script.aculo.us Autocompleter functional
控件改进版本例子
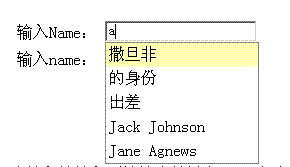
| 从服务端动态下载过滤后的数据: | 输入Name:
NOW FETCHING RESULTS
| 获得code: |
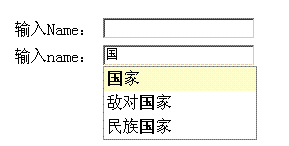
| 一次性下载数据到本地过滤: | 输入name: | 获得code: |
图例
改进说明:
1、触发热键,原版本中为keypress事件,对于有输入法输入不能够有效触发,同时不支持光标键(这个不知道是否是用的笔记本键盘的原因),改为keyup 事件
2、增加对于常用code name的支持,原版本中只支持一维数组。对于下拉框中value 和 key, 其中,下拉name为显示出来的值
3、从服务端取数据接口数据由原来的<ul><li></li></ul> 改为 [['code','name']]格式
4、增加强制选项(forceValid),默认为true,当控件失去焦点的时候,如果用户输入的值无效,则强制置空
 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
 <
html
xmlns
="http://www.w3.org/1999/xhtml"
xml:lang
="en"
lang
="en"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
xml:lang
="en"
lang
="en"
>
 <
head
>
<
head
>
 <
title
>
script.aculo.us Autocompleter functional test file
</
title
>
<
title
>
script.aculo.us Autocompleter functional test file
</
title
>
 <
meta
http-equiv
="content-type"
content
="text/html; charset=gb2312"
/>
<
meta
http-equiv
="content-type"
content
="text/html; charset=gb2312"
/>
 <
script
src
="./lib/prototype.js"
type
="text/javascript"
></
script
>
<
script
src
="./lib/prototype.js"
type
="text/javascript"
></
script
>
 <
script
src
="./src/effects.js"
type
="text/javascript"
></
script
>
<
script
src
="./src/effects.js"
type
="text/javascript"
></
script
>
 <
script
src
="./src/controls1.js"
type
="text/javascript"
></
script
>
<
script
src
="./src/controls1.js"
type
="text/javascript"
></
script
>
 <
LINK
href
="./base_2787.css.css"
type
=text/css
rel
=stylesheet
>
<
LINK
href
="./base_2787.css.css"
type
=text/css
rel
=stylesheet
>

 <
style
type
="text/css"
>
...
<
style
type
="text/css"
>
...
 <!--
<!--
 .sss {...}{
.sss {...}{ list-style-type: none;
list-style-type: none; margin:0;
margin:0; }
}
 div.auto_complete {...}{
div.auto_complete {...}{ width: 350px;
width: 350px; height:80px;
height:80px; background: #fff ;
background: #fff ; }
}
 div.auto_complete ul {...}{
div.auto_complete ul {...}{ border:1px solid #888 ;
border:1px solid #888 ; margin:0;
margin:0; padding:0;
padding:0; width:100%;
width:100%; list-style-type:none;
list-style-type:none; }
}

 div.auto_complete ul li {...}{
div.auto_complete ul li {...}{ margin:0;
margin:0; padding:3px;
padding:3px; }
}

 div.auto_complete ul li.selected {...}{
div.auto_complete ul li.selected {...}{ background-color: #ffb ;
background-color: #ffb ; }
}

 div.auto_complete ul strong.highlight {...}{
div.auto_complete ul strong.highlight {...}{ color: #800 ;
color: #800 ; margin:0;
margin:0; padding:0;
padding:0; }
}
 -->
-->
 </
style
>
</
style
>

 </
head
>
</
head
>
 <
body
>
<
body
>
 <
h1
>
script.aculo.us Autocompleter functional
</
h1
>
<
h1
>
script.aculo.us Autocompleter functional
</
h1
>
 <
h1
>
控件改进版本例子
</
h1
>
<
h1
>
控件改进版本例子
</
h1
>
 <
br
/>
<
br
/>
 <
script
type
="text/javascript"
language
="javascript"
charset
="GB2312"
>
<
script
type
="text/javascript"
language
="javascript"
charset
="GB2312"
>
 </
script
>
</
script
>
 <
table
width
="100%"
border
="0"
>
<
table
width
="100%"
border
="0"
>
 <
tr
>
<
tr
>
 <
td
>
从服务端动态下载过滤后的数据:
</
td
>
<
td
>
从服务端动态下载过滤后的数据:
</
td
>
 <
td
>
输入Name:
<
td
>
输入Name: <
input
name
="ac2"
type
="text"
id
="ac2"
value
=""
/>
<
input
name
="ac2"
type
="text"
id
="ac2"
value
=""
/>
 <
div
id
="ac2update"
class
="auto_complete"
>
<
div
id
="ac2update"
class
="auto_complete"
>
 <
img
alt
="稍等"
id
="indicator"
src
="./indicator.gif"
style
="display:none;"
/>
<
img
alt
="稍等"
id
="indicator"
src
="./indicator.gif"
style
="display:none;"
/>
 <
div
id
="ac1_indicator"
style
="display:none"
>
NOW FETCHING RESULTS
</
div
>
<
div
id
="ac1_indicator"
style
="display:none"
>
NOW FETCHING RESULTS
</
div
>

 </
td
>
</
td
>
 <
td
>
获得code:
<
td
>
获得code: <
input
id
="ac1"
type
="text"
name
="ac1"
/>
</
td
>
<
input
id
="ac1"
type
="text"
name
="ac1"
/>
</
td
>

 <
script
type
="text/javascript"
language
="JavaScript"
charset
="GB2312"
>
...
<
script
type
="text/javascript"
language
="JavaScript"
charset
="GB2312"
>
...
 // <
 new Ajax.Autocompleter('ac2','ac2update','./value.html', ...{frequency:0.005,indicator:'ac1_indicator'},'ac1');
new Ajax.Autocompleter('ac2','ac2update','./value.html', ...{frequency:0.005,indicator:'ac1_indicator'},'ac1'); // ]]>
// ]]> </
script
>
</
script
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
>
一次性下载数据到本地过滤:
</
td
>
<
td
>
一次性下载数据到本地过滤:
</
td
>
 <
td
>
输入name:
<
td
>
输入name: <
input
id
="ac5"
type
="text"
autocomplete
="off"
/>
<
input
id
="ac5"
type
="text"
autocomplete
="off"
/>
 <
div
id
="ac5update"
class
="auto_complete"
style
="display:none;"
></
div
>
<
div
id
="ac5update"
class
="auto_complete"
style
="display:none;"
></
div
>

 </
td
>
</
td
>
 <
td
>
获得code:
<
input
id
="ac5Code"
type
="text"
/></
td
>
<
td
>
获得code:
<
input
id
="ac5Code"
type
="text"
/></
td
>

 <
script
type
="text/javascript"
language
="javascript"
charset
="GB2312"
>
...
<
script
type
="text/javascript"
language
="javascript"
charset
="GB2312"
>
...
 // < var v = '[["0", "国家"], ["1", "敌对国家"],["2", "民族国家"],["3", "Jack Johnson"],["4", "Jane Agnews"]]';
var v = '[["0", "国家"], ["1", "敌对国家"],["2", "民族国家"],["3", "Jack Johnson"],["4", "Jane Agnews"]]'; var vdata = eval(v);
var vdata = eval(v);
 new Autocompleter.Local('ac5','ac5update',vdata,
new Autocompleter.Local('ac5','ac5update',vdata, 
 ...{ tokens: new Array(',',' '), fullSearch: true, partialSearch: true },"ac5Code");
...{ tokens: new Array(',',' '), fullSearch: true, partialSearch: true },"ac5Code"); // ]]>
// ]]> </
script
>
</
script
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>

 </
body
>
</
body
>
 </
html
>
</
html
>
value.html 内容如下:
 [[
"
0
"
,
"
撒旦非
"
], [
"
1
"
,
"
的身份
"
],[
"
2
"
,
"
出差
"
],[
"
3
"
,
"
Jack Johnson
"
],[
"
4
"
,
"
Jane Agnews
"
]]
[[
"
0
"
,
"
撒旦非
"
], [
"
1
"
,
"
的身份
"
],[
"
2
"
,
"
出差
"
],[
"
3
"
,
"
Jack Johnson
"
],[
"
4
"
,
"
Jane Agnews
"
]]
























 192
192

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








