###参考网址:http://www.poluoluo.com/jzxy/201206/166976.html





![]()
![]()
![]()
![]()
图片base64编码的获取:新开一个chrome页面,直接把图片拖曳进去,f12看source就可以看到图片对应的base64编码!!
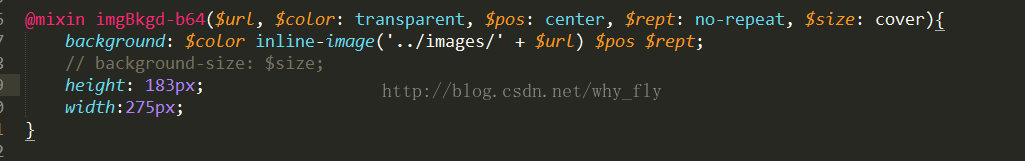
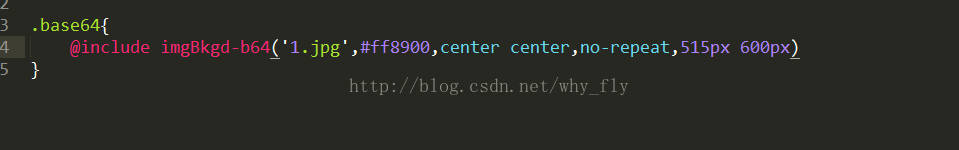
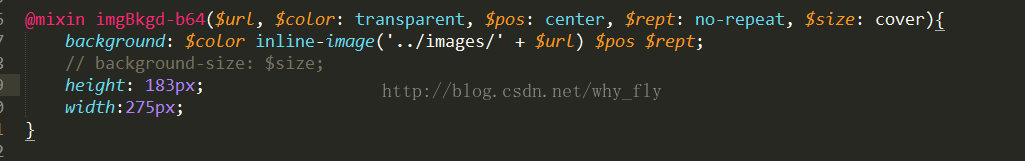
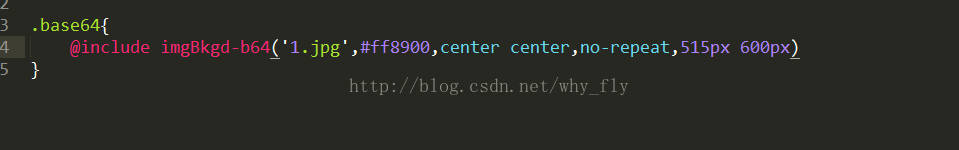
还有一种更方便并且能重复利用的方法是:在_mixin_base.scss定义一个通用的base64编码(还是更直观的看代码吧):



其实我在纠结着图片是用base64,还是csssprite,还是直接的url;他们都有着各自的优缺点。
首先是csssprite,其最大的优点是减少http的请求,并且能被浏览器缓存,但唯一不足时对于后期的维护带来了麻烦,你想,如果我得替换掉些图片,那得多费力去替换呀!
然后是直接的url,其优点是能被浏览器缓存,有利于后期代码的维护,只是http请求会多的惊人!、
最后是今天的主角base64了,它是我新接触的又一种图片优化技术。参阅了不少的资料,总结来说就是为了减少http的请求,它确实是做到了,它随着html或者css或者js而加载的,意思就是不需要额外的http请求,只是那个base64编码的长度有些长的吓死人,而且获取也有点麻烦,而且修改也是个麻烦事。
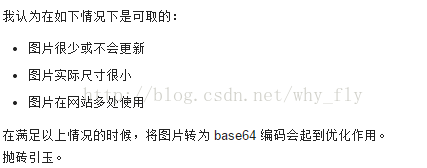
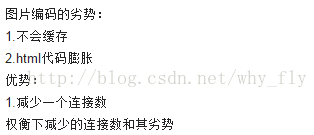
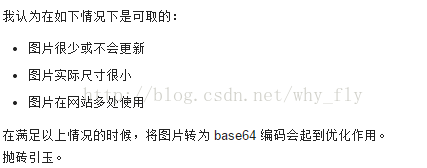
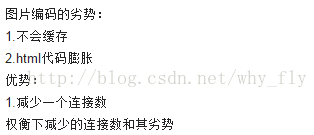
当然怎么用,哪里要用到它,为什么选择它都是要好好考虑的。网上说当图片足够小足够简单并且几乎不需要改动的小图片我们可以考虑用base64来保存,以下是我从知乎上看的的有缺点(各种截图):
























 393
393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








