今天碰到了这个问题,两个毫无关联的组件之间需要通信,怎么办!使用 props 一层一层的传肯定是有问题的,当然可以实现,在一个就是Vuex,定义一个公共变量也是可以的,但是相对来说比较好的实现方式就是 eventBus 了吧。
使用
一、使用 eventBus 首先我们创建一个 bus.js 文件,里面的内容如下:
import Vue from 'vue';
export default new Vue();
二、在需要使用 eventBus 的组件中引入上面创建的 bus.js 文件。
import Bus from 'common/js/bus.js'; // 这个文件路径写自己的
三、发布Bus消息的组件
Bus.$emit('getTarget', event.target);
四、接收Bus消息的组件
Bus.$on('getTarget', target => {
console.log(target);
});
注意哈,这个其实就是发布订阅的关系,接收消息的这一段也就是第四条,他要在页面一加载出来就订阅,不然发的消息可能接收不到,一般写在 created 或者是 mounted 钩子里面。
使用案例
两个组件,dome01 和 demo02 ,两个组件从 dome01 发送消息给 demo02,dome02 收到 dome01 发送的消息后展示到自己的界面上去!不使用 props 和 Vuex ,就使用 eventBus 实现。
首先创建 bus.js 文件
import Vue from 'vue';
export default new Vue();

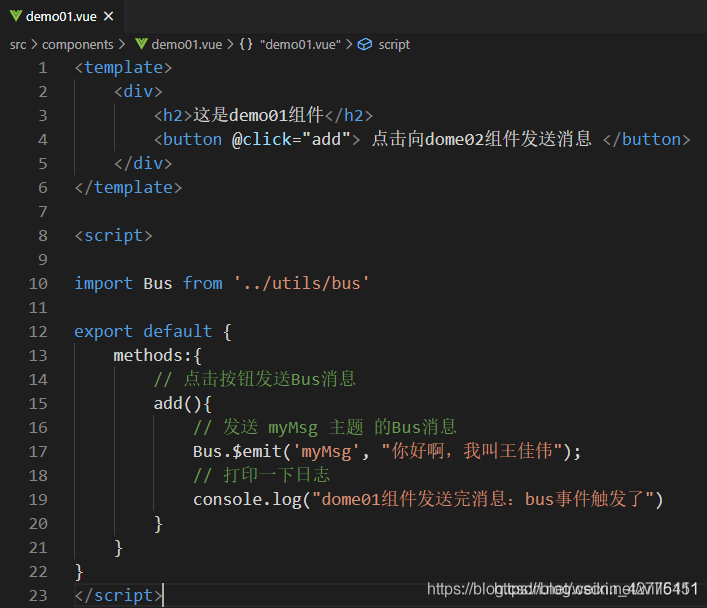
编写 dome01 组件
<template>
<div>
<h2>这是demo01组件</h2>
<button @click="add"> 点击向dome02组件发送消息 </button>
</div>
</template>
<script>
import Bus from '../utils/bus'
export default {
methods:{
// 点击按钮发送Bus消息
add(){
// 发送 myMsg 主题 的Bus消息
Bus.$emit('myMsg', "你好啊,我叫王佳伟");
// 打印一下日志
console.log("dome01组件发送完消息:bus事件触发了")
}
}
}
</script>

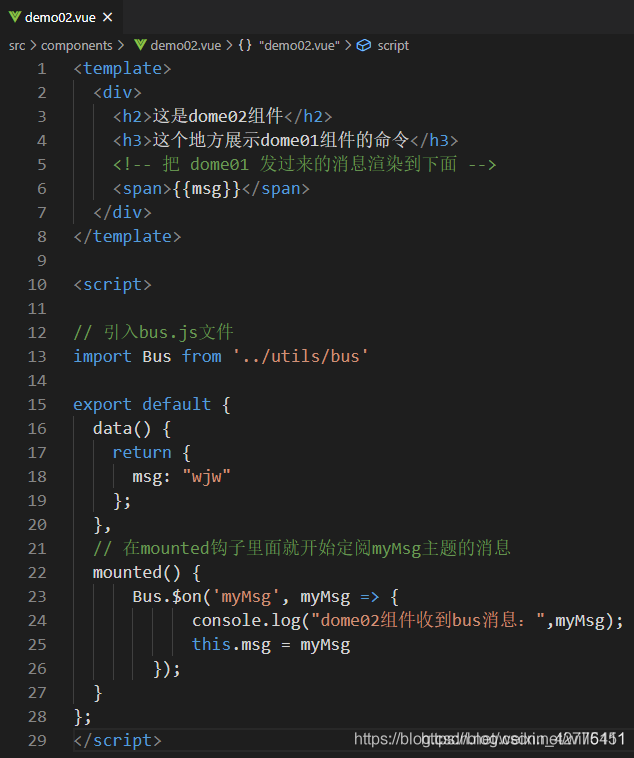
编写 dome02 组件
<template>
<div>
<h2>这是dome02组件</h2>
<h3>这个地方展示dome01组件的命令</h3>
<!-- 把 dome01 发过来的消息渲染到下面 -->
<span>{{msg}}</span>
</div>
</template>
<script>
// 引入bus.js文件
import Bus from '../utils/bus'
export default {
data() {
return {
msg: "wjw"
};
},
// 在mounted钩子里面就开始定阅myMsg主题的消息
mounted() {
Bus.$on('myMsg', myMsg => {
console.log("dome02组件收到bus消息:",myMsg);
this.msg = myMsg
});
}
};
</script>























 103
103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








