🚀 个人主页 极客小俊
✍🏻 作者简介:程序猿、设计师、技术分享
🐋 希望大家多多支持, 我们一起学习和进步!
🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注

网站概述
因特网上一块固定的面向全世界发布消息的地方,由域名(也就是网站地址)和网站空间构成,通常包括页面和其他具有超链接文件的页面。
浏览网页时在浏览器中看到的一个个页面就是网页,而多个相关的网页的集合就构成了一个网站这个应该大家都明白吧!
而域名又跟IP地址进行了绑定 , 范围如下
IPV4 0.0.0.0~255.255.255.255 X.X.X.X
IPV6 0.0.0.0.0.0~255.255.255.255.255.255
这也就是俗称的域名解析 意思就是把我们的远程站点IP地址 替换为一个好记忆的名称,方便用户访问,所谓站点的域名跟IP之间的关系简单的说就是这样!
网站的组成部分 域名+网站空间+网站源码
建设网站需要考虑到的因素 有如下
1)网站的客户群体
2)网站的内容方向和性质
3)网站的功能描述和结构分析
4)网站的用户体验
5)网站的盈利方式
6)网站的未来发展方向
网站的分类
1. 根据网站所用到的编程语言分类:例如Html(table/DIV+CSS) 、asp网站、php网站、jsp网站、.net网站 等等。。。
2. 根据网站的用途分类:例如门户网站(综合性网站)、行业网站、娱乐网站等
3. 根据网站的功能分类:例如单一网站(企业网站)、多功能网站(网络商城)
4. 根据网站的持有者分类:例如个人网站、商业网站、政府网站等。
5. 根据网站的商业目的:营利弄网站(行业网站、论坛)、非营利性型网站(企业网站、政府网站)
6. 根据上网的模式:www网与wap(Wireless Application Protocol)网
7. 网站搜索(比如百度、google、搜狐、雅虎等)
以上这些概念是在网站开发之前你必须要有的一些基本认知!
网站的站点是什么?
所谓站点其实你可以看做是一系列文档的组合,这些文档之间通过各种链接关系起
来,可能拥有相似的属性,站点实际上对应的是一个文件夹,我们设计网页就
保存在这个站点(文件夹)中,存储在本地机器中的站点(文件夹)称为本地 站点,发布到WEB服务器上的站点(文件夹)则称为远程站点。
规划站点
规划站点,不像直接设计编写那么简单,事先需要做许多准备工作,不仅要
准备建设站点需要的素材文字资料、图像以及媒体文件素材,还要设计好资料整
合的方式,并根据资料确定站点的风格特点, 同时在内部还要整齐、有序地排
列归类站点中的文件,否则杂而乱的资料堆积到一起,不仅不利于将来的维护
和(包括站点的管理,) 同时还会因为页面间极为混乱的关系而导致站点容易出
现错误, 这都是在网站开发之前必须要考虑的事情, 很多人忽视了这个问题!
初学者的规划方案
对于刚刚接触的朋友来说,下面主要提两点需要注意的地方,来进行合理的规划我们的网站站点结构!
确定站点风格
风格(style)是抽象的,是指站点的整体形象给浏览者的综合感受
访问互联网时,可以看到形形色色的站点,每一个站点都有自己的特色,不同类型的站点风格特色更不相同.站点的风格是整个网站的灵魂,没有风格,就不具有自己的特色,更谈不上吸引用户访问站点。因此站 点设计者通常在设计之前都要规划好站点的风格。
一个站点究竟使用什么样的主题,要根据建站的性质来确定。公司站点主要是向外界展示公司的形象,这个整体形象包括站点的标志,色彩,字体,标语,版面布局,浏览方式,交互性,文字,语气,内容价值,存在意义,站点荣誉等等诸多因素,介绍公司情况以及推销自己的产品,政府站点侧重网上办公,将办公的材料放置到网上供人查阅,个人站点则希望将个人的兴趣爱好展示出来,让别人通过自己的站点了解自己,因此个性化更强一些。
规划站点结构
一般来说,一个站点包含的文件很多,大型站点更是如此.如果将所有的文件混杂在一起,则整个站点显得杂乱无章,自己看起来也很不舒服且不易管理,因此需要对站点的内部结构进行规划。
所以通常对于刚刚开始接触网站开发的新手,应该将各个文件分门别类地放到不同的文件夹下,这样可以使整个站点结构看起来条理清晰,井然有序,使人们通过浏览站点的结构,就可知道该站点大概内容。
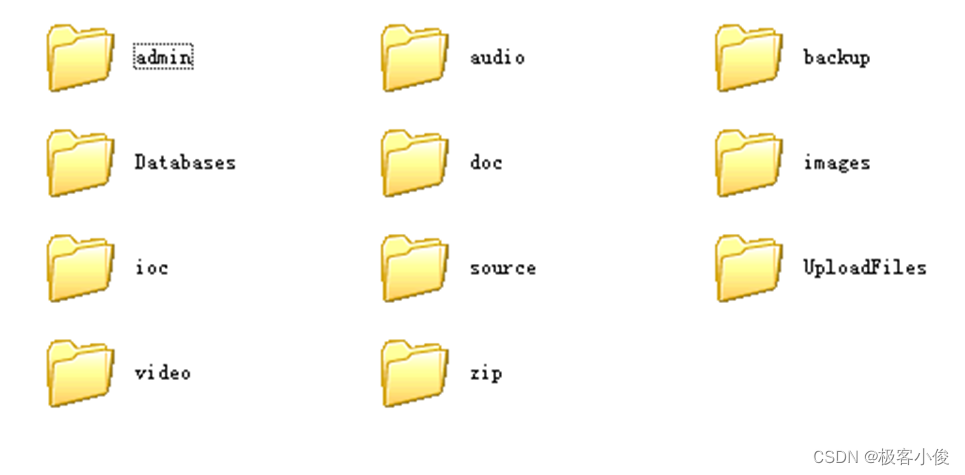
这样做主要是为网页设计人员在修改管理页面文件时提供方便。在你电脑里除C盘外要新建一个站点的文件夹,命名如myweb,就是我们的站点, 然后在这个站点文件夹里再新建几个文件夹,来分别存储资源!
如图

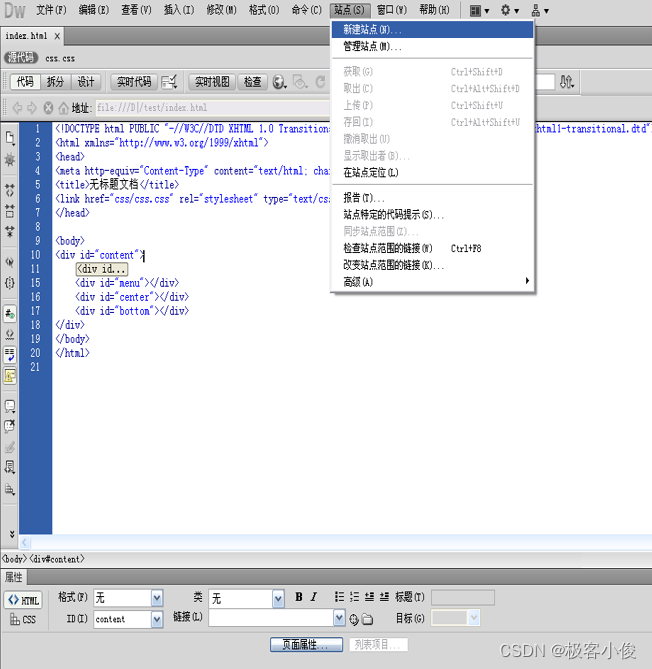
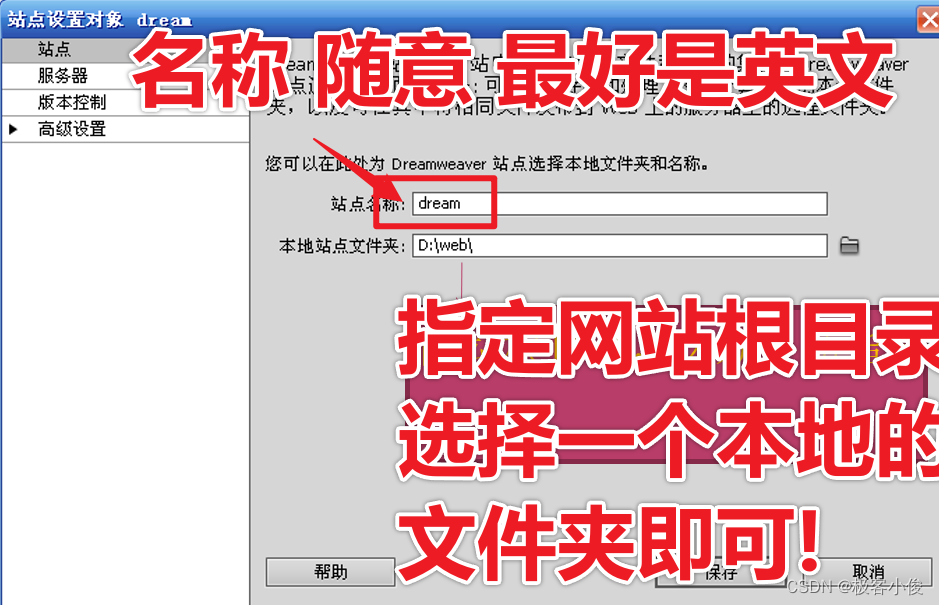
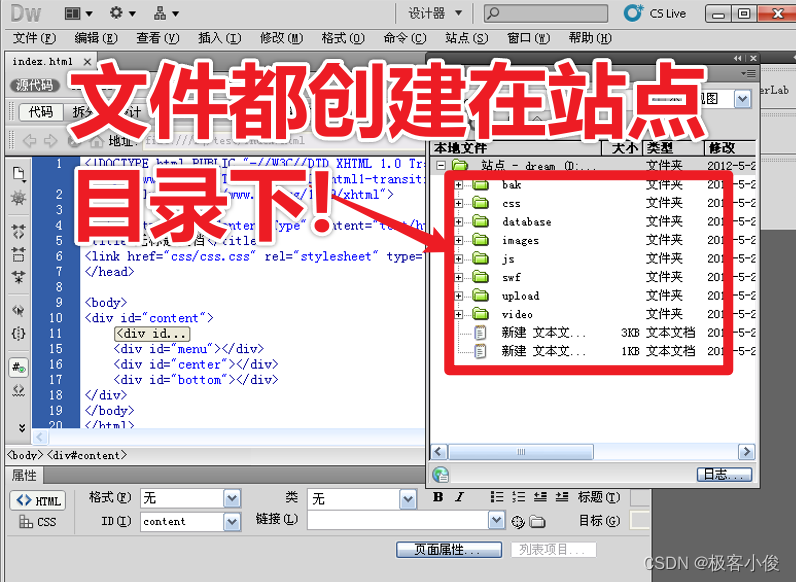
用Dreamweaver建立站点管理文件
方法确实很简单,在Dreamweaver中几步就可以搞定, 具体操作如下图:



如果一开始这一点你都没有做好,我个人建议千万别写代码,后期你会遇见很多问题!


"👍点赞" "✍️评论" "收藏❤️"
欢迎一起交流学习❤️❤️💛💛💚💚

好玩 好用 好看的干货教程可以
点击下方关注❤️
微信公众号❤️
说不定有意料之外的收获哦..🤗嘿嘿嘿、嘻嘻嘻🤗!
🌽🍓🍎🍍🍉🍇

























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








