组件其实就是一个拥有样式、动画、js逻辑、HTML结构的综合块。
前端组件化确实让大的前端团队更高效的开发前端项目。而作为前端比较流行的框架之一,Vue 的组件化也做的非常彻底,而且有自己的特色。尤其是她单文件组件开发的方式更是非常方便,而且第三方工具支持也非常丰富,社区也非常活跃,第三方组件也呈井喷之势。当然学习和使用 Vue 的组件也是我们的最重要的目标。
1. 全局扩展方法Vue.extend
Vue提供了一个全局的API,Vue.extend 可以帮助我们对 Vue 实例进行扩展,扩展完了之后,就可以用此扩展对象创建新的 Vue 实例了。 类似于继承的方式。
语法:Vue.extend( options )
参数:{Object} options
用法:
使用基础 Vue 构造器,创建一个“子类”
参数是一个包含组件选项的对象
data 选项是特例,需要注意: 在 Vue.extend() 中它必须是函数下面是一个官网demo:
<div id="mount-point"></div>
<script>
// 创建构造器
var Profile = Vue.extend({
// 新的对象的模板,所有子实例都会拥有此模板
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
// 创建的Vue实例时,data 可以是 Object 也可以是 Function,但是在扩展
的时候,data必须是一个函数,而且要返回值奥。
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
</script>
// 创建 Profile 实例,并挂载到一个元素上。
// .$mount() 方法跟设置 el属性效果是一致的。
new Profile().$mount('#mount-point')
结果如下:
<p>Walter White aka Heisenberg</p>综合案例代码:
<div id="app"></div>
<script>
var myVue = Vue.extend({
template:"<p> {{name}} - {{age}} - {{mail}}</p>",
data: function(){
return {
name: 'jim',
age: 19,
mail: 'guo_dan@aliyun.com'
}
}
});
var app = new myVue ({
el: '#app'
})
</script>2. 创建组件和注册组件
当然上面的方式只是能让我们继承Vue实例做一些扩展的动作。看Vue中如何创建一个组件并注册使用。
Vue提供了一个全局注册组件的方法:Vue.component
语法: Vue.component( tagName, options)
参数:
{string} tagName 组件的名字,可以当HTML标签用,注意组件的名字都是小写,而且最好有横线和字母组合。
{Function | Object} [options] 组件的设置
用法:
注册或获取全局组件。注册还会自动使用给定的 id 设置组件的名称
// 注册组件,传入一个扩展过的构造器
Vue.component('my-component', Vue.extend({ /* ... */ }))
// 注册组件,传入一个选项对象(自动调用 Vue.extend)
Vue.component('my-component', { /* ... */ })
// 获取注册的组件(始终返回构造器)
var MyComponent = Vue.component('my-component')
组件在注册之后,便可以在父实例的模块中以自定义元素 的形式使用。要确保在初始化根实例之前注册了组件
简单demo:
<div id="example">
<!--组件和普通的标签一样的使用-->
<my-component></my-component>
</div>
<script>
// 注册一个组件
Vue.component('my-component',{
// 模板选项设置当前组件,最终输出的html模板。
// 注意:有且只有一个根元素
template: '<p>A custom component!</p>'
})
// 创建根实例
new Vue({
el:'#example'
})
</script>那么我们注册一个组件自动帮我生成 label和radiobutton组合。
<div id="app">
<!--组件名可以直接当标签使用-->
<radio-tag rid="rBas" txt="篮球" val="1"></radio-tag>
<!--组件的属性也可以使用Vue的绑定的语法,下面是动态绑定数据给子组件-->
<radio-tag :rid="demoId" :txt="demoText" :val="demoVal"></radio-tag>
</div>
<script>
// 定义组件模板,模板有且只有一个根元素
var temp ="<div><label v-bind:for='rid'>{{ txt }}</label><input :id='rid' type='radio' :value='val'></div>"
// 注册一个全局的组件
// 组件的名字不能有大写字母,跟React有区别,另外组件名最好的小写字母加横线组合
Vue.component('radio-tag',{
template: temp,
// 设置组件的属性有哪些,定义标签的属性一致
// 注意属性名都是小写,不然无法识别
props:['rid','txt','val'],
data: function(){
return {
age: 19,
email:'guo_dan@aliyun.com'
}
}
});
//初始化一个Vue实例要在注册组件之后
var app = new Vue({
el: '#app',
data: {
demoId: 'ft',
demoText: '足球',
demoVal: 2
}
});
</script>注意结果点:
+ 组件的名字都必须是小写【其实是非必须,但是为了不麻烦就强制吧】!!!而且建议是小写字母和横线的组合比如: my-radiobtn
+ 注册组件的时候,可以传入一个选项对象进行配置。其中props是设置当前组件的属性,属性也都必须小写。属性是连接父容器和子组件的桥梁。
+ 编写组件代码最好配合 Vue 的 chrome 插件:vue-devtool
+ 组件可以返还自己的数据,但是必须是函数。data必须是Function
3. 局部注册组件
全局注册组件就是使用全局API Vue.componet(id, {….})就行了,当然我们有时候不需要在全局注册每个组件,通过使用组件实例选项注册,可以使组件仅在另一个实例、组件的作用域中可用
一个局部模块的自己用的组件。那么就可以用下面的方式了。
var child = {
template: '<div>A custom component!</div>'
}
new Vue({
//...
components: {
//<my-component>将只在父模板可用
'my-component':child
})这种封装也适用于其它可注册的 Vue 功能,比如指令
4. DOM模板解析说明
当使用 dom 作为模板时(例如:将 el 选项挂载到一个已存在的元素上),你会受到 html 的一些限制。因为 vue 只有在浏览器解析和标准化 html 后才能获取模板内容。
尤其像这些元素
-
,
-
,, 限制了能被包裹的元素,而一些像 这样的元素只能出现在某些元素的内部
-
,, 限制了能被包裹的元素,而一些像 这样的元素只能出现在某些元素的内部
在自定义组件中使用这些受限制的元素时会导致一些问题,例如:
<table>
<my-row>...<my-row>
</table>自定义组件 被认为是无效内容,因此在渲染的时候会导致错误。
变通的方案是使用特殊的 is 属性
<table>
<tr is= 'my-row'></tr>
</table>应当注意,如果您使用来自以下来源之一的字符串模板,这些限制将不适用:
+
Vue.component('my-component', {
template: '<span>{{ message }}</span>',
data: {
message: 'hello'
}
})那么 Vue 会停止,并在控制台发出警告,告诉你在组件中 data 必须是一个函数。
理解这种规则的存在意义很有帮助,让我们假设用如下方式来绕开 Vue 的警告:
<div id="example-2">
<simple-counter></simple-counter>
<simple-counter></simple-counter>
<simple-counter></simple-counter>
</div>
var data = { counter: 0 }
Vue.component('simple-counter', {
template: '<button v-on:click="counter += 1">{{ counter }}</button>',
// 技术上 data 的确是一个函数了,因此 Vue 不会警告,
// 但是我们返回给每个组件的实例的却引用了同一个data对象
data: function () {
return data
}
})
new Vue({
el: '#example-2'
})由于这三个组件共享了同一个 data,因此增加一个 counter 会影响所有组件!这不对。我们可以通过为每个组件返回全新的 data 对象来解决这个问题:
data: function () {
return {
counter: 0
}
}现在每个 counter 都有它自己内部的状态了
6. 构成组件
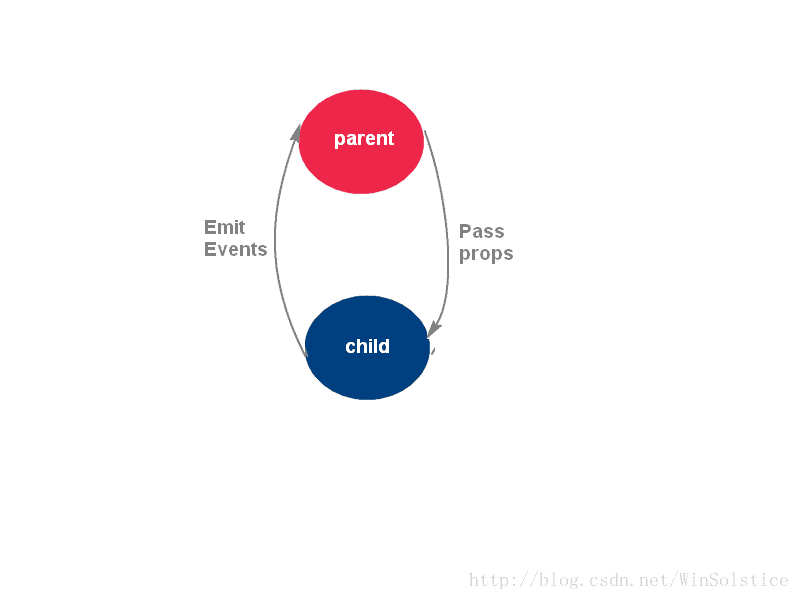
组件意味着协同工作,通常父子组件会是这样的关系:
组件A 在它的模板中使用了组件B,它们之间必然需要相互通信:父组件要给子组件传递数据,子组件需要将它内部发生的事情告知父组件
然而,在一个良好定义的借口中尽可能将父子组件解耦是很重要的。
- 在 vue 中,父子组件的关系可以总结为 props down,events up
- 父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息。
prop
+ 使用 prop 传递数据
组件实例的作用域是孤立的。
这以为着不能(也不应该)在子组件的模板内引用父组件的数据
要让子组件使用父组件的数据,我们需要通过子组件的 prop 选项
子组件要显示地用 props 选项声明它期待获得的数据:
Vue.component('child', {
// 声明 props
props: ['message'],
// 就像 data 一样,prop 可以用在模板内
// 同样也可以在 vm 实例中像“this.message”这样使用
template: '<span>{{ message }}</span>'
})然后我们可以这样向它传入一个普通字符串:
<child message="hello!"></child>动态 Prop
在模板中,要动态地绑定父组件的数据到子模板的 props,与绑定到任何普通的HTML特性相类似,就是用 v-bind。每当父组件的数据变化时,该变化也会传导给子组件:
<div>
<input v-model="parentMsg">
<br>
<child v-bind:my-message="parentMsg"></child>
</div>使用 v-bind 的缩写语法通常更简单:
<child :my-message="parentMsg"></child>camelCase vs. kebab-case
HTML 特性是不区分大小写的。所以,当使用的不是字符串模版,camelCased (驼峰式) 命名的 prop 需要转换为相对应的 kebab-case (短横线隔开式) 命名:
Vue.component('child', {
// camelCase in JavaScript
props: ['myMessage'],
template: '<span>{{ myMessage }}</span>'
})<!-- kebab-case in HTML -->
<child my-message="hello!"></child>如果你使用字符串模版,则没有这些限制。
字面量语法 vs 动态语法
初学者常犯的一个错误是使用字面量语法传递数值:
<!-- 传递了一个字符串 "1" -->
<comp some-prop="1"></comp>因为它是一个字面 prop,它的值是字符串 “1” 而不是 number。如果想传递一个实际的 number,需要使用 v-bind,从而让它的值被当作 JavaScript 表达式计算:
<!-- 传递实际的 number -->
<comp v-bind:some-prop="1"></comp>单向数据流
prop 是单向绑定的:当父组件的属性变化时,将传导给给子组件,但是不会反过来。
这是为了防止子组件无意修改了父组件的状态 – 这会让应用的数据流难以理解
另外,每次父组件更新时,子组件的所有 prop 都会更新为最新值,这意味着你不应该在子组件内部改变 prop 。如果你这么做了,vue 会在控制台给出警告
为什么我们有会有修改 prop 中数据的冲动呢?通常是这两种原因:
1. prop 作为初始值传入后,子组件想把它作为局部数据来使用
2. prop 作为初始值传入,由子组件想把它当作局部数据输出
对这两种原因,正确的应对方式是:
1. 定义一个局部变量,并用 prop 的值初始化它:
props: ['initialCounter'],
data: function(){
return { counter: this.initialCounter}
}- 定于一个计算属性,处理 prop 的值并返回
props: [ 'size']
computed: {
normalizedSize: function(){
return this.size.trim().toLowerCase()
}
}注意:在 js 中对象和数组是引用类型,指向同一个内存空间,如果 prop 是一个对象或数组,在子组件内部改变它会影响父组件的状态
* prop 验证*
我们可以为组件的 prop 指定验证规格,如果传入的数据不符合规格,vue 会发出警告
当组件给其他人使用时,这很有用
要指定验证规格,需要用对象的形式,而不能用字符串数组
Vue.component( 'example',{
props: {
// 基础类型检测 (null --任何类型都可以)
propA: Number,
//多种类型
propB:[string,Number],
// 必传且是字符串
propC: {
type: String,
required: true
},
// 数字,有默认值
propD: {
type: Number,
default: 100
},
// 数组/对象的默认值应当由一个工厂函数返回
propE: {
type: Object,
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
return value > 10
}
}
}
})type 可以是下面原生构造器:
+ String
+ Number
+ Boolean
+ Function
+ Object
+ Array
+ Symbol
type 也可以是一个自定义构造器函数,使用 instanceof 检测。
当 prop 验证失败,Vue 会在抛出警告 (如果使用的是开发版本)。注意 props 会在组件实例创建之前进行校验,所以在 default 或 validator 函数里,诸如 data、computed 或 methods 等实例属性还无法使用。
非 Prop 属性
所谓非 prop 属性,就是它可以直接传入组件,而不需要定义相应的 prop。
明确给组件定义 prop 是传参的推荐方式,但组件的作者并不总能预见到组件被使用的场景。所以,组件可以接收任意传入的属性,这些属性都会被添加到组件的根元素上。
例如,第三方组件 bs-date-input,当它要和一个 Bootstrap 插件互操作时,需要在这个第三方组件的 input 上添加 data-3d-date-picker 属性,这时可以把属性直接添加到组件上 (不需要事先定义 prop):
<bs-date-input data-3d-date-picker="true"></bs-date-input>添加属性 data-3d-date-picker=”true” 之后,它会被自动添加到 bs-date-input 的根元素上
替换/覆盖现有的特性
想象一下这是 bs-date-input 的模板:
<input type="date" class="form-control">为了给该日期选择器插件增加一个特殊的主题,我们可能需要增加一个特殊的 class,比如:
<bs-date-input data-3d-date-picker="true" class="date-picker-theme-dark"></bs-date-input>在这个 case 当中,我们定义了两个不一样的 class 的值:
- form-control,来自组件的模板
- date-picker-theme-dark,从父组件传进来的
对于多数特性来说,传递给组件的值会覆盖组件本身设定的值。即例如传递 type=”large” 将会覆盖 type=”date” 且有可能破坏该组件!索性我们对待 class 和 style 特性会更聪明一些,这两个特性的值都会做合并 (merge) 操作,让最终生成的值为:form-control date-picker-theme-dark。






















 1393
1393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








