网页分为:内容( HTML ),表现( CSS )和控制(js )
HTML:
HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言。用来建立网页的结构。
CSS:
CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言。用来控制HTML的表现。
1、所有页面都要有一个html标签,其中要有一个head,一个body标签。网页的信息放在head里,body标签里的内容就是你在浏览器中看到的。
2、浏览器并不关心制表符、回车和大部分空格。标记之间的这些字符会被忽略。
3、CSS要放在head里。
问题:css为什么要放在head标签中, 而不能像javascript一样置于body标签尾部?
解答:css放在head标签中比css放在body标签尾部少了一次构建RenderTree, 一次计算布局和一次渲染网页, 因此性能会更好; 并且css放在body标签尾部时会在网页中短暂出现"裸奔"的HTML, 这不利于用户体验。
4、使用a标签创建一个超文本链接,链接到另一个web页面。a标签里的内容会成为网页上可单击的文本,href属性告诉浏览器链接的目标文件。(href是标签的属性,一个给定的标签只能使用某些特定的属性)
<a href="http://www.helloworld.com.cn">hello,click here</a>
 5、br标签代表换行。
5、br标签代表换行。
6、超文本传输协议(Hyper Text Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上。
7、统一资源定位系统(uniform resource locator;URL)是因特网的万维网服务程序上用于指定信息位置的表示方法。
8、html指定编码使用meta标签,meta标签放在head标签中第一行。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>文档标题</title>
<style type="text/css">
h1 {color:red;}
p {color:blue;}
</style>
</head>
<body></body>
</html>
9、CSS介绍:

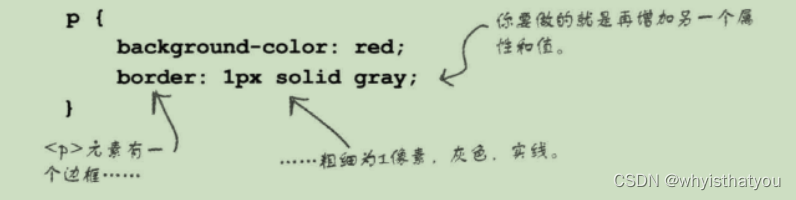
10、css 边框 border:

11、使用内部样式表:head标签中增加style标签:
<style type="text/css">
h1 {color:red;}
p {color:blue;}
</style>
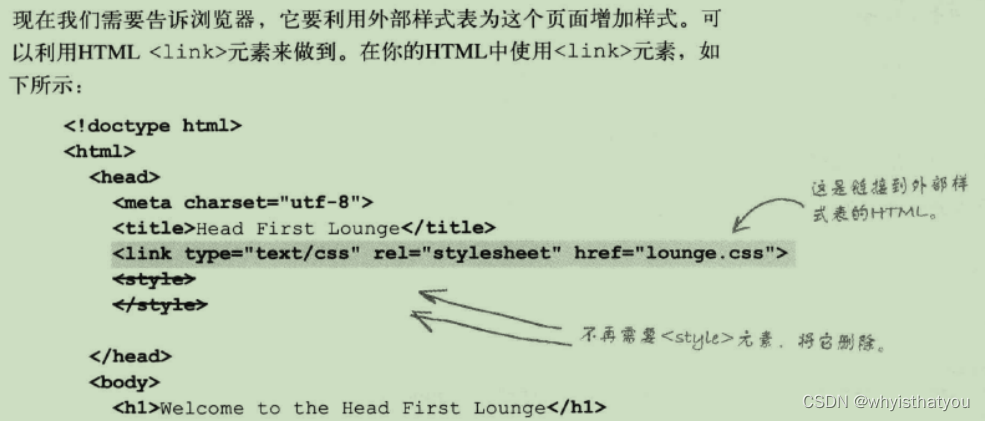
12、使用外部样式表,head标签中增加link标签:

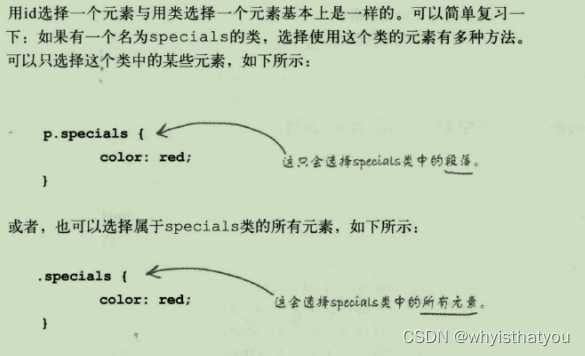
13、css中的类选择器:class
<h1 class="important">
This heading is very important.
</h1>
<p class="important">
This paragraph is very important.
</p>
只有段落显示为红色文本:
p.important {color:red;}
选择器现在会匹配 class 属性包含 important 的所有 p 元素,但是其他任何类型的元素都不匹配,不论是否有此 class 属性。选择器 p.important 解释为:“其 class 属性值为 important 的所有段落”。 因为 h1 元素不是段落,这个规则的选择器与之不匹配,因此 h1 元素不会变成红色文本。
如果你确实希望为 h1 元素指定不同的样式,可以使用选择器 h1.important:
p.important {color:red;}
h1.important {color:blue;}
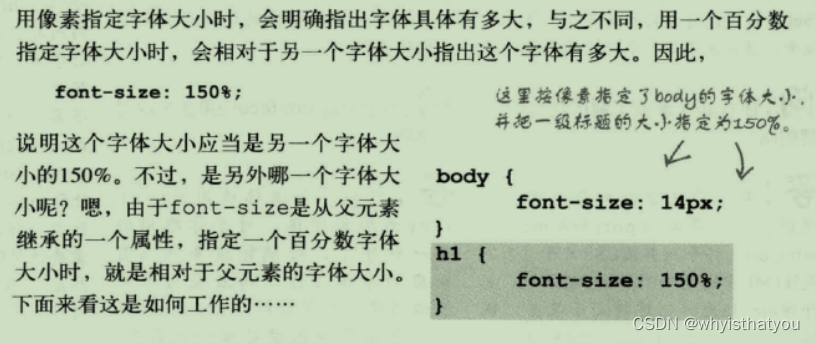
14、css字体大小:

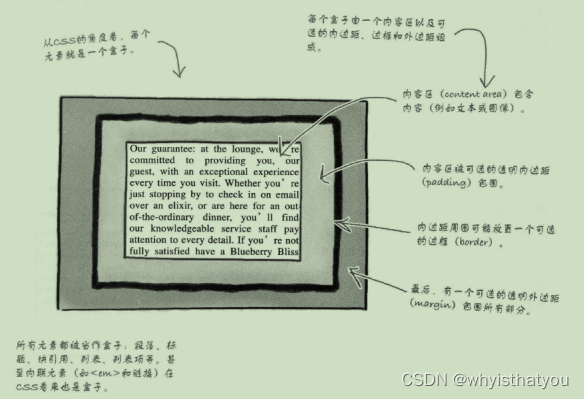
15、css盒模型

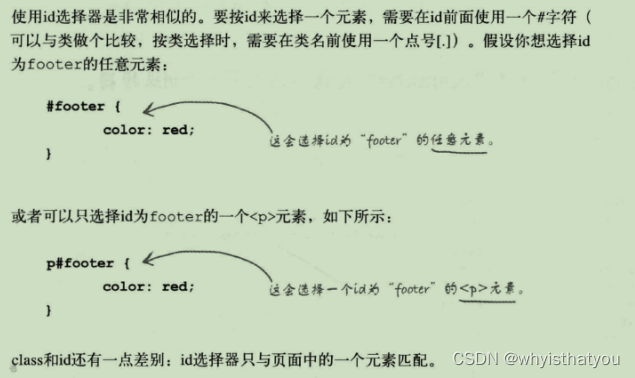
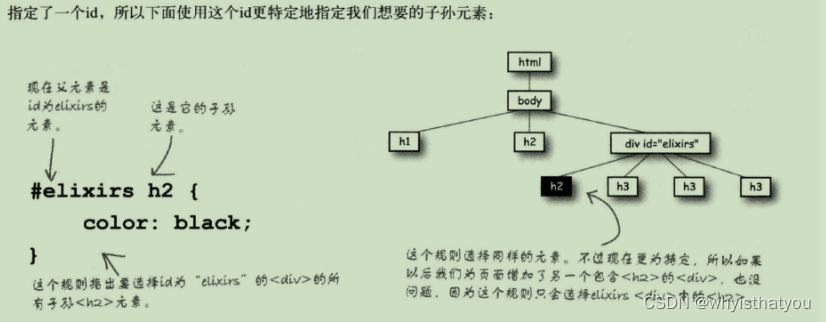
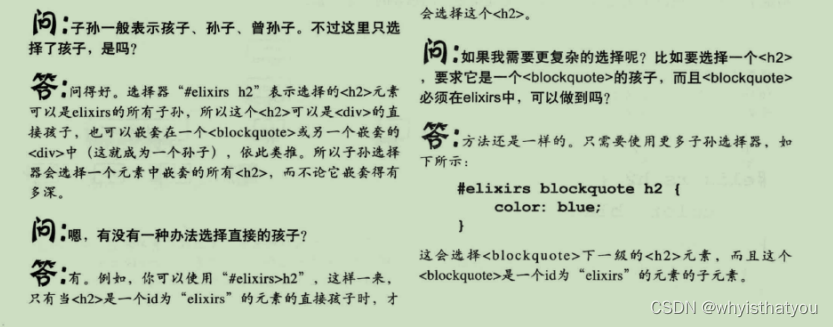
16、css中id和class
id是唯一的,class可以重复。


17、 css继承


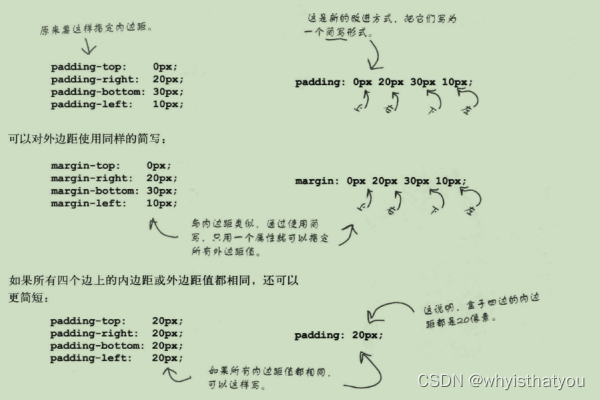
18、CSS内外边距padding

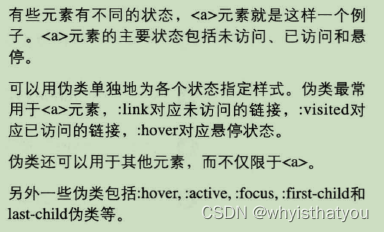
19、伪类

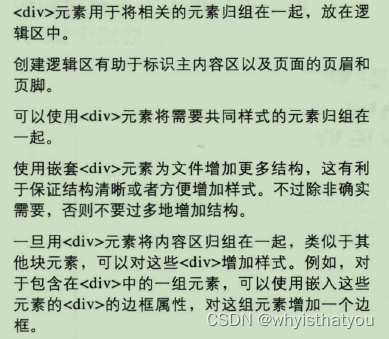
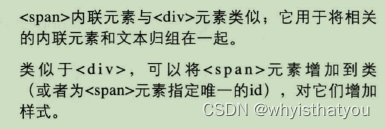
20、div和span


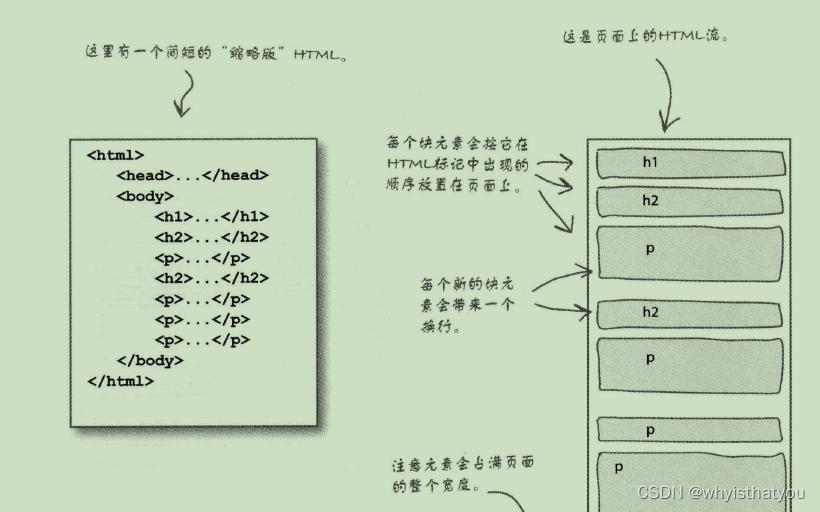
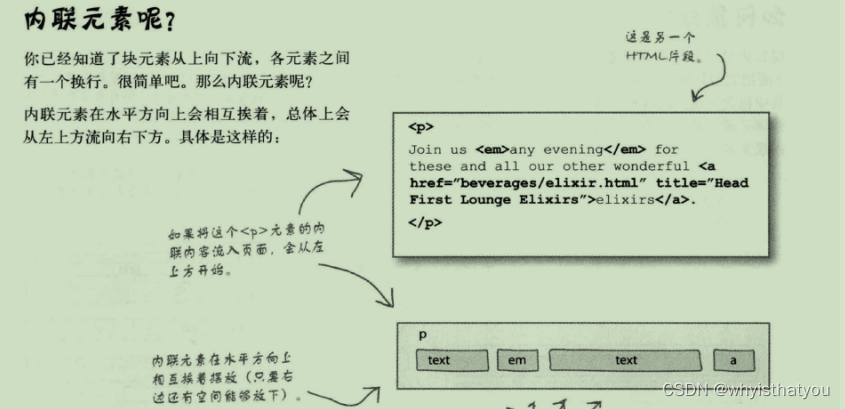
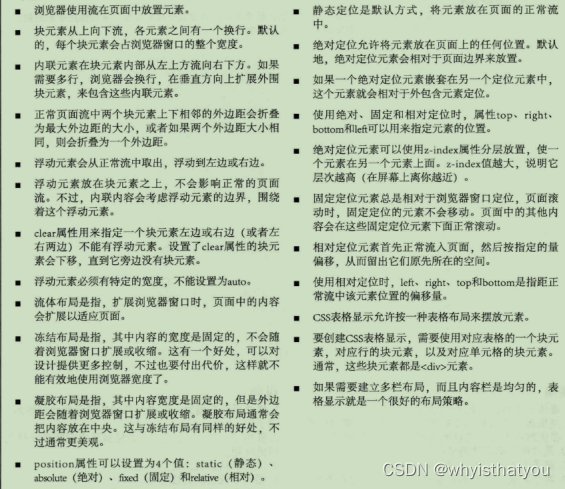
21、流、块元素和内联元素



22、css布局:浮动布局、凝胶布局、绝对布局、表格显示布局。

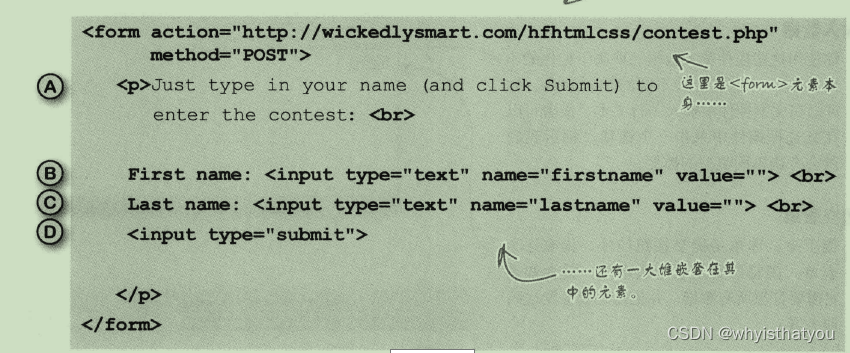
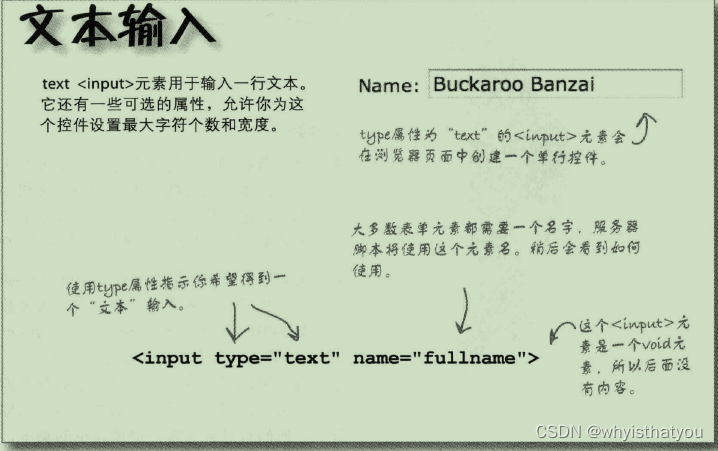
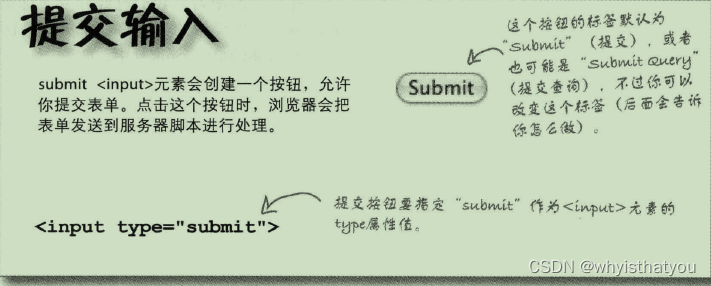
23、html表单

























 2154
2154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








