文章目录
- SimpleGeometry和GeometryCollection都继承自或关联于Geometry抽象基类。
- SimpleGeometry更专注于表示单个的、简单的几何形状,而GeometryCollection则关注于组合多个几何对象。
- 在使用上,当需要表示或处理单个几何形状时,使用SimpleGeometry(或其子类);当需要同时处理多个几何对象,或将它们作为一个整体进行操作时,使用GeometryCollection。
- SimpleGeometry与GeometryCollection在OpenLayers中分别代表了不同的概念,它们之间的区别主要体现在定义、用途、结构以及使用场景上。以下是详细的比较和示例:
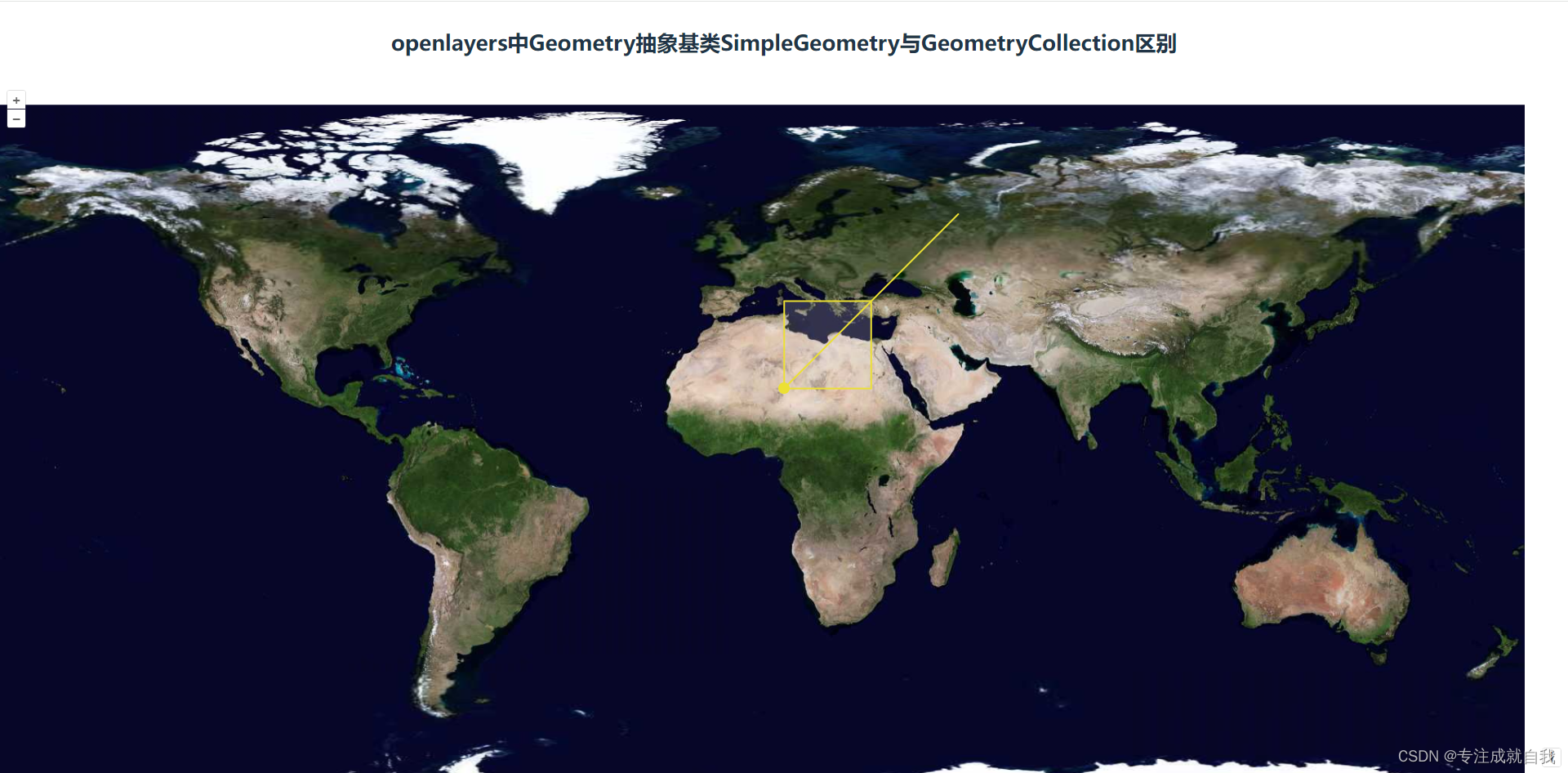
通过GeometryCollection在地图上同时加载点、线、面的坐标效果图:

一、SimpleGeometry
1.1定义
SimpleGeometry是Geometry抽象基类下的一个抽象类,用于表示简单的几何形状。它本身不直接实例化,而是作为其他更具体的几何类(如Point、LineString、Polygon等)的基类。
1.2用途
主要用于定义和表示地图上的基本几何形状,如单个的点、线或面。它是更复杂的空间数据处理和查询的基础。
1.3结构
作为基类,它可能包含定义基本几何形状所需的属性和方法。具体的实现(如Point、LineString、Polygon)会继承并扩展这些属性和方法。
1.4示例
创建一个表示单个点的Point对象(Point是SimpleGeometry的子类):
import {Point} from 'ol/geom';
let pointGeom = new Point([10, 20]); // 坐标为经度10, 纬度20
二、GeometryCollection
2.1定义
GeometryCollection是一个集合类,用于表示一个或多个Geometry对象的集合。
2.2用途
主要用于组合多个Geometry对象,以便作为一个整体进行处理或查询。常见于需要同时处理多个几何对象的情况,如多个点、线或面的组合。
2.3结构
包含一个或多个Geometry对象的数组或集合。每个Geometry对象都可以是任何有效的几何类型(如Point、LineString、Polygon等)。
2.4示例
创建一个包含多个点、线和面的GeometryCollection对象:
import {GeometryCollection, Point, LineString, Polygon} from 'ol/geom';
let point = new Point([10, 20]);
let line = new LineString([[10, 20], [30, 40], [50, 60]]);
let polygon = new Polygon([[[10, 20], [30, 20], [30, 40], [10, 40], [10, 20]]]);
let geometryCollection = new GeometryCollection([point, line, polygon]);
三、使用示例代码
<template>
<div id="map" class="imap">
</div>
</template>
<script setup>
import {
onMounted,
ref
} from 'vue'
import 'ol/ol.css';
import {
Map,
View
} from 'ol';
import TileLayer from 'ol/layer/Tile';
import XYZ from 'ol/source/XYZ';
import {
Circle,
Fill,
Stroke,
Style,
Text
} from "ol/style";
import Draw, {
createRegularPolygon
} from "ol/interaction/Draw";
import {GeometryCollection,LinearRing, MultiLineString,LineString, MultiPoint, Point,MultiPolygon, Polygon} from 'ol/geom';
import VectorLayer from "ol/layer/Vector";
import VectorSource from "ol/source/Vector";
import Feature from "ol/Feature";
var map = null;
onMounted(() => {
map = new Map({
target: 'map',
layers: [
new TileLayer({
source: new XYZ({
url: "天地图地址",
}),
preload: Infinity
})
],
view: new View({
//地图初始中心点
center: [10, 20],
minZoom: 2,
maxZoom: 18,
zoom: 2,
projection: "EPSG:4326",
})
});
window.olmap = map
// 通过GeometryCollection在地图上加载包含点、线、面的坐标
let point = new Point([10, 20]);
let line = new LineString([[10, 20], [30, 40], [50, 60]]);
let polygon = new Polygon([[[10, 20], [30, 20], [30, 40], [10, 40], [10, 20]]]);
let geometryCollection = new GeometryCollection([point, line, polygon]);
const feature = new Feature({
geometry: geometryCollection
});
const source = new VectorSource({
features: [feature]
});
const vectorLayer = new VectorLayer({
source: source,
style: new Style({
fill: new Fill({ //填充样式
color: 'rgba(225,225,225,0.2)'
}),
stroke: new Stroke({ //边界样式
color: '#ece034',
width: 2
}),
image: new Circle({ //点要素样式
radius: 7,
fill: new Fill({
color: '#ece034'
})
}),
})
});
map.addLayer(vectorLayer)
})
</script>
<style scoped>
.imap {
height: 100%;
width: 100%;
}
</style>






















 2292
2292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








