map.on()效果示例
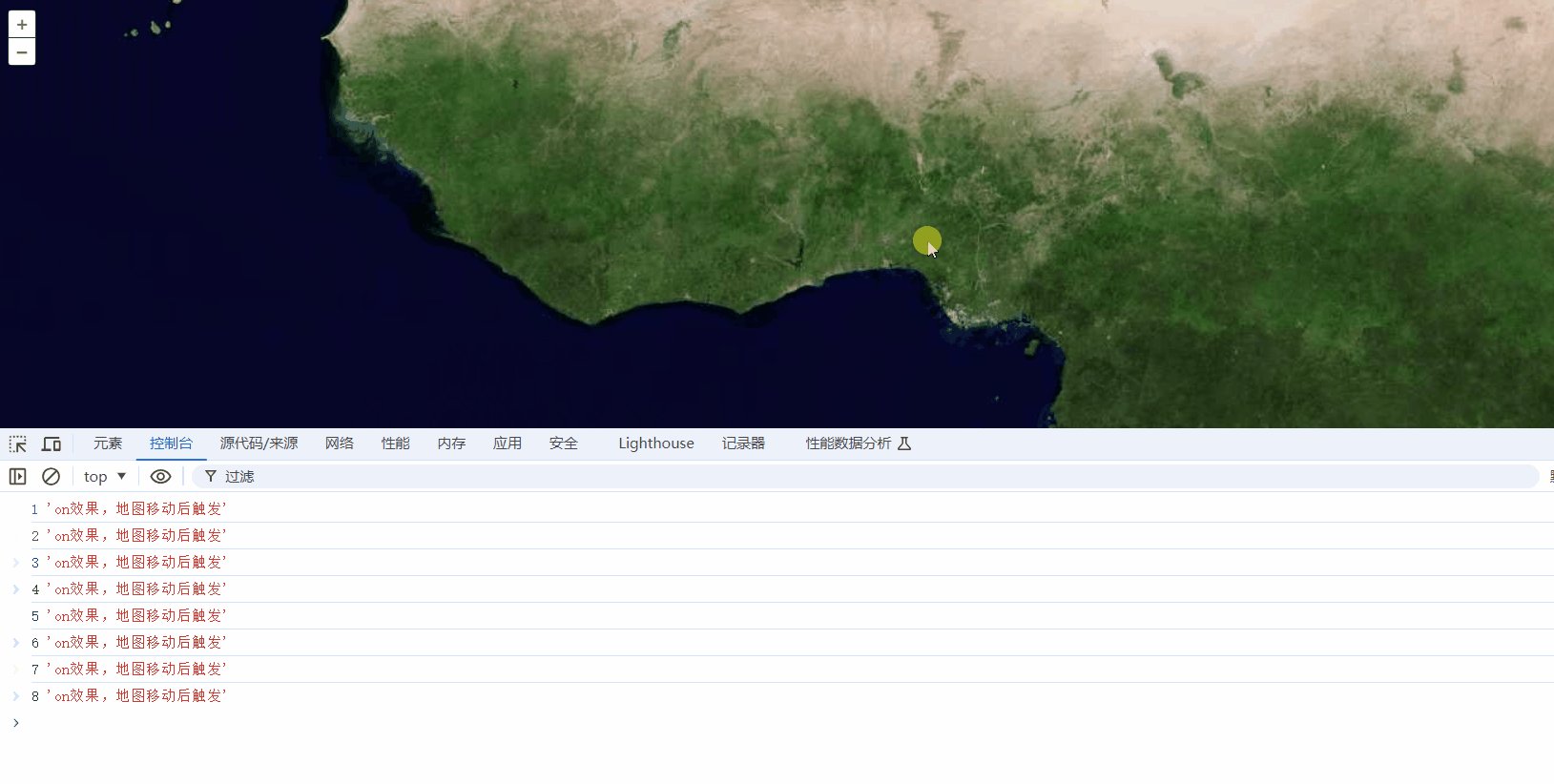
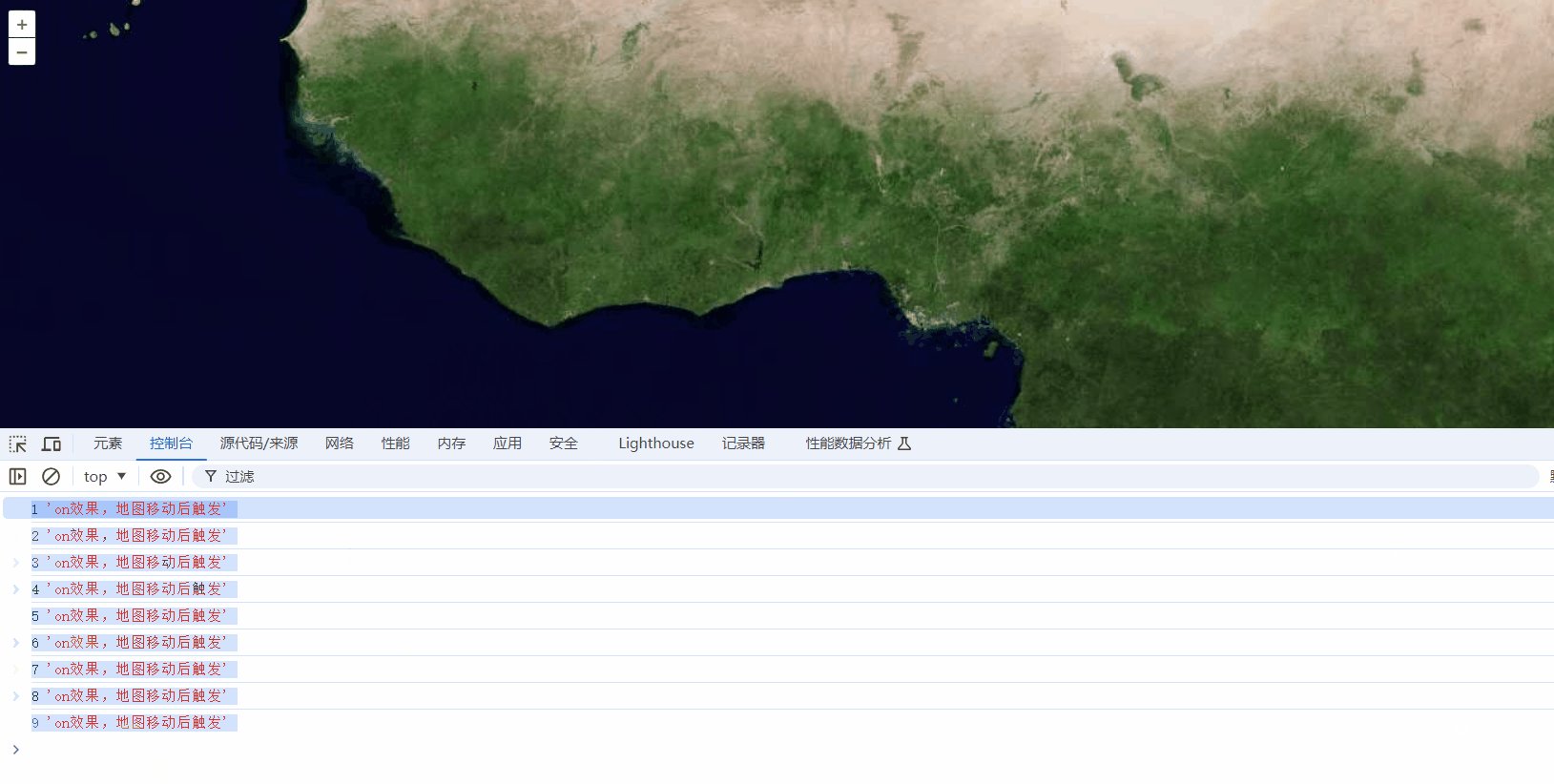
通过map.on监听moveend地图移动触发事件,测试发现事件会多次触发,每移动一次都会触发到moveend事件。我们看效果:

map.once()效果示例
通过map.once监听的moveend事件,地图移动时始终只触发一次。

附源码
<template>
<div id="map" class="imap">
</div>
</template>
<script setup>
// openlayers中map.on()与map.once()区别对比
import {
onMounted,
ref
} from 'vue'
import 'ol/ol.css';
import {
Map,
View
} from 'ol';
import TileLayer from 'ol/layer/Tile';
import XYZ from 'ol/source/XYZ';
var map = null
onMounted(() => {
map = new Map({
target: 'map',
layers: [
new TileLayer({
source: new XYZ({
url: "",
attributions: '影像底图',
crossOrigin: 'anonymous',
wrapX: false
}),
preload: Infinity
})
],
view: new View({
//地图初始中心点
center: [0, 0],
minZoom: 2,
maxZoom: 18,
zoom: 5
})
});
window.olmap = map
var i = 0
// map.on测试
// map.on('moveend',(event)=>{
// i++
// console.log(i,"on效果,地图移动后触发")
// })
// map.once测试
map.once('moveend',(event)=>{
i++
console.log(i,"once效果,地图移动后触发")
})
})
</script>
<style scoped>
.imap {
height: 100%;
width: 100%;
}
</style>






















 5214
5214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








