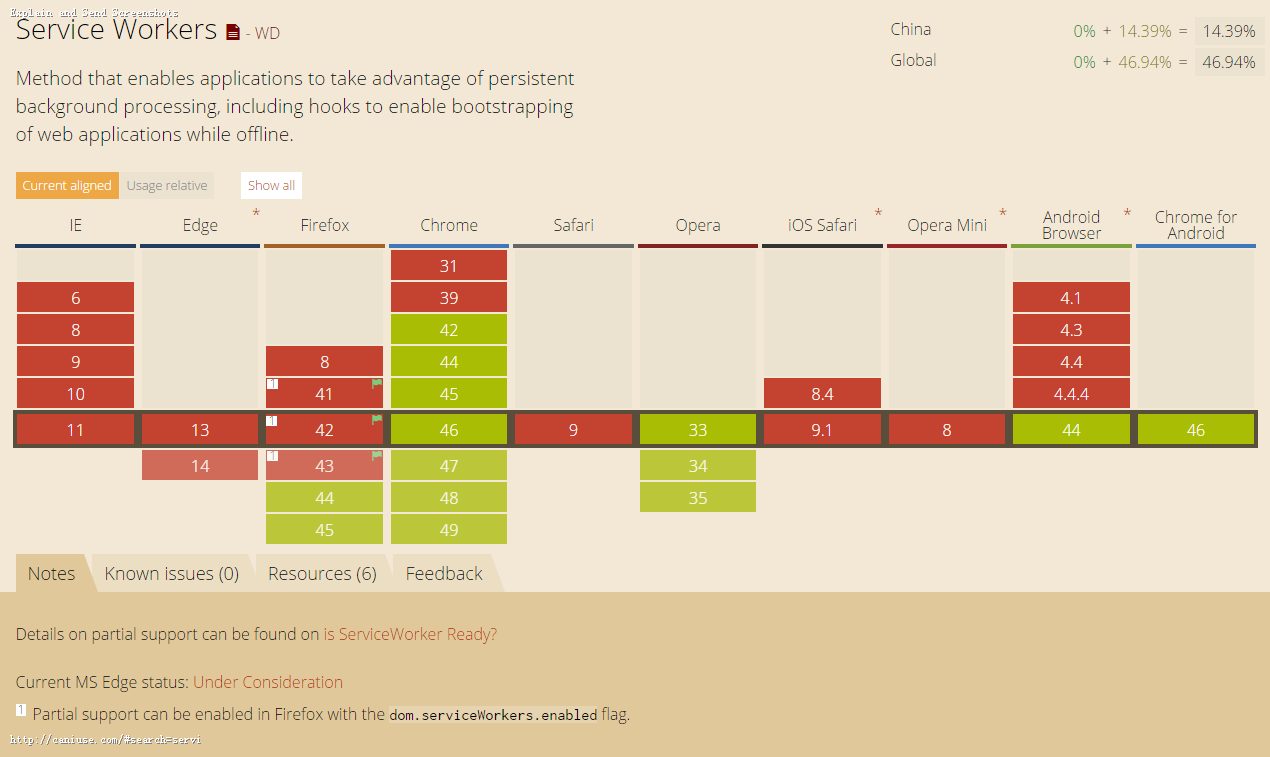
2.1 兼容性
对于任何一个新的功能,兼容性都是不容忽视的,对吧,各位前端er。
来看下Caniuse的数据(截止2015/11/16)。
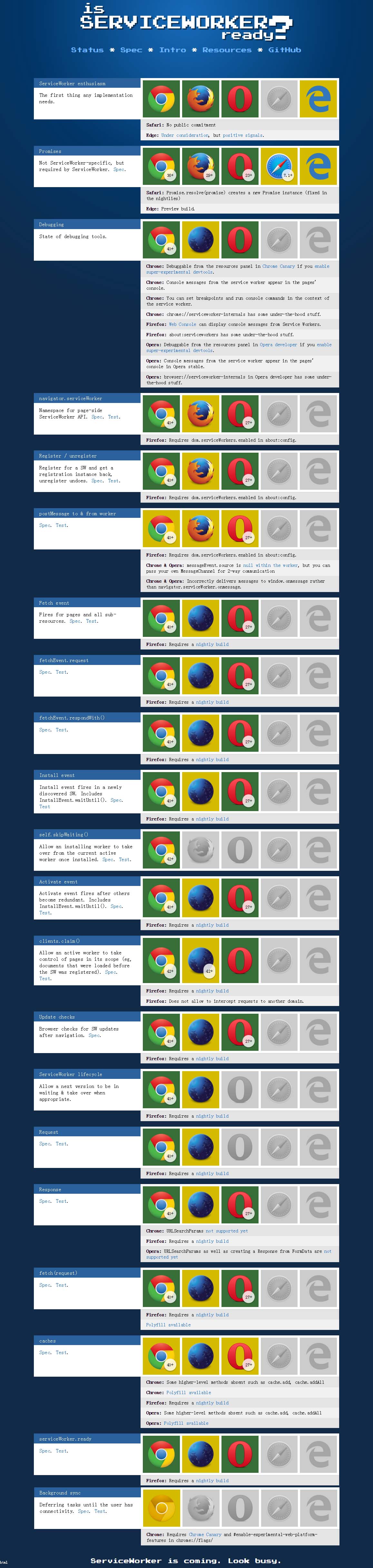
2.2 特性支持与polyfill
下面是来自于isServiceWorkerReady?的数据。
3. 如何使用Service Workers?
来具体了解Service Wokers的使用方式,API文档、使用案例、样例APP。
- 官方文档
- MDN的Service Worker API
- MDN的Using Service Workers
- ServiceWorker: Revolution of the Web Platform
- My first Service Worker
- CSS-tricks的Making a Simple Site Work Offline with ServiceWorker
- ponyfoo.com的Making a Progressive App with ServiceWorker
- 一些案例ServiceWorkersDemos
- An Offline Experience with Service Workers
4.声明
本文首发于极客头条。爱前端,乐分享。FedFun希望与您共同进步。
欢迎任何形式的转载,烦请注明装载,保留本段文字。
独立博客http://whqet.github.io
新浪微博http://weibo.com/FedFun
极客头条























 193
193

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








