javascript将网页转化为交互式应用程序,而不是静态网页,没有javascript,网页就像书一样,无法互动。

1、html中引入javascript:在head标签中引入源码:
<!DOCTYPE html>
<html>
<head>
<title>Demo</title>
<script>
function name(params) {
sayBey('Bey')
}
</script>
</head>
<body>
...内容
</body>
</html>
在页面内引入外部的脚本文件:
<!DOCTYPE html>
<html>
<head>
<title>Demo4</title>
<script src="demo4.js" type="text/javascript" defer="defer"></script>
<script src="demo5.js" type="text/javascript" defer="defer"></script>
</head>
<body>
...内容
</body>
</html>
2、javascript动态数据类型:
var x; // x 为 undefined
var x = 5; // 现在 x 为数字
var x = "John"; // 现在 x 为字符串
`变量的数据类型可以使用 typeof 操作符来查看:
typeof "John" // 返回 string
typeof 3.14 // 返回 number
3、javascript访问浏览器数据:
<body onload="greetUser();" onresize="myFunction();">
onload在body加载时触发,onresize在body调整大小时触发,一般是浏览器缩放时。
4、javascript数据持久化
javascript持久化数据存放在cookies中。
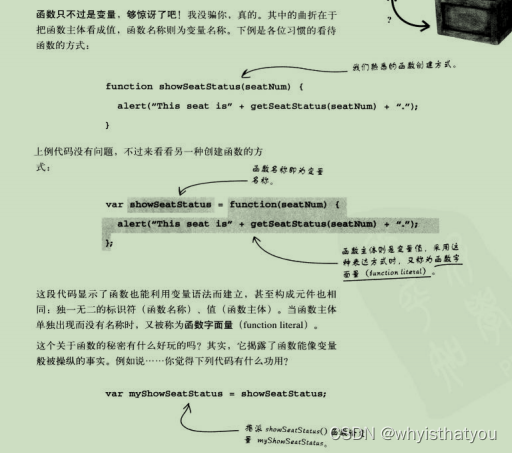
5、函数字面量和函数引用
函数字面量是无名函数,通过赋值给浏览器事件实现在javascript代码中响应浏览器事件。
正常需要在body中使用函数initseats:

使用函数字面量,函数引用后:

可以直接在script标签中引用函数initseats。

6、一般函数和回调函数
回调函数被浏览器调用,以响应发生在脚本外的事情。

回调真正闪光之处是异步函数,其中一个函数必须等待另一个函数(例如等待文件加载)。
7、javascript接受服务器数据
Ajax可以让网页动态的接受服务器的数据。






















 183
183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








