1.打开vscode ,“文件->首选项->用户片段”
2.新建代码片段

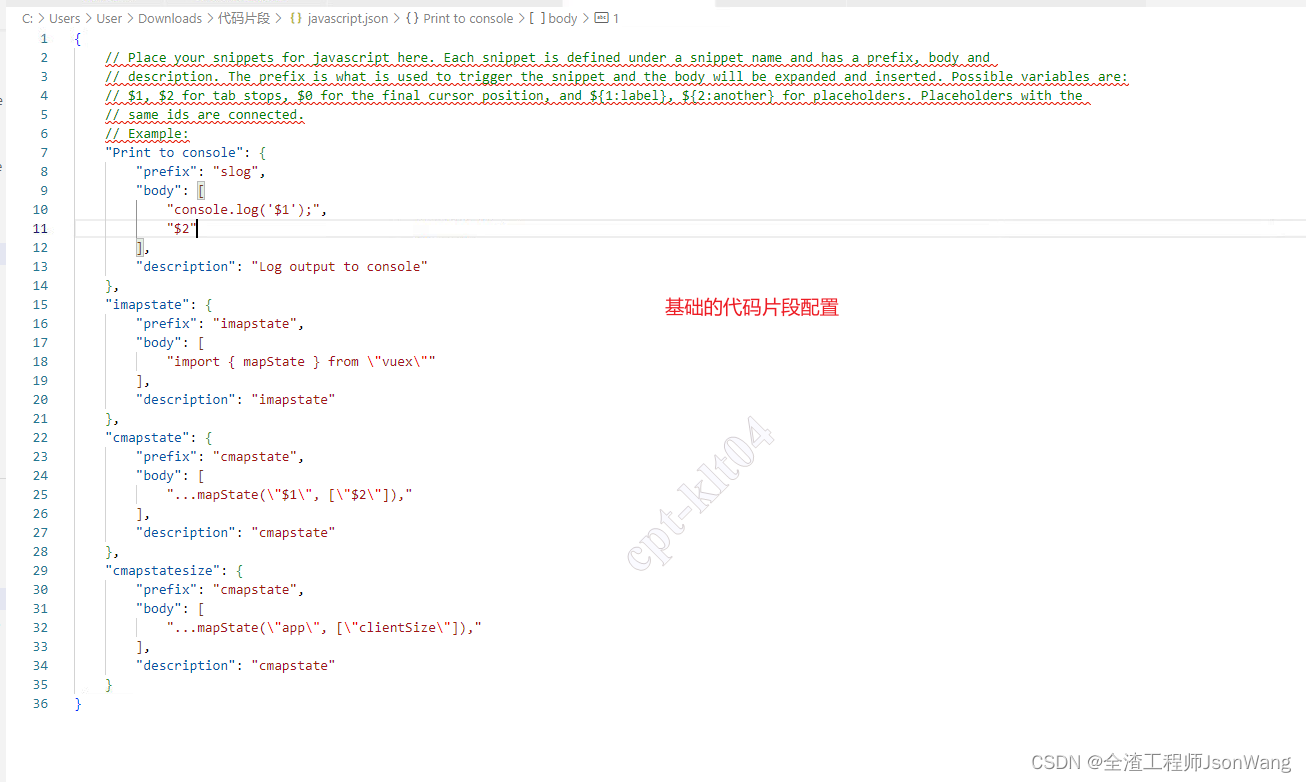
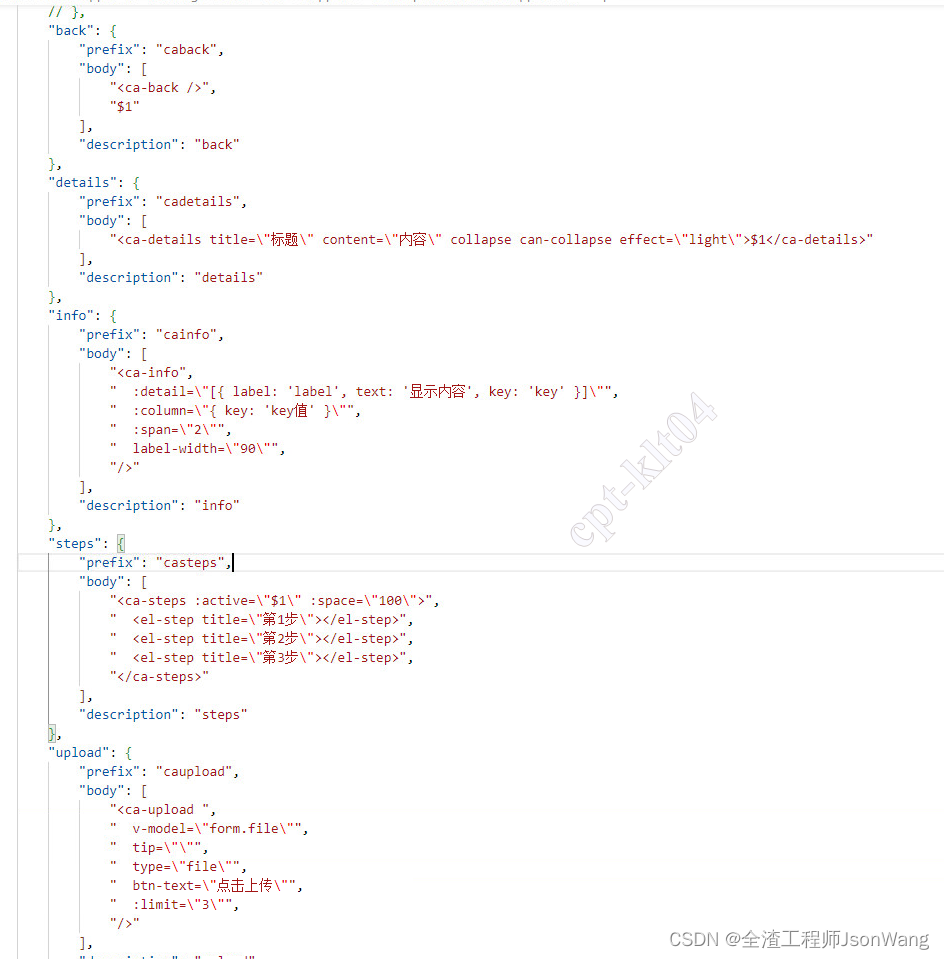
导入一下模板
{
"vueT": {
"prefix": "vueT",
"body": [
"<!-- $0 -->",
"<template>",
" <div class='main'></div>",
"</template>",
"",
"<script>",
"export default {",
" data () {",
" return {",
" };",
" },",
"",
" components: {},",
"",
" computed: {},",
"",
" mounted: {},",
"",
" methods: {}",
"}",
"",
"</script>",
"<style lang='less' scoped>",
"</style>"
],
"description": "vueTemplate"
}
}
接着输入vueT就可以啦


备注下:
$0 表示你希望生成代码后光标的位置 ;(可自己修改)
prefix 表示生成对应预设代码的命令可自己修改)
希望能帮助到您,点个赞了,我的老北鼻






















 3849
3849











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








