Ubuntu14.04系统下 vim-markdown与Markdown Preview Plus插件安装及运用
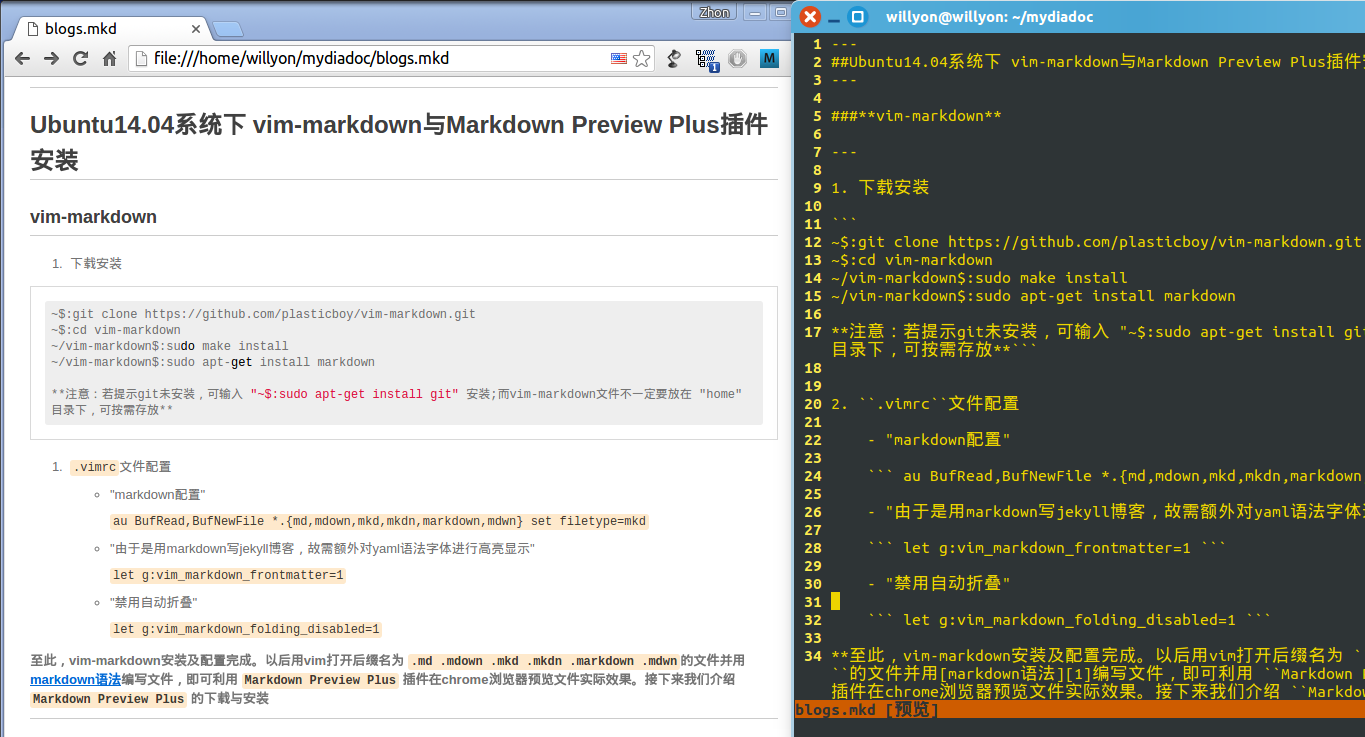
效果图
vim-markdown
- 下载安装
~$:git clone https://github.com/plasticboy/vim-markdown.git
~$:cd vim-markdown
~/vim-markdown$:sudo make install
~/vim-markdown$:sudo apt-get install markdown
*注意:若提示git未安装,可输入 "~$:sudo apt-get install git" 安装;而vim-markdown文件不一定要放在 "home" 目录下,可按需存放*.vimrc文件配置- ”markdown配置”
au BufRead,BufNewFile *.{md,mdown,mkd,mkdn,markdown,mdwn} set filetype=mkd- “由于是用markdown写jekyll博客,故需额外对yaml语法字体进行高亮显示”
let g:vim_markdown_frontmatter=1- “禁用自动折叠”
let g:vim_markdown_folding_disabled=1
至此,vim-markdown安装及配置完成。以后用vim打开后缀名为 .md .mdown .mkd .mkdn .markdown .mdwn的文件并用markdown语法编写文件,即可利用 Markdown Preview Plus 插件在chrome浏览器预览文件实际效果。接下来我们介绍 Markdown Preview Plus 的下载与安装
Markdown Preview Plus
1.Markdown Preview Plus下载(请自备梯子)
2.点击chrome浏览器 → 工具 → 扩展程序 → 在扩展程序页 找到 Markdown Preview Plus 先不要点进去,在 Markdown Preview Plus 下两行,勾选 允许访问文件网址 (英文版语句为 Allow access to file URLs) → 现在,点击 Markdown Preview Plus 的 选项 ,进入 选项 后,勾选 Enable auto-reload 。然后退出设置页面即可。(我的chrome版本是 47.0.2526.106(64-bit))
注意:上述第一个勾选项表示可用chrome浏览器打开本地 markdown 文件,第二个勾选项表示实时自动更新
实战
1.创建一个 .mkd 文本文件
~$:vi /mydiadoc/blogs.mkd
2.根据markdown语法,开始编辑文本
3.同时在chrome浏览器地址栏输入地址:file:///home/willyon/mydiadoc/blogs.mkd。这时便可在浏览器上实时“翻译”blogs.mkd文件内容。
注意:/home/willyon/mydiadoc/blogs.mkd 是我的blogs.mkd文件在linux系统上的绝对路径























 5784
5784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








