使用 Vue 的同学应该对 Vue Devtools 浏览器插件并不陌生,但是有些同学由于网络问题无法下载安装插件,所以今天给大家推荐一款更好用的插件 vite-plugin-vue-devtools,无需浏览器安装,直接使用npm安装即可使用,并且界面也很美观,功能更加强大。
安装插件
# vite-plugin-vue-devtools
pnpm install vite-plugin-vue-devtools -D
项目配置
import { defineConfig } from 'vite'
import VueDevTools from 'vite-plugin-vue-devtools'
export default defineConfig({
plugins: [
VueDevTools(),
vue(),
],
})
插件介绍
Overview
展示应用程序的快速概览,扩展应用正在使用的 Vue 版本、页面和组件数量。

Pages
Pages 展示了当前注册的路由并且提供了一个快捷的方式进行路由导航。
对于动态路由,它还提供了一个表单来交互式地填写每个参数。
你还可以在搜索框输入指定的路径来匹配相应的路由。

Components
Components 展示了你在应用程序使用的组件和它们的层级关系。你可以选中相应的组件来查看它的详细信息(例如 data、props 等)。

Assets
Assets 展示了你的静态资源列表(目前只展示 Vite config.publicDir 目录下资源)以及它们的详细信息,你可以在浏览器打开或下载它们。

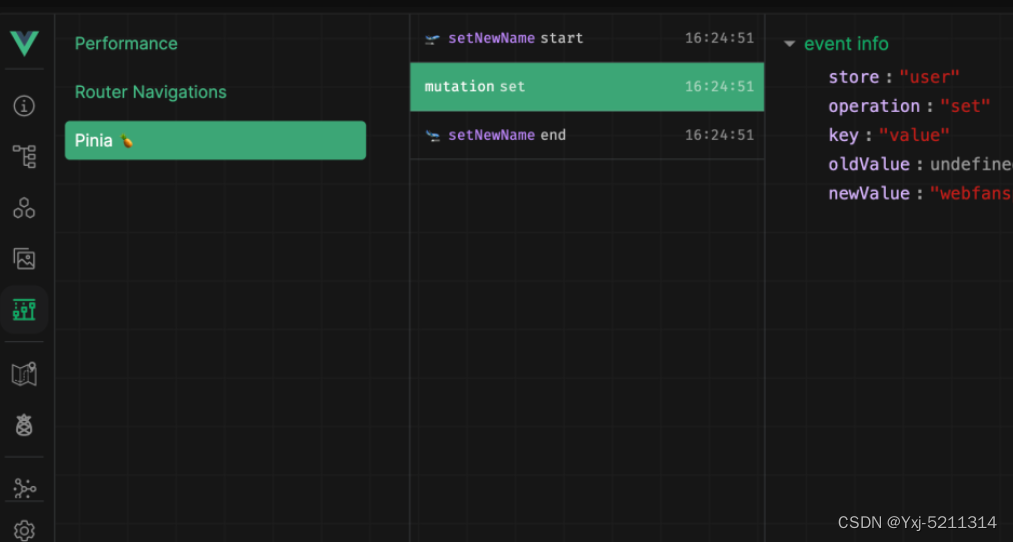
Timeline
Timeline 分为三个分类:分别是性能、路由跳转及 Pinia。你可以切换它们来查看对应的状态变化及时间线。

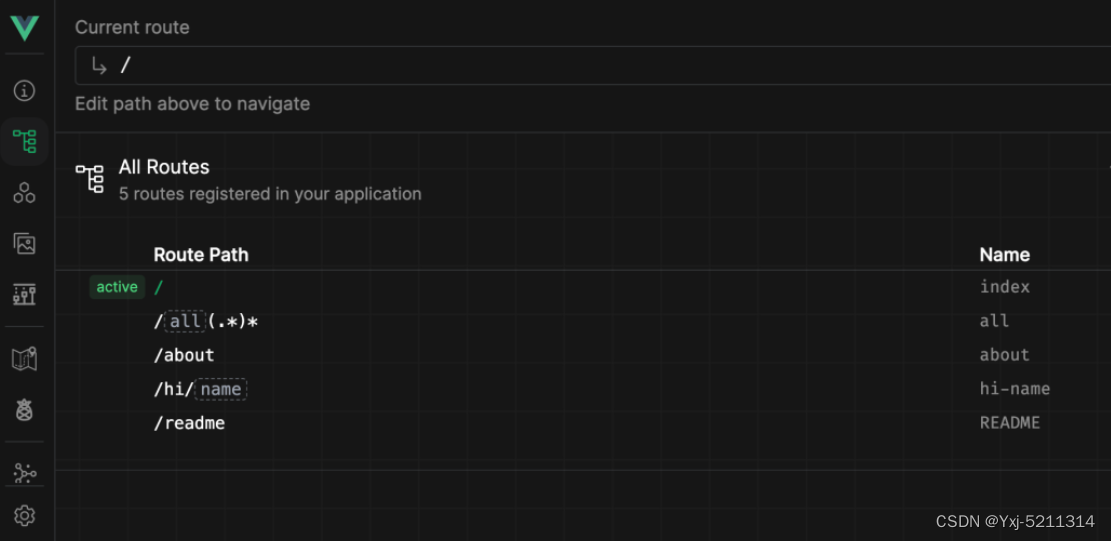
Routes
Routes 是一个与 Vue Router 进行集成的功能,它允许你查看你所注册的路由及相关详细信息。

Pinia
Pinia 是一个与 Pinia 进行集成的功能,它允许你查看你所注册的模块及相关详细信息。

Graph
Graph 提供了显示组件之间关系的依赖视图。

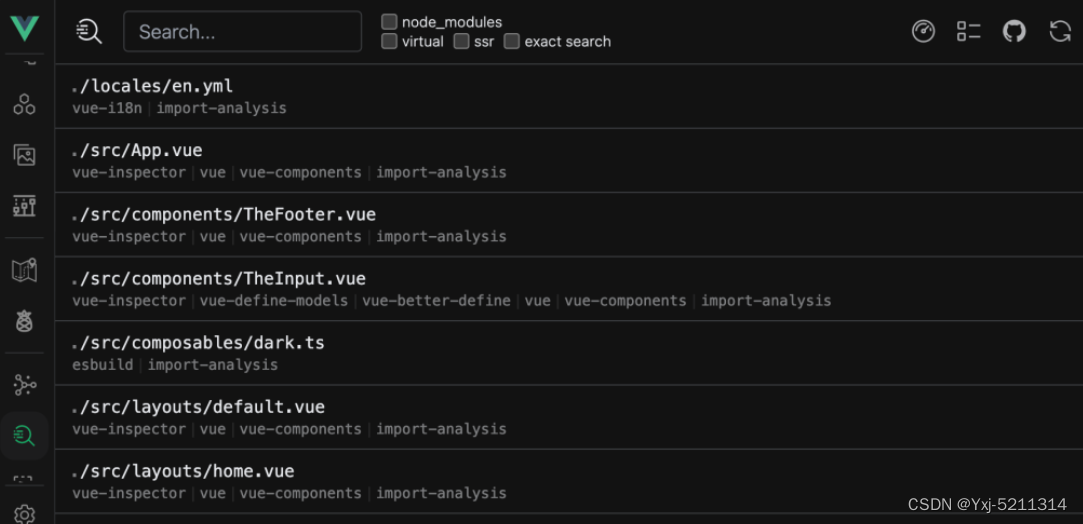
Inspect
Inspect 集成了 Vite -plugin- Inspect,允许你检查 Vite 的转换步骤。了解每个插件如何转换你的代码并发现潜在问题是很有帮助的。

Inspector
你也可以使用 Inspector 特性来检查 DOM 树,看看是哪个组件在渲染它。单击以转到特定行的编辑器。使更改更容易,而不需要彻底了解项目结构。(此功能基于 vite-plugin-vue-inspector 实现)






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








