NSAttributeString顾名思义,就是可以携带各种属性的字符穿,提供了一种管理字符串中单个字符属性(字体,颜色,下划线等等)属性的方式。
继承自NSObject,所以其不具有UIKit的特性。
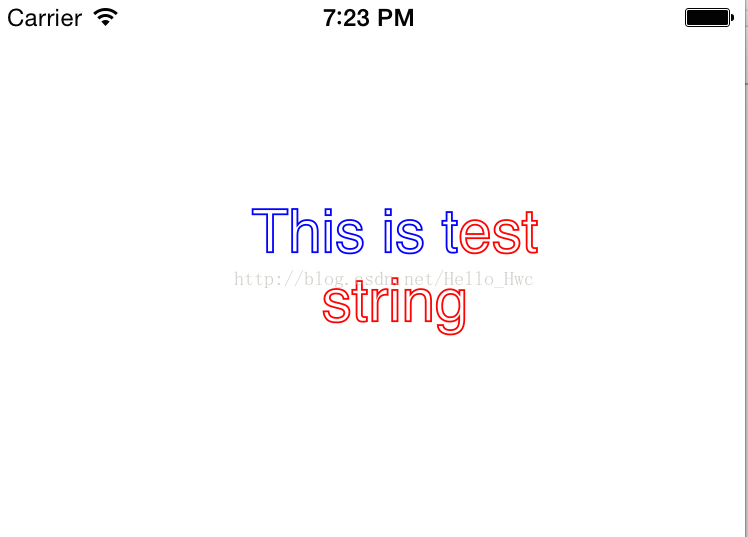
首先看下目标效果图
然后
第一步 设计接口(这是一个很好的习惯,由接口驱动编程)
创建一个UIView的子类DrawStringView
然后,这个类的接口有两个
1 显示的String内容
2 初始化的方法
这样,DrawStringView.h的完整代码如下
- #import <UIKit/UIKit.h>
- @interface DrawStringView : UIView
- @property (strong,nonatomic)NSString * contentString;
- -(id)initWithContent:(NSString *)content Frame:(CGRect)frame;
- @end
具体的过程见代码注释
这样,完整代码如下
- </pre><pre name="code" class="objc">//
- // DrawStringView.m
- // ProjectForCSDN
- //
- // Created by huangwenchen on 14/12/25.
- // Copyright (c) 2014年 huangwenchen. All rights reserved.
- //
- #import "DrawStringView.h"
- @implementation DrawStringView
- #pragma mark - property
- //每次修改contentString,都应该重新绘制
- -(void)setContentString:(NSString *)contentString{
- _contentString = contentString;
- [self setNeedsDisplay];//重新绘制,调用drawRect
- }
- #pragma mark - redraw
- -(void)drawRect:(CGRect)rect{
- NSMutableParagraphStyle * style = [[NSMutableParagraphStyle alloc] init];
- style.alignment = NSTextAlignmentCenter;//居中
- style.lineBreakMode = NSLineBreakByWordWrapping;//以词为单位换行
- UIFont * font = [UIFont fontWithName:@"Helvetica" size:30];
- NSMutableAttributedString * attributeStirng = [[NSMutableAttributedString alloc]initWithString:self.contentString];
- NSDictionary * firstPartAttributes = @{ NSFontAttributeName:font,// 字体
- NSParagraphStyleAttributeName:style,//绘制样式
- NSForegroundColorAttributeName:[UIColor whiteColor],//填充色
- NSStrokeColorAttributeName:[UIColor blueColor],//描边色
- NSStrokeWidthAttributeName:@(3)//描边线宽
- };
- NSDictionary * secondPartAttributes = @{ NSFontAttributeName:font,
- NSParagraphStyleAttributeName:style,
- NSForegroundColorAttributeName:[UIColor whiteColor],
- NSStrokeColorAttributeName:[UIColor redColor],
- NSStrokeWidthAttributeName:@(3)
- };
- NSUInteger halfLocation = (int)attributeStirng.length/2;
- [attributeStirng addAttributes:firstPartAttributes range:NSMakeRange(0,halfLocation)];//前一半的样式
- [attributeStirng addAttributes:secondPartAttributes range:NSMakeRange(halfLocation,attributeStirng.length - halfLocation)];//后一半的样式
- [attributeStirng drawInRect:self.bounds];
- }
- #pragma mark - init method
- -(id)initWithContent:(NSString *)content Frame:(CGRect)frame{
- if (self = [super initWithFrame:frame]) {
- self.contentString = content;
- self.opaque = NO;//不透明
- }
- return self;
- }
- @end
三 使用这个类
- UIView * viewWithString = [[DrawStringView alloc] initWithContent:@"This is test string" Frame:CGRectMake(100, 100, 200, 200)];
- [self.view addSubview:viewWithString];








 本文介绍如何使用 NSAttributedString 对文本进行样式设置,并通过 UIView 子类 DrawStringView 的实例演示了如何为字符串的不同部分应用不同的属性,如字体、颜色和描边。
本文介绍如何使用 NSAttributedString 对文本进行样式设置,并通过 UIView 子类 DrawStringView 的实例演示了如何为字符串的不同部分应用不同的属性,如字体、颜色和描边。















 2627
2627

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








