1.freemarker实现
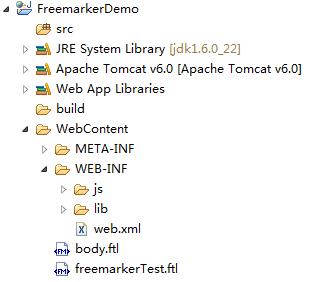
1.工程目录结构
2.引入jar包
引入freemarker-2.3.15.jar包
3.web.xml配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5">
<display-name>FreemarkerDemo</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>freemarker</servlet-name>
<servlet-class>freemarker.ext.servlet.FreemarkerServlet</servlet-class>
<!-- FreemarkerServlet settings: -->
<init-param>
<param-name>TemplatePath</param-name>
<param-value>/</param-value>
</init-param>
<init-param>
<param-name>NoCache</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>ContentType</param-name>
<param-value>text/html</param-value>
</init-param>
<init-param>
<param-name>template_update_delay</param-name>
<param-value>0</param-value>
<!-- 0 is for development only! Use higher value otherwise. -->
</init-param>
<init-param>
<param-name>locale</param-name>
<param-value>zh_CN</param-value>
</init-param>
<init-param>
<param-name>default_encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>boolean_format</param-name>
<param-value>true,false</param-value>
</init-param>
<init-param>
<param-name>datetime_format</param-name>
<param-value>yyyy-MM-dd HH:mm:ss</param-value>
</init-param>
<init-param>
<param-name>date_format</param-name>
<param-value>yyyy-MM-dd</param-value>
</init-param>
<init-param>
<param-name>time_format</param-name>
<param-value>HH:mm:ss</param-value>
</init-param>
<init-param>
<param-name>number_format</param-name>
<param-value>0.##########</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>freemarker</servlet-name>
<url-pattern>*.ftl</url-pattern>
</servlet-mapping>
</web-app>ftl文件,body.ftl,定义一个body宏
<#macro m1>
<h1>aaa</h1>
<h1>aaa</h1>
<h1>aaa</h1>
<h1>aaa</h1>
</#macro>freemarkerTest.ftl文件引入body宏
<html>
<head>
<#import "body.ftl" as p>
</head>
<body>
<@p.m1/>
</body>
</html>启动tomcat,在浏览器中输入http://localhost/FreemarkerDemo/freemarkerTest.ftl

引入freemarker成功。
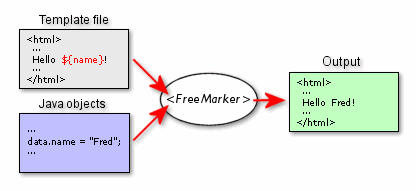
2.原理
freemarker大致原理是:将页面中所需要的样式放入FreeMarker文件中,然后将页面所需要的数据动态绑定,并放入Map中,通过调用FreeMarker模板文件解析类process()方法完成静态页面的生成。

代码实现:
Configuration config=new Configuration();
//设置要解析的模板所在的目录,并加载模板文件
config.setDirectoryForTemplateLoading(new File(templatePath));
//设置包装器,并将对象包装为数据模型
config.setObjectWrapper(new DefaultObjectWrapper());
//获取模板,并设置编码方式,这个编码必须要与页面中的编码格式一致
//否则会出现乱码
Template template=config.getTemplate(templateName,“UTF-8”);
//合并数据模型与模板
FileOutputStream fos = new FileOutputStream(fileName);
Writer out = new OutputStreamWriter(fos,“UTF-8”);
template.process(root, out);
out.flush();
out.close();
另:freemarker变量值的获取
在Struts2框架下,Struts2框架充当了之前的Servlet角色,只要浏览器的请求经过Struts2处理后,Struts2都会自动加载FreeMarker模板,并使用数据模型来填充该模板,再将最后的HTML页面输出给客户端
Struts2解析FreeMarker模板中变量的顺序如下:
1,FreeMarker模板内建的变量;
2,ValueStack中的变量;
3,ActionContext中的变量;
4,HttpServletRequest中的属性;
5,HttpSession中的属性;
6,ServletContext范围的属性.
FreeMarker模板的内建变量有如下几个:
1,stack:代表ValueStack本身,可通过如下方式来访问其中的变量”${stack.findString(‘ognl expr’)}”
2,action:代表刚刚执行过的Action实例
3,response:代表HpptServletResponse实例
4,res:代表HpptServletResponse实例
5,request:代表HpptServletRequest实例
6,req:代表HpptServletRequest实例
7,session:代表HpptSession实例
8,application:代表ServletContext实例
9,base:代表用户请求的上下文路径.






















 849
849

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








