笨鸟先飞,勤能补拙 1/24/2023
第12章parentNode属性的使用
this.parentNode.onmouseout = function() {}
第13章Ajax
1/25/2023
HTML5和CSS3基础教程
布尔属性 required 代表用户必须填写该输入框
不要在文件名和文件夹名中使用空格分隔单词。应该使用短横线,是搜索引擎更容易接受的方式
好啰嗦的一本书。
CSS设计指南
自闭合标签:没有结束标签也是不影响使用的 : 1/27/023
属性是src(source, 来源)
属性是alt(alternative, 替代内容)
块级标签:自动分行
<h1>-<h6> : 6级标签, <h1>表示最重要
<p>: 段落
<ol>: ordered list, 有序列表
<ul>( unordered list, 无序列表)
<dl>( definition list, 定义列表)
<li>: 列表项
<blockquote>: 独立引用
行内标签
<a>: 链接( anchor, 锚)
<img>: 图片
<em>: 斜体显示, emphasis, 显示强调的文本
<strong>: 重要,默认以粗体显示
<abbr>: 简写
<cite>: 引证
<q>: 文本内引用
<li>是一个列表项, 它只在<ol> 和<ul> 这两种列表标签中才有效
链接是使用<a>标签创建的, 该标签有一个必需的属性href(hyperlink reference, 超链接引用)
几乎所有HTML元素的display属性值要么为block, 要么为inline。 最明显的一个例外是table元素, 它有自己特殊的display属性值
三种方法可以把CSS添加到网页中,其实4种
写在元素标签里(也叫行内样式):style属性
写在<style>标签里(也叫嵌入样式):仅限于当前页面
写在单独的CSS样式表中(也叫链接样式) :是整个网站 使用<link>
在样式表中链接其他样式表@import指令

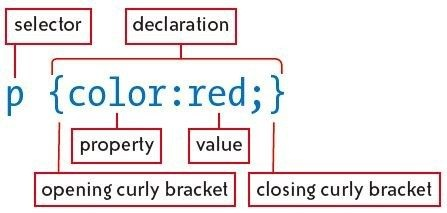
h1, h2, h3 {color:blue; font-weight:bold;}选择符selector
上下文选择符。 基于祖先或同胞元素选择一个元素。
后代组合式选择符(descendant combinator selector) , 就是一组以空格分隔的标签名
标签1 标签2 {声明}
子选择符>
紧邻同胞选择符+
一般同胞选择符~
通用选择符*
ID和类选择符。 基于id和class属性的值(你自己设定) 选择元素。
类选择符: .类名 点(.) , 紧跟着类名
标签带类选择符
多类选择符
ID属性:ID选择符的#(井号)
<a href=”#bio”>Biography</a>
1. 看到href属性值开头的#了吗? 它表示这个链接的目标在当前页面中, 因而不会触发浏览器加载页面(如果没有#, 浏览器就会尝试加载bio目录下的默认页面了)
2. 使用与CSS选择符里相同的 #ID名语法, 可以把链接导航到同一页面中的目标ID
3. 如果链接的href属性里只有一个#, 那么点击该链接会返回页面顶部
属性选择符。 基于属性的有无和特征选择元素
标签名[属性名]
属性值选择符: 标签名[属性名=”属性值”]
伪类
链接伪类: 冒号(:) 表示伪类, 两个冒号(::) 表示CSS3新增的伪元素
::focus伪类: 获得焦点
::target伪类
2023.03.09重启学习
!important分号(;)加重声明的权重
插播复习3/16/2023
1.script放在head和body的区别
2. 放在head中需要将window.onload包起来,否则解决Uncaught TypeError: Cannot set property 'onclick' of null错误的方法
<script>
window.onload = function(){
var ffn = function()
{
document.write("HIIII!");
}
var btt =document.getElementById("bt2");
btt.onclick = ffn;
}
</script>
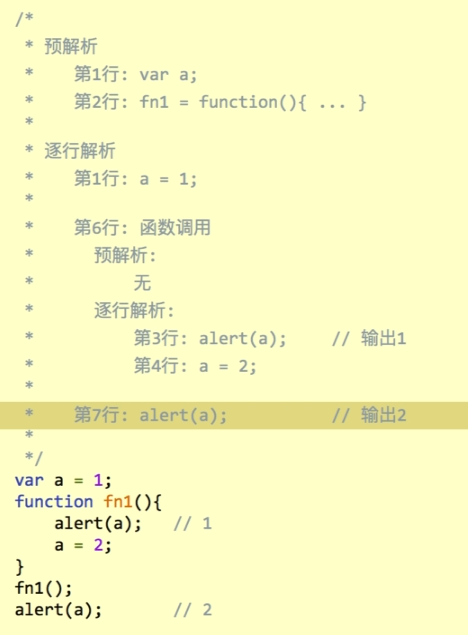
作用域






















 184
184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








