技巧14 VideoViews和方向变化
给应用程序增加视频是增强用户体验的一个好方法。我曾经见过这样的应用程序:用丰富的图标,包括视频展现了公司的信息。有时,在复杂的视图中,不使用编辑动画逻辑的方法而采用视频,是一个呈现信息的简单方法。
我注意到,当播放视频时,用户倾向于把设备平放来欣赏,所以在本技巧中我会演示当设备旋转时,如何使视频全屏。
为了实现这样的效果,我们要告诉系统,我们要手动改变方向。当设备旋转时,我们将改变VideoView的尺寸和位置。
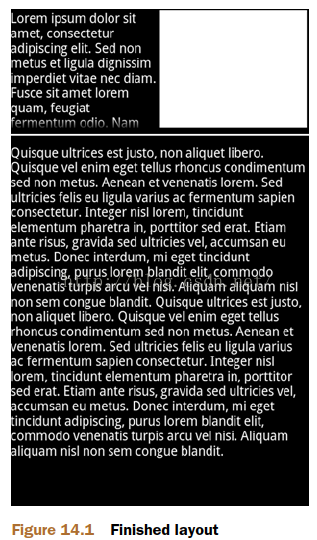
要做的第一件事是创建Activity的布局。该技巧中,我创建了一个由一条细直线分割为两部分的布局。上半部分左边有一小块文字,右边是一个视频,下半部分是一个比较长的描述。当我创建该视图的XML文件时,我没有用VideoView,而是用了一个带有白色背景的View。这个View用来保存它的尺寸和位置来正确的安放VideoView。从图14.1中你可以看到完成的布局。
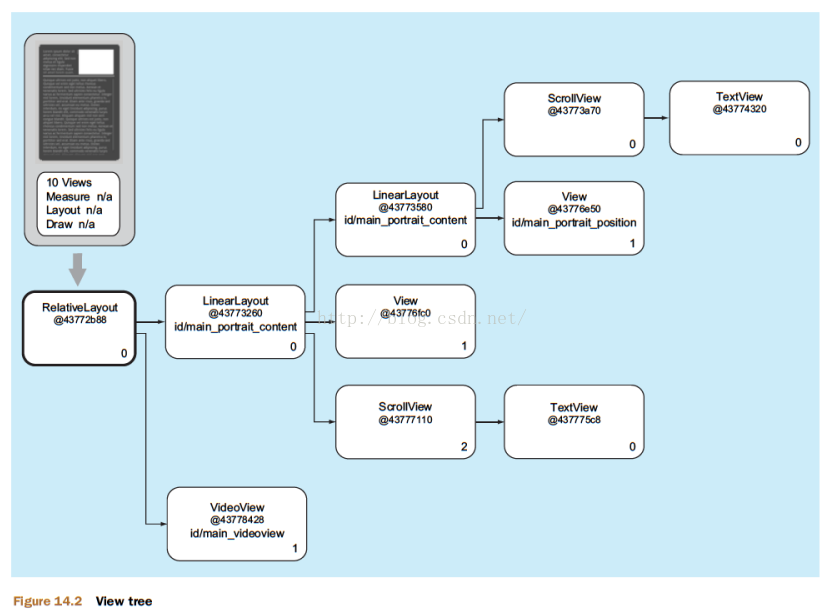
在图14.2中,你能看到视图树是如何创建的。videoView和竖屏内容一样挂在根视图下。把videoView放在这个位置,允许我们改变它的尺寸和位置,这样,当发生旋转时,不需要两个不同的布局或改变VideoView的父窗口。换句话说,白色背景的view,叫做portrait position的那个,在树中放置的比较深。
既然我们有了布局,我们能够设计Activity的代码了。要做的第一件事是处理方向变化。我们需要在AndroidManifest.xml中,给<Activity>标签中增加android:configChange=”orientation”.增加该属性是为了在设备旋转时,启动onConfigurationChanged()方法,而不是重启Activity。
当方向发生改变时,我们需要改变视频的尺寸和位置。为此,我们调用一个私有方法setVideoViewPosition().以下是该方法的内容:
if (getResources().getConfiguration().orientation == ActivityInfo.SCREEN_ORIENTATION_PORTRAIT) {
mPortraitContent.setVisibility(View.VISIBLE);
int[] locationArray = new int[2];
mPortraitPosition.getLocationOnScreen(locationArray);
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(
mPortraitPosition.getWidth(), mPortraitPosition.getHeight());
params.leftMargin = locationArray[0];
params.topMargin = locationArray[1];
mVideoView.setLayoutParams(params);
} else {
mPortraitContent.setVisibility(View.GONE);
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(
LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT);
params.addRule(RelativeLayout.CENTER_IN_PARENT);
mVideoView.setLayoutParams(params);
}
setVideoViewPosition()方法被分为两部分:垂直和水平配置。首先,我们让垂直内容可见。因为VideoView和白色背景的视图有相同的位置和尺寸,我们把它的位置设置到videoView布局参数中。
在水平方向上,一些相同的步骤同样要做。在该情形下,我们首先隐藏垂直内容。然后我们创建布局参数,使videoView占据整个屏幕。最后,我们把布局参数设置到videoView中。
14.1 概述
正如我们在这个技巧刚开始位置提到的,视频能有效提升应用程序的内容。你应当知道,当尺寸变化时,默认的videoView类会遵循纵横比,如果你想让它填满可用空间,你需要在你的自定义view中重写onMeasure()方法。























 409
409

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








