1. Velocity 概述
Velocity是一个源代码开放的Java模板引擎,属于Jakarta项目的一部分。Velocity的优点在于其简单的模板语法以及成功实现对内容和显示方式的分离。有了Velocity,开发者可以专注于程序代码,设计者可以专注于页面的布局和视觉效果,不必再担心要在模板中嵌入各种程序代码。
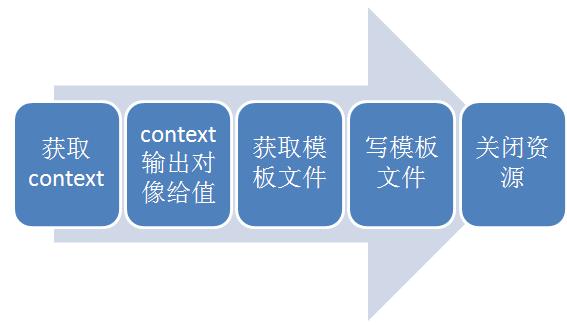
2. Velocity模板化过程

图3:Velocity模板化过程图
3. Velocity简化开发
利用Velocity,我们根本不需要关心空指针和转型等所带来的问题。只要取数据就可以了。页面上“无用的代码”大大减少,这些“无用的代码”全部转移到后台由Velocity引擎帮我们处理了。如:$!{ $item.id}
4.Velocity数学特征
Velocity 有一些内建的数学功能,可以使用set指令用在模版中。下面的共识分别演示了加减乘除 和模(%)运算:
#set( $foo = $bar + 3 )
#set( $foo = $bar - 4 )
#set( $foo = $bar * 6 )
#set( $foo = $bar / 2 )
#set( $foo = $bar % 5 )
5.开发中的注意点
在Velocity 中,只有整数可以进行数学运算;如果执行非整数的数学运算,将被记录下来,并返回null 。当进行除法运算时,结果将会是整数。
例子:用星星来表示评分等级,实现方式是用宽度填充星星。每颗星星是12px,如果是4.5分,则需要填充的宽度为4.5*12px。
错误做法:#set( $foo =$item.mark * 12 ),
<span style="width:$!{foo}px"></span>。在 velocity中,$ item.mark*12返回的是null。因为这个是非整数的数学运算,结果返回null。
正确做法:在java代码中进行运算操作,设置markStar= mark * 12,然后将结果直接传给页面。<span style="width:$!{item.markStar}px"></span>。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








