一、通过网络请求加载UIWebView;
- 在info.polist配置https网络请求协议,添加”App Transport SecuritySettings”键值, Type为”Dictionary”,在该目录下再添加”Allow Arbitray Loads”, Type为”Boolean”,“Value”为“YES”即可。
- 在ViewControler.m文件的方法中添加如下代码:
//实例化UIWebView
UIWebView *webView = [[UIWebView alloc]initWithFrame:self.view.frame];
//NSURL类专门用来创建一些连接路径
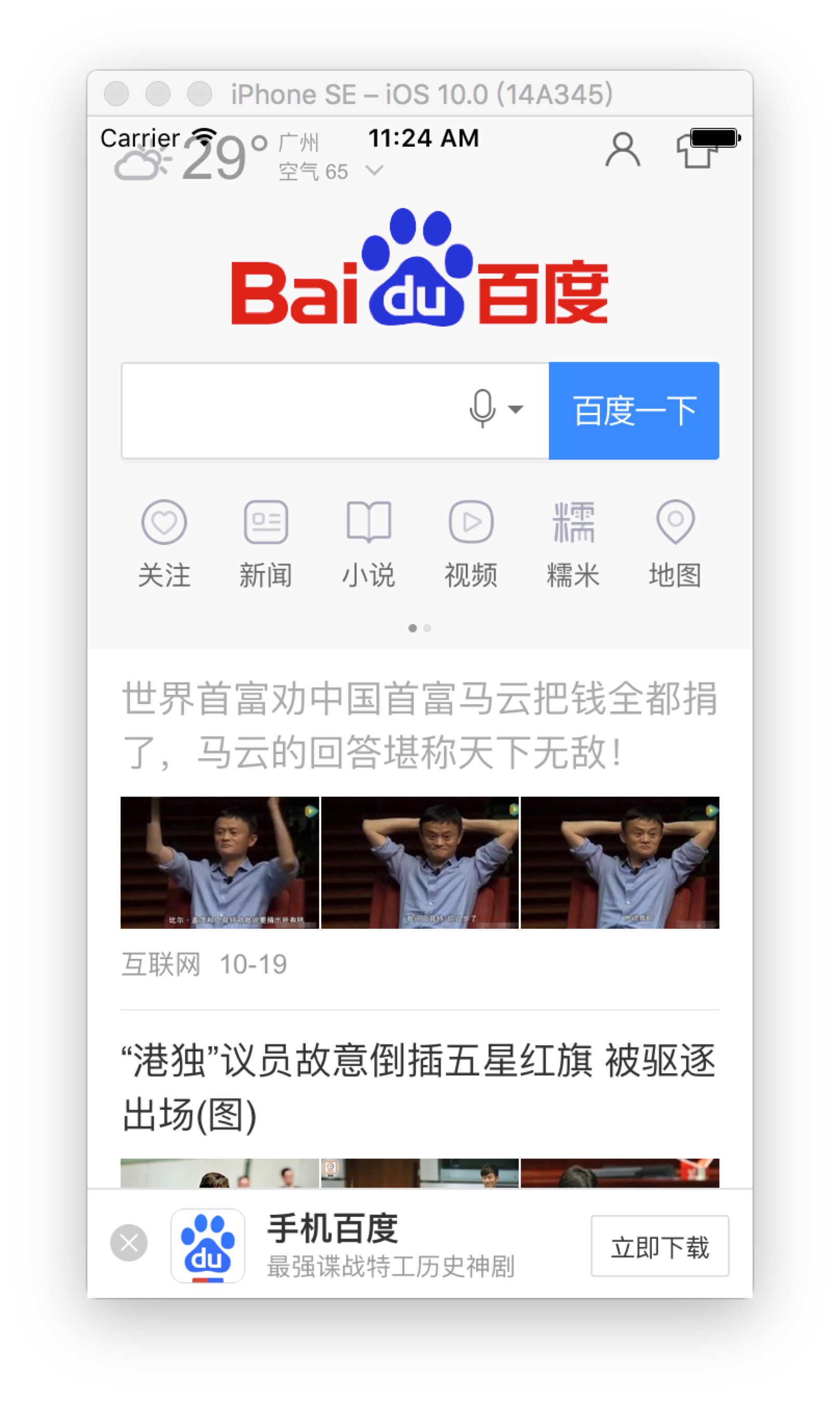
NSURL *url = [NSURL URLWithString:@"https://www.baidu.com"];
//NSURLRequest类负责通过一个URL连接创建的网络请求
NSURLRequest *request = [NSURLRequest requestWithURL:url];
//请求网络视图加载
[webView loadRequest:request];
//添加到根视图
[self.view addSubview:webView];
结果如图:

三、通过html字符串加载UIWebView
把html代码写成一个字符串,通过UIWebView加载一个字符串
代码如下:
//实例化UIWebView
UIWebView *webView = [[UIWebView alloc]initWithFrame:self.view.frame];
//html字符串
NSString *htmlStr = @"<html><head><meta charset = \"UTF-8\"><title>主标题</title></head><body>hello word</body></html>";
//加载
[webView loadHTMLString:htmlStr baseURL:nil];
[self.view addSubview:webView];结果如图:
三、通过NSData数据加载UIWebView
通过NSData进行UIWebView的加载是加载UIWebView的3中方法中最灵活自由的。使用这种方式不再限定数据格式,因此,许多gif动态图片也用这种方式加载。
使用如下代码加载:
UIWebView *webView = [[UIWebView alloc]initWithFrame:self.view.frame];
NSString *path = [[NSBundle mainBundle]pathForResource:@"shamian" ofType:@"jpg"];
NSURL *imageUrl = [[NSURL alloc]initFileURLWithPath:path];
NSData *data = [NSData dataWithContentsOfURL:imageUrl];
[webView loadData:data MIMEType:@"image/gif" textEncodingName:nil baseURL:nil];
[self.view addSubview:webView];























 3081
3081

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








