

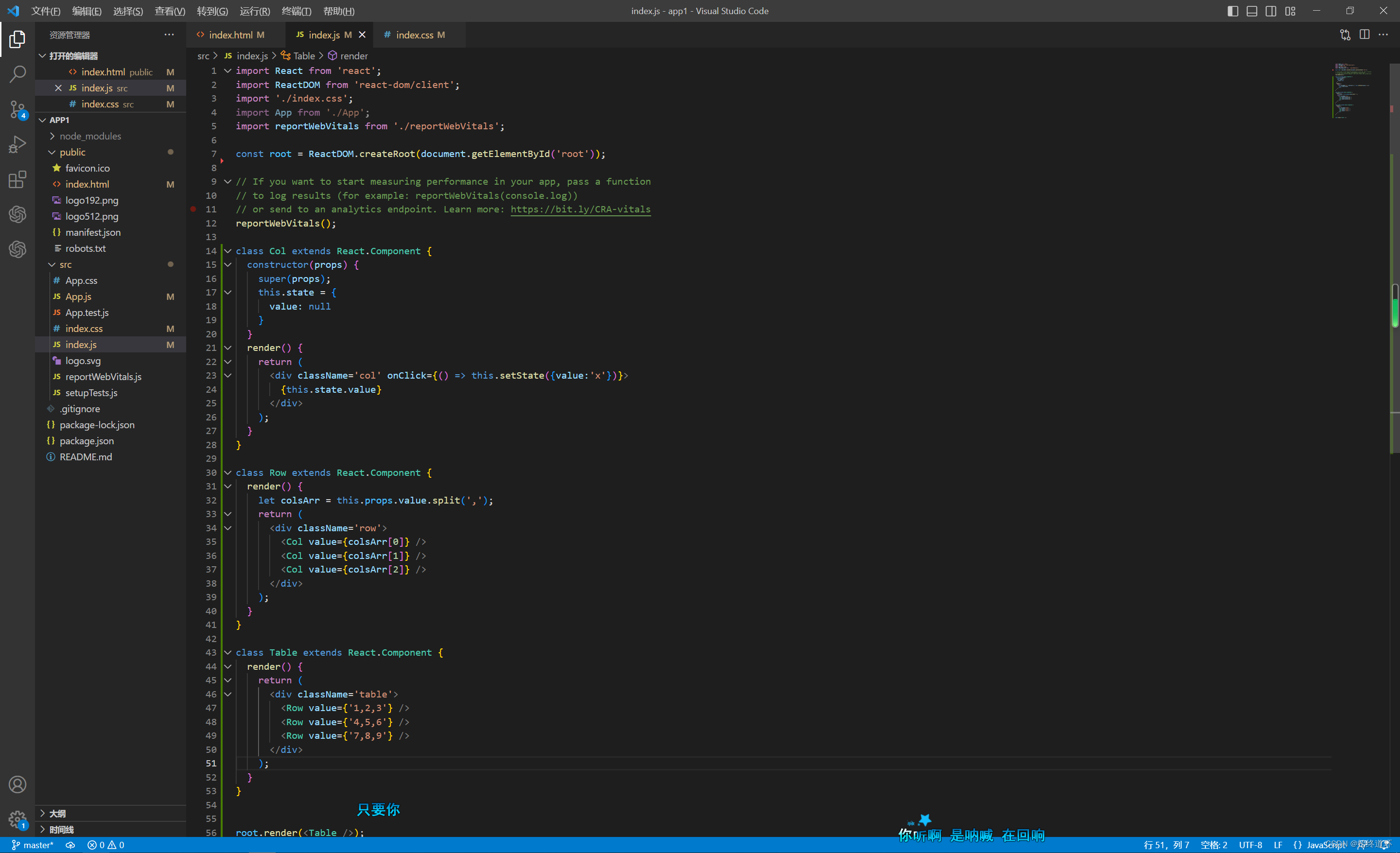
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
class Col extends React.Component {
//构造函数
constructor(props) {
//每一个构造函数都应该调用super
super(props);
this.state = {
value: null
}
}
render() {
return (
//()=> 箭头函数 function(){}
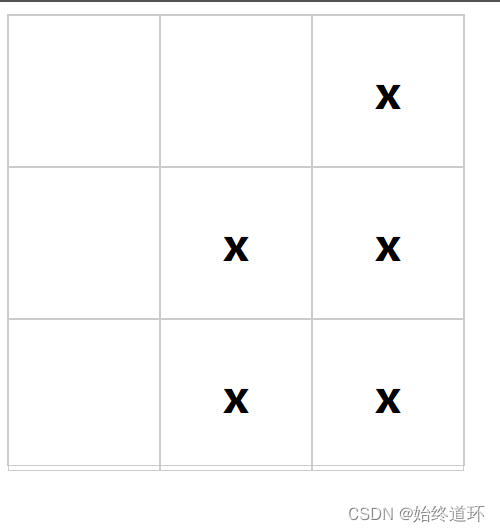
<div className='col' onClick={() => this.setState({value:'x'})}>
{this.state.value}
</div>
);
}
}
class Row extends React.Component {
render() {
let colsArr = this.props.value.split(',');
return (
<div className='row'>
<Col value={colsArr[0]} />
<Col value={colsArr[1]} />
<Col value={colsArr[2]} />
</div>
);
}
}
class Table extends React.Component {
render() {
return (
<div className='table'>
<Row value={'1,2,3'} />
<Row value={'4,5,6'} />
<Row value={'7,8,9'} />
</div>
);
}
}
root.render(<Table />);
index.css
.table{
width: 304px;
height:300px;
border:1px solid #ccc;
}
.col{
width: 100px;
height:100px;
border: 1px solid #ccc;
float: left;
font-weight: bold;
font-size: 30px;
text-align: center;
line-height: 100px;
}
.row{
height: 100px;
}























 1056
1056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










