1、jQuery css()方法:设置或返回指定的css属性的值
$("div").css("width");//返回div元素的宽度使用css()方法设置元素div的样式
方法一:
$("div").css("width","100px");
$("div").css("height","100px");
$("div").css("background","#ff0");
方法二:
$("div").css({
width:"100px",
height:"100px",
background:"#f00"
});
2、操作CSS
- addClass() - 向被选元素添加一个或多个类
- removeClass() - 从被选元素删除一个或多个类
- toggleClass() - 对被选元素进行添加/删除类的切换操作
- css() - 设置或返回样式属性
例如:
要设置的样式为:
.style1{
width: 200px;
height: 200px;
background:#0f0;
}
.style2{
width: 200px;
height: 200px;
background:#00f;
}
使用jQuery设置css方法:
$("div").addClass("style1");
$("div").click(function(){
$(this).toggleClass("style2");//切换div样式
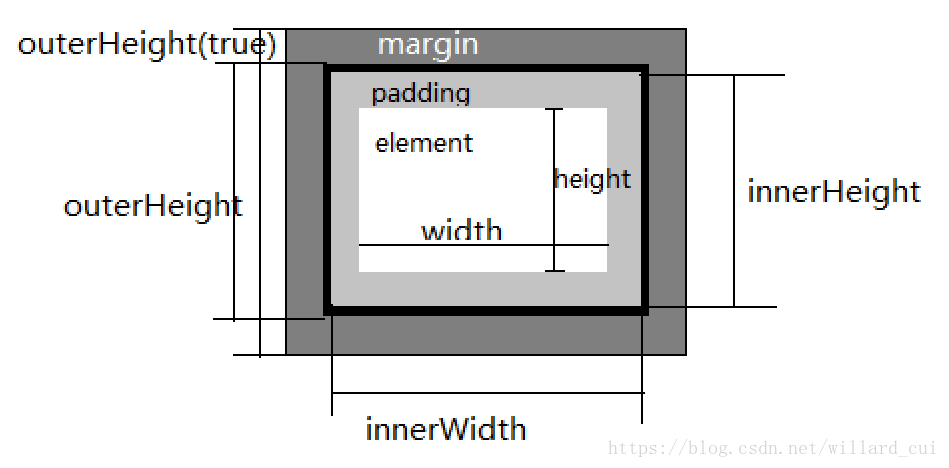
});3、jQuery盒子模型

























 1163
1163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








