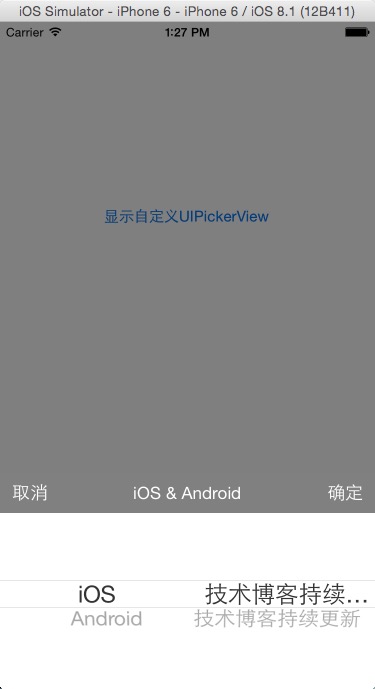
在实际开发中很多时候需要下拉列表类似ui显示数据通常最好方案是使用UIPickerView,但是单纯的去使用UIPickerView不美观用户体验也差,所以我们需要自己对UIPickerView进行包装。下面是对UIPickerView包装的实现。
WHC_PickerView2.h头文件如下:
//
// WHC_PickerView2.h
// CTBMobileBank
//
// Created by 吴海超 on 15/3/31.
//
//
#import <UIKit/UIKit.h>
@class WHC_PickerView2;
@protocol WHC_PickerView2Delegate<NSObject>
- (void)whcPickerView2:(WHC_PickerView2*)pv result:(NSArray*)results;
@end
@interface WHC_PickerView2 : UIView
//note: contentArr = @[@[NSString...],@[NSString...],@[NSString...]...];
@property (nonatomic,retain) NSArray * contentArr;
@property (nonatomic,assign) NSInteger selectedIndex;
@property (nonatomic,assign) NSInteger selectedComponent;
- (void)showWithVC:(UIViewController*)vc;
- (instancetype)initWithTitle:(NSString*)title delegate:(id<WHC_PickerView2Delegate>)delegate;
@end
WHC_PickerView2.m源文件如下:
//
// WHC_PickerView2.0
// CTBMobileBank
//
// Created by 吴海超 on 15/3/31.
//
//
#import "WHC_PickerView2.h"
#define KWHC_TITLEVIEW_HEIGHT (40.0) //标题view高度
#define KWHC_PICKERVIEW_HEIGHT (216.0 - KWHC_TITLEVIEW_HEIGHT) //pickerView高度
@interface WHC_PickerView2 ()<UIPickerViewDataSource,UIPickerViewDelegate>{
id<WHC_PickerView2Delegate> _delegate; //pickerView代理
UIPickerView * _dataPicker; //pickerView对象
UIView * _modeView; //模式view
UIView * _backView; //阴影层view
NSString * _title; //标题
NSString * _resultContent; //存放选中后内容
CGRect _vcRect; //关联控制器矩形区域
NSMutableArray * _resultArr; //存放选中结果以数组形式
}
@end
@implementation WHC_PickerView2
//初始化
- (instancetype)initWithFrame:(CGRect)frame{
self = [super initWithFrame:frame];
if(self != nil){
self.backgroundColor = [UIColor clearColor];
[self initLayout];
}
return self;
}
//初始化标题和代理方式
- (instancetype)initWithTitle:(NSString*)title delegate:(id<WHC_PickerView2Delegate>)delegate{
_title = title;
if(_title == nil){
_title = @"";
}
_delegate = delegate;
CGSize screenSize = [UIScreen mainScreen].bounds.size;
return [self initWithFrame:CGRectMake(0.0,0.0,screenSize.width,screenSize.height)];
}
//开始布局ui
- (void)initLayout{
UIView * modeView = [[UIView alloc]initWithFrame:self.bounds];
modeView.backgroundColor = [UIColor blackColor];
modeView.userInteractionEnabled = NO;
modeView.alpha = 0.5;
[self addSubview:modeView];
CGSize screenSize = [UIScreen mainScreen].bounds.size;
_backView = [[UIView alloc]initWithFrame:CGRectMake(0.0, screenSize.height, screenSize.width, KWHC_PICKERVIEW_HEIGHT + KWHC_TITLEVIEW_HEIGHT)];
_backView.backgroundColor = [UIColor whiteColor];
[self addSubview:_backView];
[_backView addSubview:[self titleView:CGRectMake(0.0, 0.0, screenSize.width, KWHC_TITLEVIEW_HEIGHT) title:_title]];
_dataPicker = [[UIPickerView alloc]initWithFrame:CGRectMake(0.0, KWHC_TITLEVIEW_HEIGHT, screenSize.width, KWHC_PICKERVIEW_HEIGHT)];
_dataPicker.backgroundColor = [UIColor whiteColor];
[_backView addSubview:_dataPicker];
[self loadShowAnimation:YES action:nil];
}
//加载时以动画显示
- (void)loadShowAnimation:(BOOL)isShow action:(SEL)selector{
CGRect rc = _backView.frame;
if(isShow){
rc.origin.y = CGRectGetHeight(self.bounds) - rc.size.height;
}else{
rc.origin.y = CGRectGetHeight(self.bounds);
}
__weak typeof(WHC_PickerView2) *sf = self;
[UIView setAnimationCurve:UIViewAnimationCurveEaseOut];
[UIView animateWithDuration:0.3 animations:^{
_backView.frame = rc;
} completion:^(BOOL finished) {
if(selector != nil){
[sf stopLoadAnimation];
}
}];
}
//创建按钮
- (UIButton*)createBtn:(CGRect)frame title:(NSString*)title sel:(SEL)selector{
UIButton * btn = [UIButton buttonWithType:UIButtonTypeCustom];
btn.frame = frame;
[btn setTitle:title forState:UIControlStateNormal];
[btn setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[btn setTitleColor:[UIColor blackColor] forState:UIControlStateHighlighted];
[btn addTarget:self action:selector forControlEvents:UIControlEventTouchUpInside];
btn.backgroundColor = [UIColor clearColor];
return btn;
}
//创建标题view
- (UIView*)titleView:(CGRect)frame title:(NSString*)title{
UIView * view = [[UIView alloc]initWithFrame:frame];
view.backgroundColor = [UIColor grayColor];
UIButton * cancelBtn = [self createBtn:CGRectMake(0.0, 0.0, 60.0, CGRectGetHeight(frame)) title:@"取消" sel:@selector(clickCancelBtn:)];
[view addSubview:cancelBtn];
UILabel * titleLab = [[UILabel alloc]initWithFrame:CGRectMake(60.0, 0.0, CGRectGetWidth(frame) - 120.0, CGRectGetHeight(frame))];
titleLab.backgroundColor = [UIColor clearColor];
titleLab.textAlignment = NSTextAlignmentCenter;
titleLab.textColor = [UIColor whiteColor];
titleLab.text = title;
[view addSubview:titleLab];
UIButton * okBtn = [self createBtn:CGRectMake(CGRectGetWidth(frame) - 60.0, 0.0, 60.0, CGRectGetHeight(frame)) title:@"确定" sel:@selector(clickOKBtn:)];
[view addSubview:okBtn];
return view;
}
//显示pickerView到关联控制器上
- (void)showWithVC:(UIViewController*)vc{
_resultArr = [[NSMutableArray alloc]init];
for (NSInteger i = 0; i < _contentArr.count; i++) {
[_resultArr addObject:@""];
}
_vcRect = vc.view.frame;
self.frame = vc.view.bounds;
_dataPicker.delegate = self;
_dataPicker.dataSource = self;
[_dataPicker selectRow:_selectedIndex inComponent:_selectedComponent animated:YES];
[vc.view addSubview:self];
[self loadShowAnimation:YES action:nil];
}
//移除pickerView从关联控制器上
- (void)stopLoadAnimation{
[self removeFromSuperview];
}
#pragma mark - clickAction
- (void)handleTapGesture:(UITapGestureRecognizer *)tap{
[self loadShowAnimation:NO action:@selector(stopLoadAnimation)];
}
- (void)clickCancelBtn:(UIButton*)sender{
[self loadShowAnimation:NO action:@selector(stopLoadAnimation)];
}
- (void)clickOKBtn:(UIButton*)sender{
if(_delegate && [_delegate respondsToSelector:@selector(whcPickerView2:result:)]){
[_delegate whcPickerView2:self result:_resultArr];
}
[self loadShowAnimation:NO action:@selector(stopLoadAnimation)];
}
#pragma mark - UIPickerViewDataSource
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return self.contentArr.count;
}
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
return ((NSArray*)_contentArr[component]).count;
}
#pragma mark - UIPickerViewDelegate
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
return (NSString*)(((NSArray*)_contentArr[component])[row]);
}
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component{
[_resultArr replaceObjectAtIndex:component withObject:(NSString*)(((NSArray*)_contentArr[component])[row])];
}
@end























 2004
2004











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








