Android中WebView通过JavaScript调用Native方法
APP混合开发已经不是什么新鲜的事情了,在项目中的某些模块没有太多的体验交互,使用HTML、css、JavaScript来开发确实要比Native来的快一些。所以混合开发会成为一种趋势,而且web形式的开发部分在项目中占的比重会越来越重,特别是做外包、或者是交互性要求不是很高的项目。多Get一项技能总是没有错的,可以学习下web前端或者React Navitve来开发APP了。今天就通过JavaScript调用Navtive方法来介绍下WebView的简单使用。
第一步、编写HTML页面,包括所包含的JavaScript代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>JavaScript 调用 Native </title>
</head>
<body>
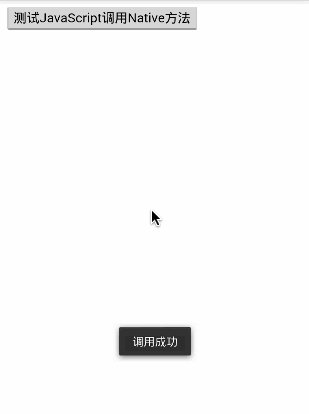
<input value="测试JavaScript调用Native方法" type="button" onclick="objectTest.showMessage('调用成功');">
</body>
</html>objectTest是Native端提供的原生对象,showMessage(‘调用成功’)是调用的方法,后面会介绍。
第二步、编写原生对象
public class JavaScriptObject {
@JavascriptInterface
public void showMessage(String msg) {
Toast.makeText(UiUtils.getContext(), msg, Toast.LENGTH_SHORT).show();
}
}第三步、在Activity.java中通过webView加载本地的HTML页面
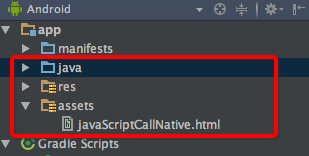
多说一步,加载本地HTML页面的方法,HTML要放在与Java同级目录assets下面,如图
- 方法一:
webView.loadUrl("file:///android_asset/javaScriptCallNative.html");- 方法二:
String dataString = getFromAssets("javaScriptCallNative.html");
webView.loadDataWithBaseURL(null, dataString, "text/html", "utf-8", null);
public String getFromAssets(String fileName) {
try {
InputStreamReader inputReader = new InputStreamReader(
getResources().getAssets().open(fileName));
BufferedReader bufReader = new BufferedReader(inputReader);
String line = "";
String Result = "";
while ((line = bufReader.readLine()) != null)
Result += line;
return Result;
} catch (Exception e) {
e.printStackTrace();
}
return "";
}- activity.java完整代码
public class WebviewActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_webview);
WebView webView = (WebView) findViewById(R.id.webView);
webView.loadUrl("file:///android_asset/javaScriptCallNative.html");
// String dataString = getFromAssets("javaScriptCallNative.html");
// webView.loadDataWithBaseURL(null, dataString, "text/html", "utf-8", null);
/**
* webView调用Android中的方法步骤
* 1。WebSettings的setJavaScriptEnabled 设置为true
* 2. addJavascriptInterface(Object obj, String name) 将对象暴露给JavaScrit
* 3、在JavaScript脚本中通过name对象调用Android方法
*/
WebSettings settings = webView.getSettings();
// 设置webView可以使用JavaScript
settings.setJavaScriptEnabled(true);
// 将对象暴露给JavaScript脚本(此处的name参数‘objectTest’一定要和JavaScript定义的相同)
webView.addJavascriptInterface(new JavaScriptObject(), "objectTest");
// 设置监听(webView中HTML加载的进度、标题等)
webView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
Log.e("onProgressChanged", "进度改变 = " + newProgress);
super.onProgressChanged(view, newProgress);
}
@Override
public void onReceivedTitle(WebView view, String title) {
Log.e("onReceivedTitle", "收到标题 = " + title);
super.onReceivedTitle(view, title);
}
});
// 设置监听(页面加载情况)
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
Log.e("Loading", "shouldOverrideUrlLoading");
return super.shouldOverrideUrlLoading(view, request);
}
@Override
public void onPageFinished(WebView view, String url) {
Log.e("onPageFinished", "加载完成");
super.onPageFinished(view, url);
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
Log.e("onPageStarted", "开始加载");
super.onPageStarted(view, url, favicon);
}
});
}
private String getFromAssets(String fileName) {
try {
InputStreamReader inputReader = new InputStreamReader(
getResources().getAssets().open(fileName));
BufferedReader bufReader = new BufferedReader(inputReader);
String line = "";
String Result = "";
while ((line = bufReader.readLine()) != null)
Result += line;
return Result;
} catch (Exception e) {
e.printStackTrace();
}
return "";
}
}























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








