前言
之前把各个用户功能的开发全部放到一篇博客中了,这里就直接跳到5-9了哈~
这里会使用之前介绍的chrome插件Restlet Client来模拟访问,确实非常好用,像我这种前端不太会写的就暂时不用费心了。
准备与部署
之前写配置文件的时候,很多文件目录写得是以后linux云主机上的位置,现在要先在本地调试一下,要把相应的地址修改一下(这个问题还是很麻烦的,不知道真实的开发会怎么处理比较方便一点,等我以后工作了或是有空再学习一下)(可能直接就部署在测试用的机器上也不一定,这样所有的设置就都一样了)。
这里我mysql直接就是使用了远程主机上的数据库,所以现在就不用修改相关配置了。
这里需要修改一下logback记录日志的位置,如下代码所示:
这里只截取部分,注意看<File>相关的标签和<fileNamePattern>标签
还有要注意的是如果不修改,会导致tomcat启动报错,找不到相关目录,而且相应文件夹的权限也要合理设置,不然tomcat也无法向里写入。
<!--项目的日志,是可以自动rolling,通过日期rolling-->
<appender name="happymall" class="ch.qos.logback.core.rolling.RollingFileAppender">
<!--路径-->
<File>C:/myJavaLearn/IdeaProjects/happymalllog/happymall.log</File>
<!--<File>/developer/apache-tomcat-9.0.0.M26/logs/happymall.log</File>-->
<rollingPolicy class="ch.qos.logback.core.rolling.TimeBasedRollingPolicy">
<fileNamePattern>C:/myJavaLearn/IdeaProjects/happymalllog/happymall.log.%d{yyyy-MM-dd.gz}</fileNamePattern>
<!--<fileNamePattern>/developer/apache-tomcat-9.0.0.M26/logs/happymall.log.%d{yyyy-MM-dd.gz}</fileNamePattern>-->
<append>true</append>
<!--最大存储时间,这里是10天-->
<maxHistory>10</maxHistory>
</rollingPolicy>
<encoder>
<pattern>[%d{HH:mm:ss.SSS}][%p][%c{40}][%t] %m%n</pattern>
</encoder>
</appender>
<appender name="error" class="ch.qos.logback.core.rolling.RollingFileAppender">
<File>C:/myJavaLearn/IdeaProjects/happymalllog/error.log</File>
<!--<File>/developer/apache-tomcat-9.0.0.M26/logs/error.log</File>-->
<rollingPolicy class="ch.qos.logback.core.rolling.TimeBasedRollingPolicy">
<!--<fileNamePattern>/developer/apache-tomcat-9.0.0.M26/logs/error.log.%d{yyyy-MM-dd}.gz</fileNamePattern>-->
<fileNamePattern>C:/myJavaLearn/IdeaProjects/happymalllog/error.log.%d{yyyy-MM-dd}.gz</fileNamePattern>
<append>true</append>
<maxHistory>10</maxHistory>
</rollingPolicy>
<encoder>
<pattern>[%d{HH:mm:ss.SSS}][%p][%c{40}][%t] %m%n</pattern>
</encoder>
<filter class="ch.qos.logback.classic.filter.LevelFilter">
<!--是error则接受,不匹配则拒绝的filter-->
<level>ERROR</level>
<onMatch>ACCEPT</onMatch>
<onMismatch>DENY</onMismatch>
</filter>
</appender>在IDEA中启动tomcat,然后开始测试各个功能。
测试
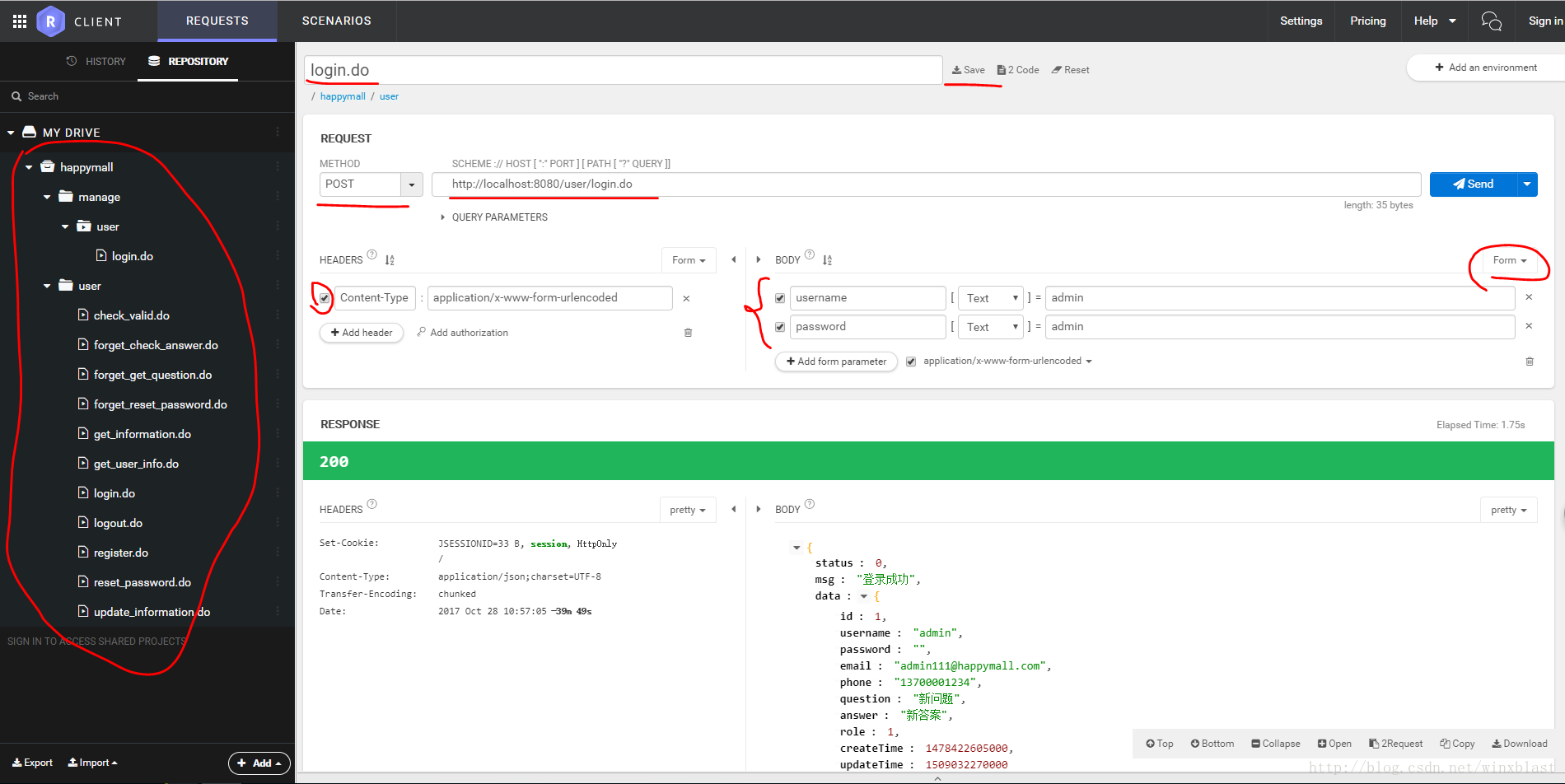
在chrome中打开restlet client,如下图所示,把各个测试功能保存进去,方便以后回测,这里左侧的文件夹设置我可能不是特别合理;自己又试了试,好像有一个文件夹一起测试的功能,所以这里大家自己摸索一下,后续我搞明白了也会写出来的。
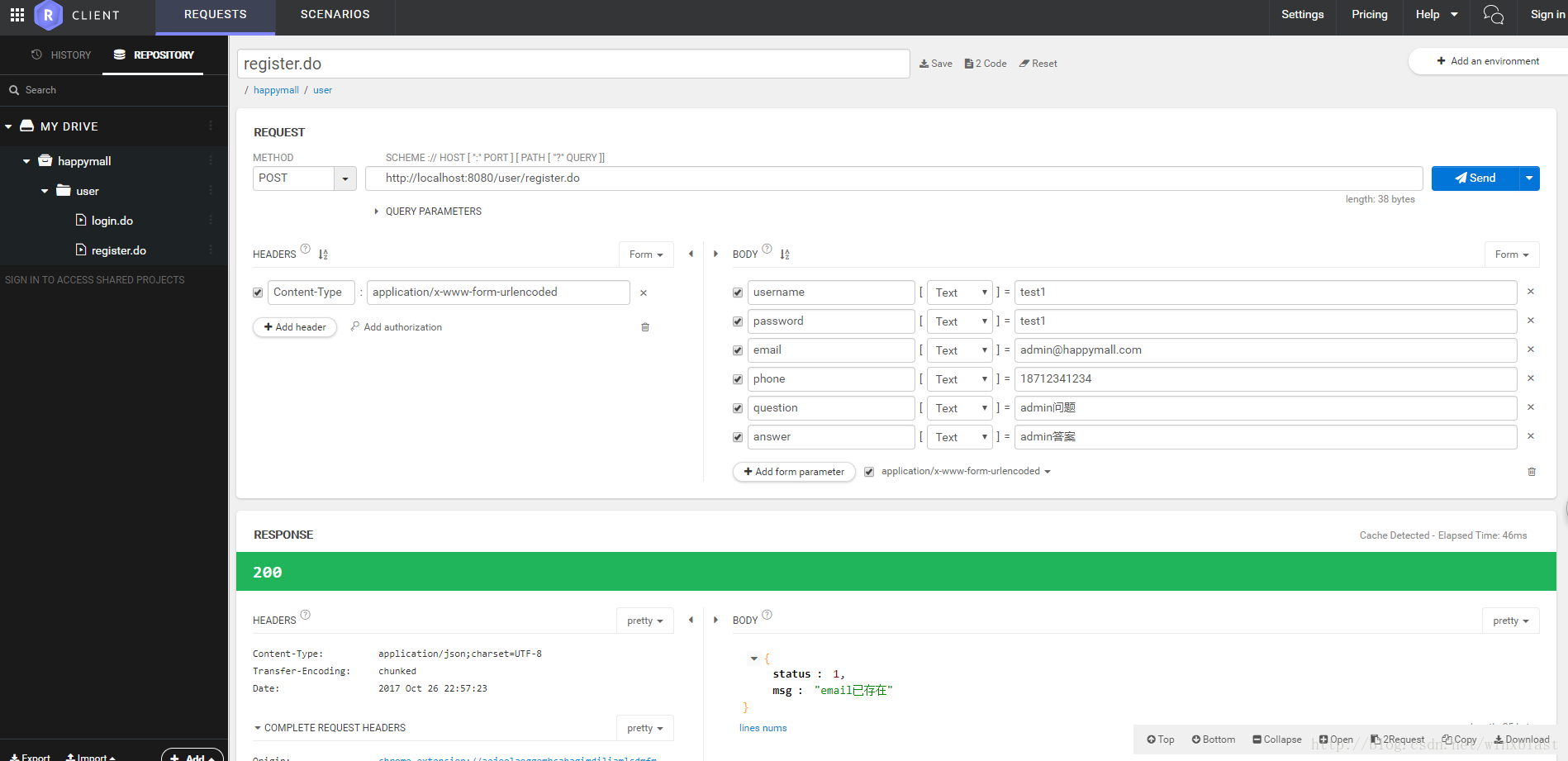
一些其他功能测试的截图,基本差不多
按照5-1中的说明逐个功能测试,这里测试出来比较大的问题就是后台管理员用户登录一直出现404问题,后来查来查去也没有进展,仔细看看老师的代码,想到tomcat也有manager界面,可能我的“/manager”会有冲突,后来改了“/manage”就没问题了···
小结
测试的功能就是帮助开发找出一些错误,不管是无意的还是不懂的问题,通过这一节,我至少改了2个以上的错误,都是因为不小心敲错的,所以在提交代码前,自己的测试也是很重要的,不能什么都等着别人来帮你测吧~
























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








