1.安装 vue-awesome-swiper
npm install vue-awesome-swiper --save
2.main.js中引入
require('swiper/dist/css/swiper.css')
import VueAwesomeSwiper from 'vue-awesome-swiper'
Vue.use(VueAwesomeSwiper)
3.在页面中使用
html
<swiper :options="swiperOption">
<swiper-slide>I'm Slide 1</swiper-slide>
<swiper-slide>I'm Slide 2</swiper-slide>
<swiper-slide>I'm Slide 3</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
js
import { swiper, swiperSlide } from "vue-awesome-swiper";
export default {
data() {
return {
swiperOption: {
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: ".swiper-pagination"
}
}
};
},
components: {
swiper,
swiperSlide
}
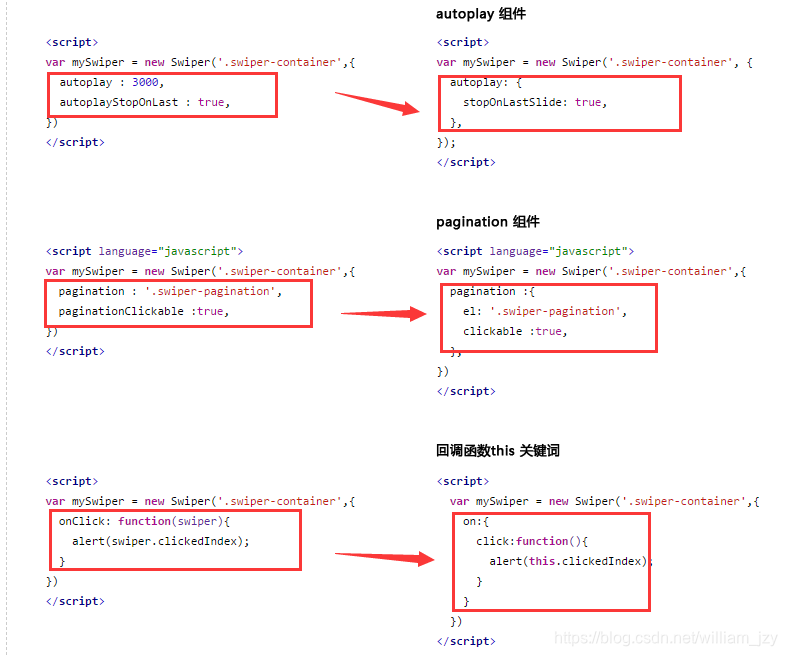
最新版与之前的版本发生了一些变化,使用起来有些不同






















 2018
2018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








