一般情况
一般情况下,加不加引号是一样的.
var obj = {
name: 'win_turn',
'age': 23,
};
document.write('name: ' + obj['name'] + '<br />');
document.write('age: ' + obj.age + '<br />');执行结果是:
name: win_turn
age: 23
特殊情况
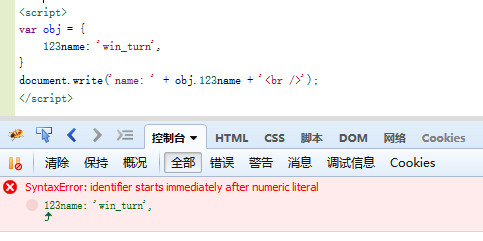
var obj = {
123name: 'win_turn',
}
document.write('name: ' + obj.123name + '<br />');这种情况下就会报错.
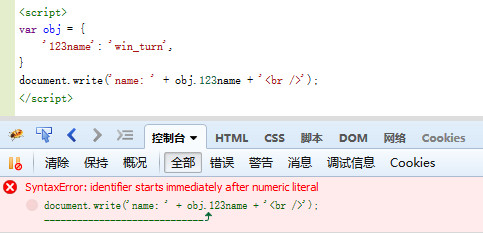
如果加上引号呢?现在我们试一下.

还是不行.
这种情况下,只能使用[’ ‘]的方式访问.
var obj = {
'123name': 'win_turn',
}
document.write('name: ' + obj['123name'] + '<br />');扩展
甚至还可以这样:
var obj = {
'123name': 'win_turn',
'': '空',
' ': '一个空格',
}
document.write('name: ' + obj['123name'] + '<br />');
document.write(obj[''] + '<br />');
document.write(obj[' '] + '<br />');























 1167
1167

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








