PopupWindow这个类用来实现一个弹出框,可以用来显示任意视图(View),而且会浮动在当前 活动(activity)的顶部.
其弹出的位置是可以任意变化的,不同于AlertDialog.Builder只能显示在屏幕的中间.
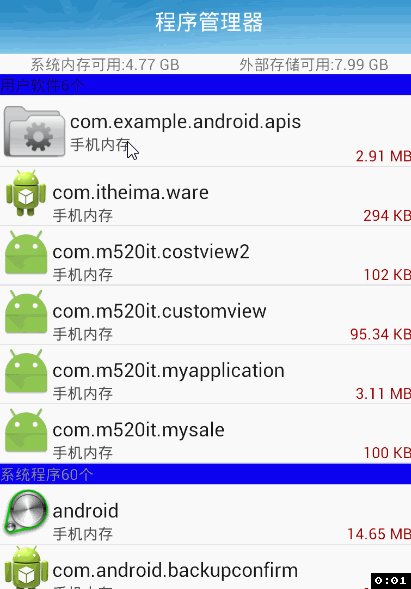
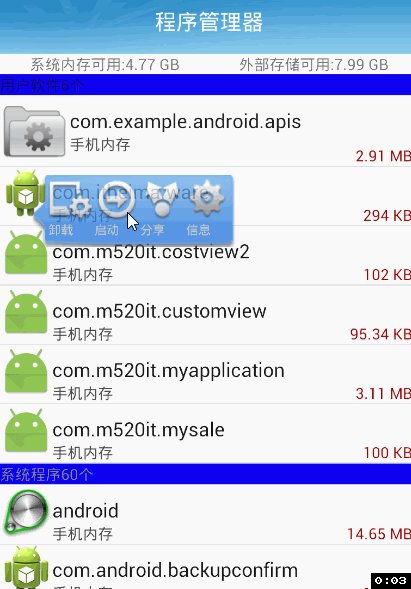
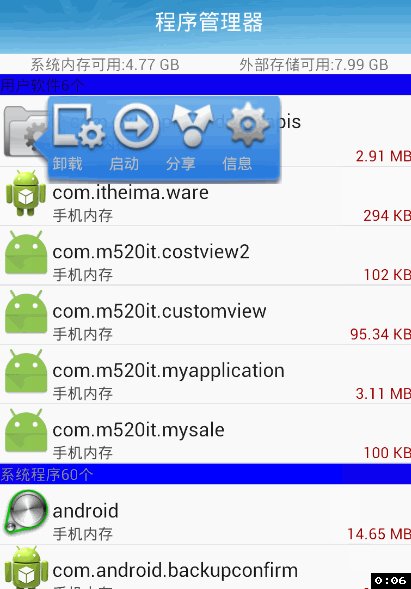
代码效果图:

1,布局文件代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:background="@drawable/local_popup_bg"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/uninstall"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:src="@drawable/img1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:text="卸载"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:layout_marginLeft="2dp"
android:id="@+id/start"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:src="@drawable/img2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:text="启动"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:layout_marginLeft="2dp"
android:id="@+id/shall"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:src="@drawable/img3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:text="分享"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:layout_marginLeft="2dp"
android:id="@+id/destail"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:src="@drawable/img4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:text="信息"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</LinearLayout>2,其实现的代码逻辑:
//设置点击事件,弹出窗口
mLv_appmanager.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//所要显示的窗口内容
View ppview = View.inflate(getApplicationContext(), R.layout.mlv_appmanager, null);
//其参数表示显示的内容contentView 及其内容的大小
PopupWindow mPpwindow = new PopupWindow(ppview, ViewGroup.LayoutParams.WRAP_CONTENT,ViewGroup.LayoutParams.WRAP_CONTENT);
//设置popuwindow窗口显示的位置属性
//设置背景,其popuWindow一定需要设置背景,不然显示不出来
mPpwindow.setBackgroundDrawable(new ColorDrawable());
//方法的意思相对于父控件的位置
//第一个参数表示其添加到那个控件里面
//表示相对于对于父控件的位于那个方位有 NO_GRAVITY(默认效果为Gravity.LEFT | Gravity.TOP,代表y轴无偏移)
//还有Gravity.RIGHT Gravity.BOTTOM Gravity.LEFT Gravity.TOP
// 第三个表示距离x轴的距
//相对于y轴的距离
mPpwindow.showAtLocation(view, Gravity.BOTTOM,80,160);
/*备注:如果当mPpwindow.showAtLocation(view, NO_GRAVITY,60,location[1]);设置为NO_GRAVITY,其y轴,必须设置为location[1],配合//0代表宽,1代表高
// int[] location = new int[2];
//定位的地方
// view.getLocationInWindow(location);使用*/
//设置弹出的框的动画属性缩放动画
ScaleAnimation scale = new ScaleAnimation(0.2f,1.0f,0.2f,1.0f, Animation.RELATIVE_TO_SELF,0f,Animation.RELATIVE_TO_SELF,0.5f);
scale.setDuration(5*100);
//透明度动画
AlphaAnimation alpha = new AlphaAnimation(0.2f,1.0f);
alpha.setDuration(5*100);
//动画集
AnimationSet set = new AnimationSet(false);
set.addAnimation(scale);
set.addAnimation(alpha);
//启动动画
ppview.startAnimation(set);
//点击后消失
mPpwindow.dismiss();以上:就是简单的实现了popupWindow






















 276
276

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








